Bootstrap Glyphicons Download
Intro
In the last couple of years the icons gained a big part of the website page we got used to equally reviewing and creating. Together with the good and representational intuitive interpretations they almost immediately deliver it got much easier to put a focus point, showcase, build up or reveal a particular detail without any loading using lots of time searching or designing fitting images along with providing them to the load the browser needs to hold each and every time the web page gets presented on visitor's display. That is actually the reason that in time the so admired and conveniently incorporated in probably the most prominent mobile friendly system Bootstrap Glyphicons Class got a permanent location in our method of thinking when also sketching up the very following web page we're about to generate.
New capabilities
Still the things do move forward and not actually return and together with existing Bootstrap 4 the Glyphicons got left behind because so far there are actually several relevant substitutions for them delivering a much more selection in appearances and styles and the identical easiness of use. So why narrow down your creative thinking to just 250 marks if you can easily have thousands? In such wise the pioneer went back to experience the blooming of a incredible varieties of completely free iconic fonts it has evolved.
So to get use of various good looking icons together with Bootstrap 4 everything you require is getting the library applicable best to you and provide it within your pages either with its own CDN link alternatively with getting and holding it locally. The most recent Bootstrap edition has being actually thought wonderfully do a job with all of them.
How to employ
For effectiveness purposes, all icons request a base class and specific icon class. To employ, insert the following code pretty much everywhere. Don't forget to make a field within the icon and message for appropriate padding.
Never combine including various other elements
Icon classes can not really be straightly integrated with other types of elements. They really should not be operated along with different classes on the exact same component. As an alternative, add a embedded
<span><span>Only for utilization on empty components
Icon classes ought to only be used on the features that consist of no message content and possess no child features. ( useful source)
Improving the icon font location
Bootstrap assumes icon font files will most likely be placed in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Include the connected Links opportunity supplied by Less compiler.
