Bootstrap Slider Working
Introduction
Motion is one of the most spectacular thing-- it receives our focus and keeps us evolved at the very least for a while. For how much time-- well everything accordings to what's definitely moving-- in the case that it's something wonderful and eye-catching we look at it longer, if it's boring and dull-- well, there actually always is the shut down tab button. So if you presume you possess some good content around and want it involved in your webpages the picture slider is usually the one you primarily remember. This particular component became certainly so famous in the last handful of years so the internet essentially go flooded with sliders-- simply browse around and you'll notice almost every second page begins with one. That is simply exactly why the most recent web site design tendencies inquiries demonstrate increasingly more designers are actually striving to replace the sliders with other expression signifies just to provide a bit more character to their webpages.
Perhaps the great ration is placed somewhere in between-- like applying the slider component but not really with the good old filling up the whole component area pictures yet probably some with opaque places making them it such as a particular components and not the whole background of the slider moves-- the decision is entirely up to you and surely is different for every project.
In any case-- the slider element continues being the easy and most helpful resolution whenever it comes down to adding some moving illustrations supplemented along with impressive content and call to action tabs to your web pages. (see page)
The best way to use Bootstrap Slider Carousel:
The image slider is a part of the main Bootstrap 4 framework and is fully supported by equally the style sheet and the JavaScript files of the most recent version of currently probably the most prominent responsive framework around. When we talk about picture sliders in Bootstrap we essentially address the component such as Carousel-- which is exactly the similar stuff just using a different name.
