Bootstrap Grid Tutorial
Intro
Bootstrap includes a strong mobile-first flexbox grid structure for developing styles of all looks and scales . It is actually formed on a 12 column format and possesses many tiers, one for each and every media query variation. You can easily apply it along with Sass mixins or else of the predefined classes.
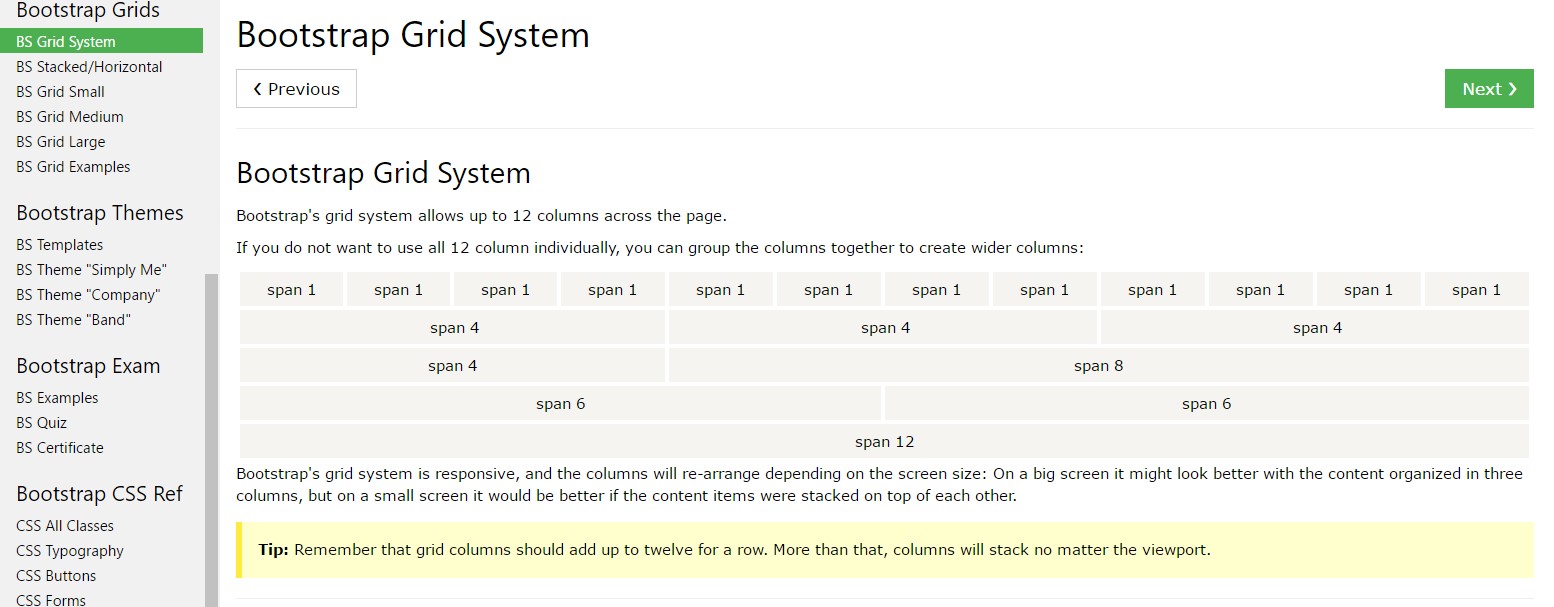
The most necessary element of the Bootstrap framework making it possible for us to generate responsive website page interactively transforming if you want to regularly suit the width of the display screen they get displayed on yet looking wonderfully is the so called grid structure. The things it mainly handles is offering us the capability of creating complicated layouts merging row as well as a special variety of column elements maintained in it. Think of that the detectable width of the display screen is split up in twelve equivalent components vertically.
The best ways to employ the Bootstrap grid:
Bootstrap Grid HTML uses a series of columns, containers, and rows to structure as well as align material. It's developed utilizing flexbox and is fully responsive. Listed here is an illustration and an in-depth check out ways in which the grid integrates.