- Switch the
url()Employ any selection best matches your unique development arrangement.
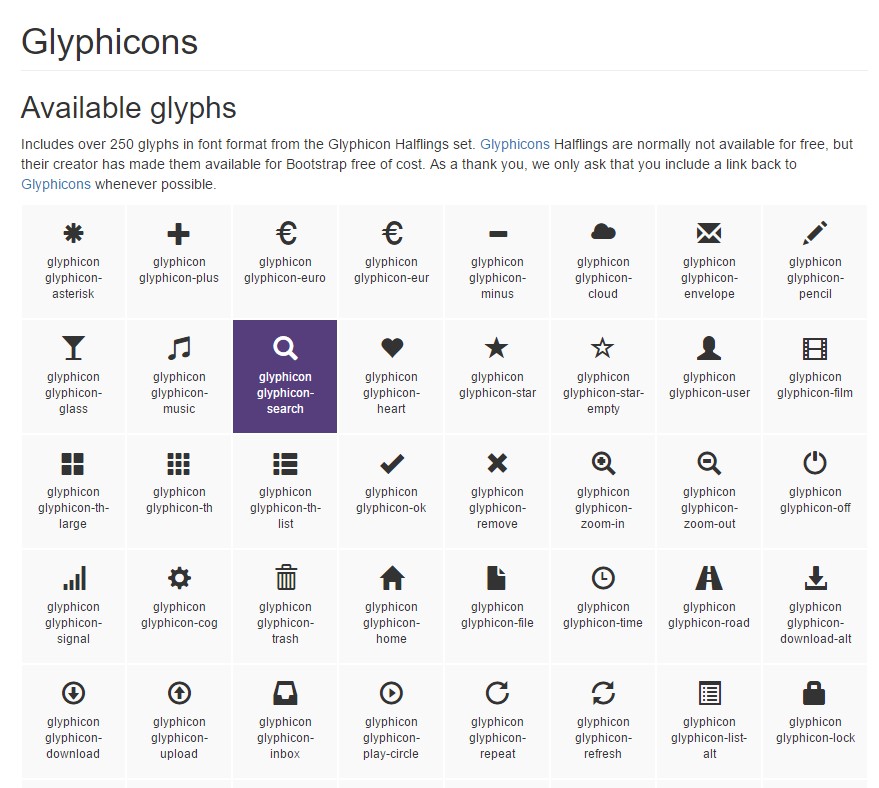
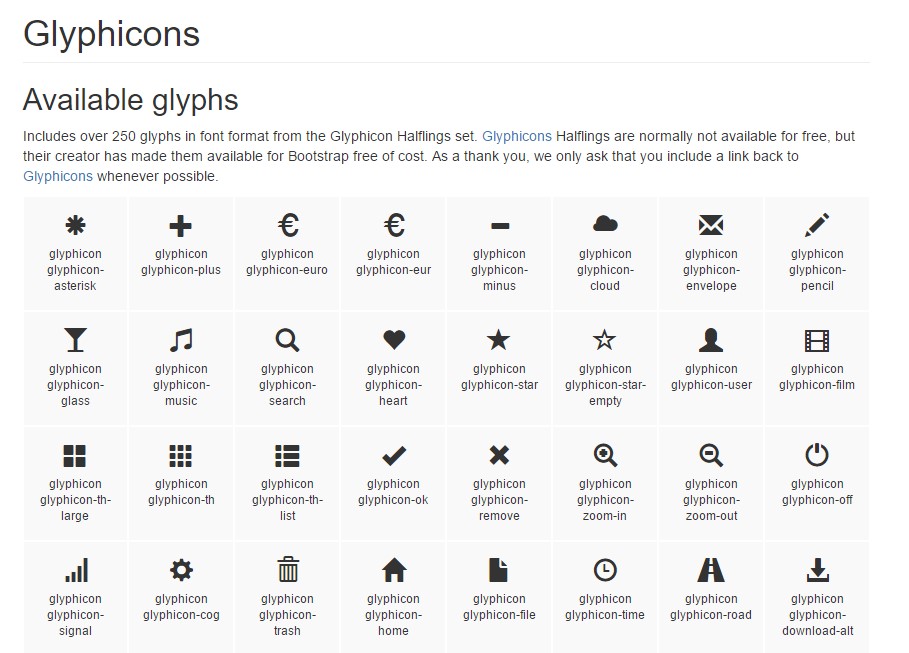
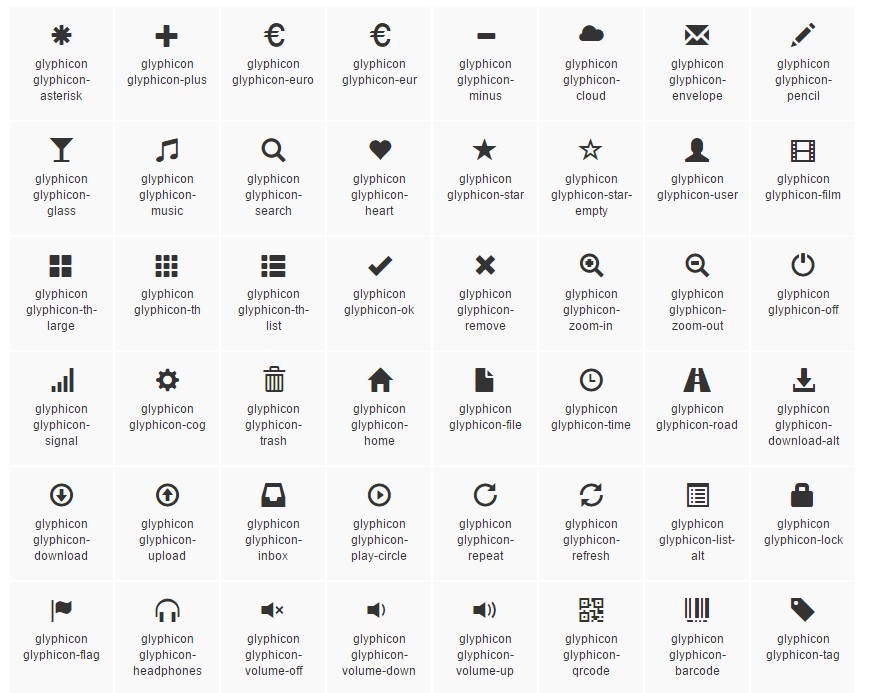
Readily available icons
Current editions of assistive technologies will certainly announce CSS produced content, along with certain Unicode characters. To evade unexpected and tricky end result in display screen readers (particularly once icons are used just for decoration ), we disguise all of them with the
aria-hidden="true"If you're employing an icon to carry explanation ( besides just as a decorative feature), ensure that this particular significance is also conveyed to assistive technologies-- for example, include additional content, visually disguised by having the
. sr-onlyIf you're making controls without alternative content ( like a
<button>aria-labelVery most prominent icons
Here is a selection of the very famous free and rich iconic fonts that may be easily taken as Glyphicons alternatives:
Font Awesome-- incorporating much more than 675 icons and a lot more are up to appear. All of these additionally come in 5 additional to the default scale and the online site supplies you with the options of purchasing your individualized adjustable embed link. The utilization is quite easy-- simply add an
<i><span>Yet another assortment
Material Design Icons-- a collection having more than 900 icons applying the Google Fonts CDN. In order to provide it you'll require simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller collection
Typicons-- a bit smaller sized assortment by having practically 336 items which major page is also the Cheet Sheet http://www.typicons.com/ where you are able to purchase the particular icons classes from. The application is practically the identical-- a
<span>Conclusions:
And so these are a couple of the substitutes to the Bootstrap Glyphicons List directly from the old Bootstrap 3 version that may possibly be used with Bootstrap 4. Using them is quite easy, the documentation-- often huge and near the bottom line only these three selections use pretty much 2k clean eye-catching iconic pictures which compared with the 250 Glyphicons is almost 10 times more. So right now all that is really left for us is taking a look at all of them and scoring the right ones-- the good thing is the web collections do have a practical search engine function as well.

Effective ways to apply the Bootstrap Glyphicons Buttons:
Related topics:
Bootstrap Icons main documentation