Producing a carousel component by using Bootstrap is rather simple-- all you must do is comply with a straightforward system-- to start cover the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small-sized components demonstrating you the position every images takes in the Bootstrap Slider Carousel -- you have the ability to as well click on them to jump to a specific appearance. If you want to include indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can absolutely as well add in the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element desired
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
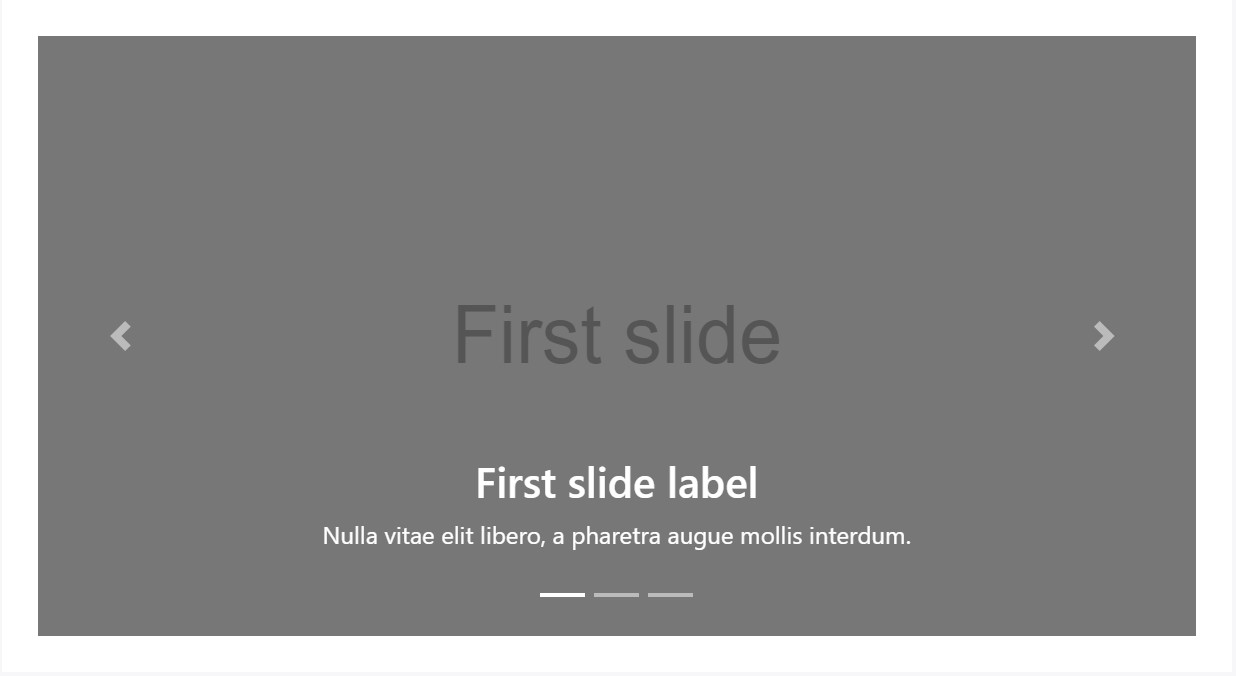
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate subtitles to your slides with ease using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
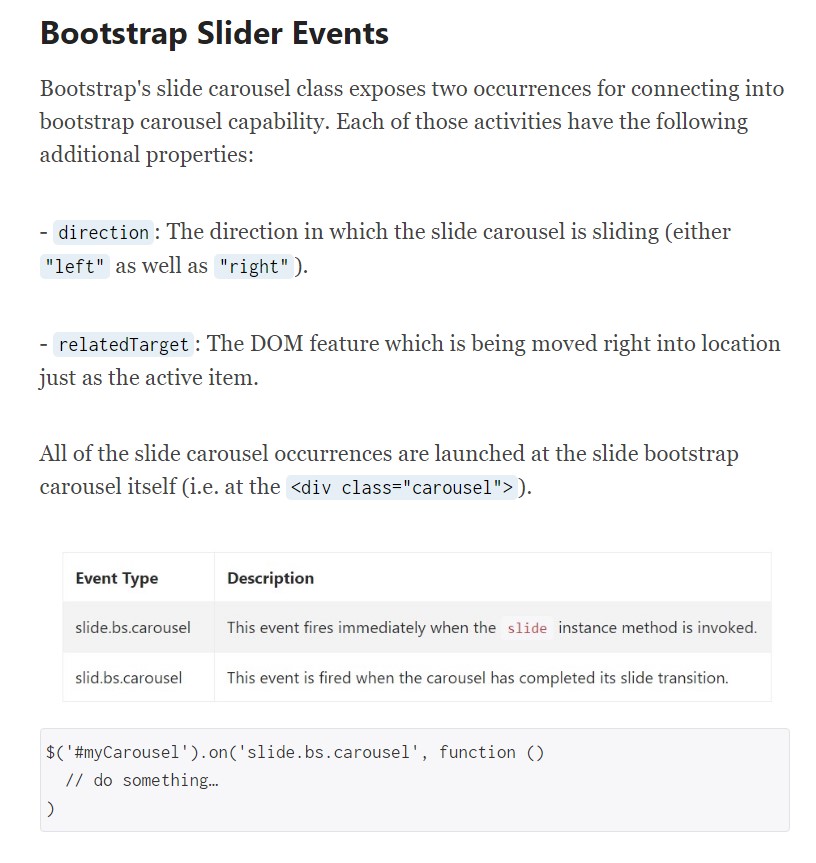
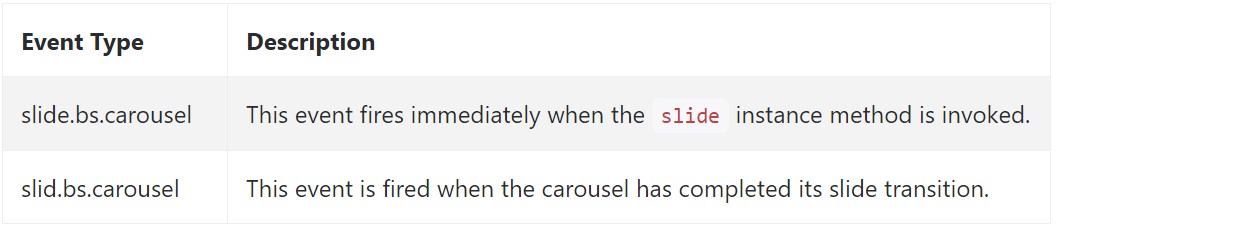
Bootstrap's carousel class reveals two occurrences for connecteding into slide carousel capability. Both of these occasions have the following additional properties:
direction"left""right"relatedTargetEach of the slide carousel activities are launched at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is really the system an picture slider (or carousel) should have using the Bootstrap 4 system. Right now all you desire to do is think of a number of beautiful illustrations and content to place in it.
Review a number of online video training regarding Bootstrap slider:
Related topics:
Bootstrap slider main records

Bootstrap slider information

Mobirise Bootstrap slider

jQuery Bootstrap Slider Examples
jQuery Bootstrap 4 Slider Slide
HTML Bootstrap Image Slider Example
CSS Bootstrap 4 Slider with Options