Bootstrap Label Button
Overview
As examined earlier, inside of the web pages that we are creating, we usually really need featuring uncomplicated or more complicated forms to request the website visitor for a point of view, reviews, certain personal information or else preferences. We handle that providing the appropriate controls inside our forms very carefully considering the form structure as well as the exact controls which have to be operated relating to the relevant information we want and the particular case involved-- just like we just can't have an order for a single colored phone case that is both white and blue , a person just can't be both male and female in gender or a product must be guided with multiple extras that do not really exclude each other so clicking on each must include it not omitting the others readily chosen. Often, undoubtedly, we do require a precise web mail supplied or else a phone number that also requires the input that should follow certain format to be appropriate and certainly at specific situations we simply just require site visitor's ideas on a topic the manner they feel it-- in their own words.
For each of these instances we use the proper regulations-- like radio switches, checkboxes, input fields, text area components and more still there is actually an critical component tied each of these kinds of sectors which develops our forms easily legible and comfortable for the site visitor to browse through knowing at all times what's needed and easily dealing with even the small commands like radio switches and checkboxes. Most especially today when the internet becomes more and more mobile having web pages displayed on several small sized displays this element is significant in delivering efficiency and quickness in filling in our form.This element is a Bootstrap Label Align. ( read this)
Ways to work with the Bootstrap Label Display:
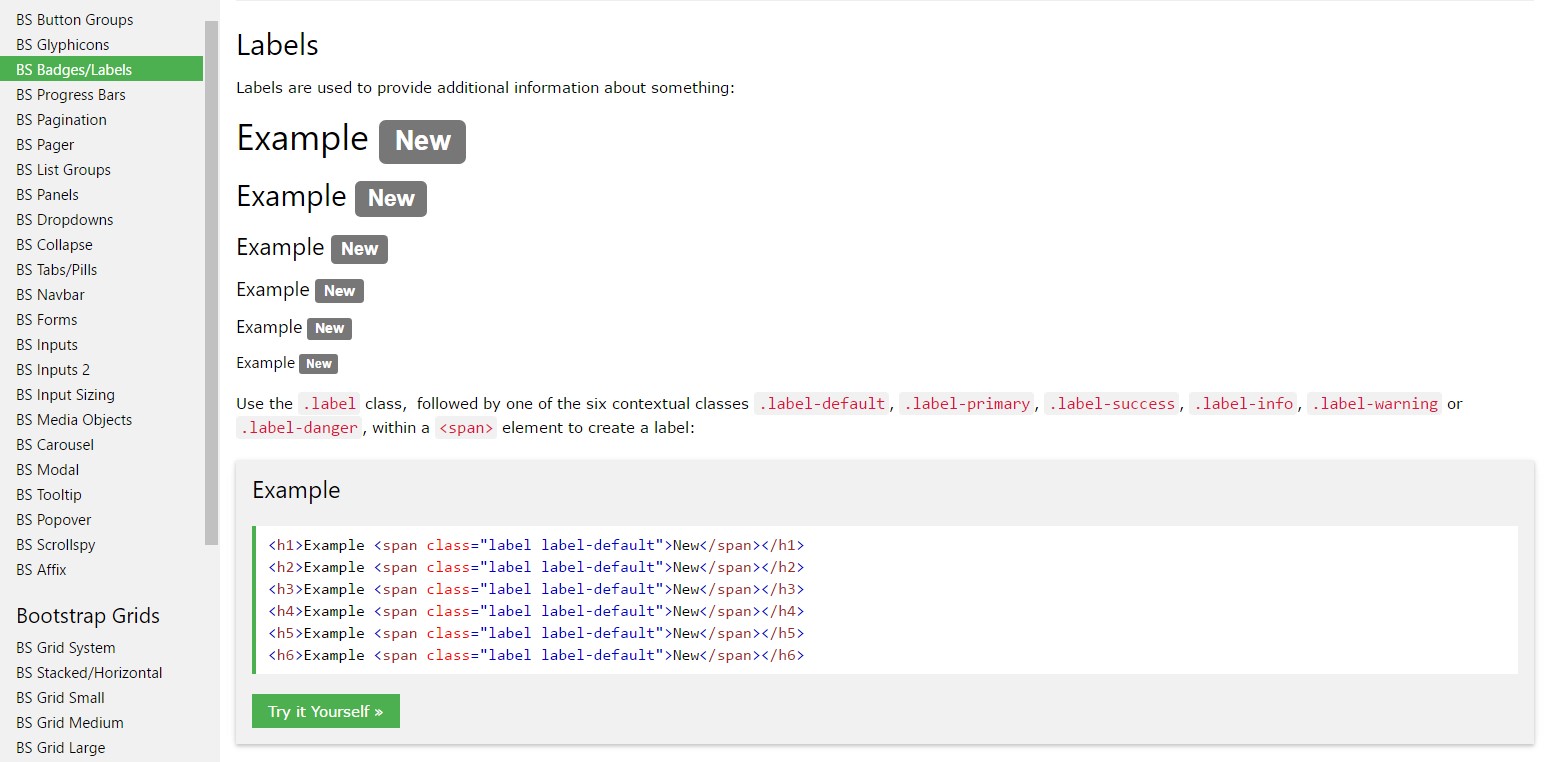
The things already has been said regard the
<label><label>The construction is really simple-- just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form controls in labels is somewhat complicating the code and it is actually more desirable to omit it-- in addition utilizing the
for =""Along with usual content inside the
<label>Example of form without label
Should you provide no text within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining factor to note
Useful aspect to keep in mind relating to labels inside Bootstrap 4 in case that in the current edition of the framework this type of component's styling has been really changed a bit. The
<label>inline-blockFinal thoughts
And so currently you understand exactly what the # elements are for and how they operate in Bootstrap 4-- the only thing that's left is planning on the correct form fields you need to connect them to.
Check out some on-line video information regarding Bootstrap label
Linked topics:
Usage of the label in in Bootstrap Forms: formal records

Bootstrap label tutorial

Taking away label in Bootstrap 4