The above sample makes three equal-width columns on small, standard, large size, and extra sizable gadgets working with our predefined grid classes. All those columns are centralized in the web page together with the parent
.containerHere is simply the ways it does work:
- Containers provide a method to focus your website's components. Make use of
.container.container-fluid- Rows are horizontal sets of columns which assure your columns are actually arranged appropriately. We apply the negative margin method on
.row- Web content ought to be positioned within columns, also only columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without a determined width is going to instantly layout having same widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you wish to utilize from the possible 12 per row. { So, assuming that you want three equal-width columns, you may utilize
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, normal, large, and extra big.
- Grid tiers are built upon minimum widths, implying they concern that one tier plus all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes as well as Sass mixins for more semantic markup.
Be aware of the limitations plus bugs about flexbox, like the incapability to use a number of HTML components as flex containers.
Looks fantastic? Excellent, why don't we carry on to observing everything in an instance. ( discover more)
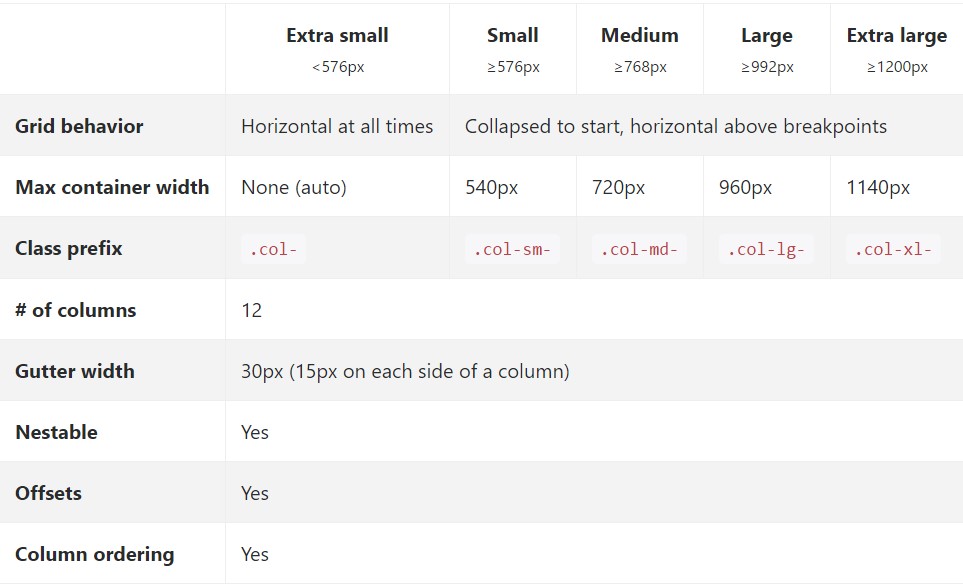
Bootstrap Grid Table solutions
Generally the column classes are really something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Template scales-- all of the workable sizes of the viewport ( or else the visible part on the display screen) have been simply separated in five selections just as comes next:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever greater than it
.col-xl-*While Bootstrap uses
emrempxView the way aspects of the Bootstrap grid system do a job around various tools having a convenient table.

The different and fresh from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply appointed to the
xsEach of the components designated having a certain viewport width and columns keep its overall size in width with regard to this viewport and all above it. Once the width of the display goes less than the specified viewport size the components stack over one another stuffing the entire width of the view .
You have the ability to additionally specify an offset to an element with a specified variety of columns in a specified screen sizing and above this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several things to think about whenever building the markup-- the grids having columns and rows have to be positioned inside a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto format columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for each and every breakpoint you need and every column will definitely be the equivalent width.
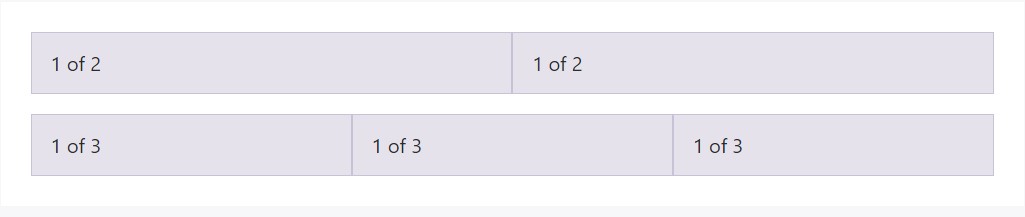
Equal width
For instance, here are two grid formats that put on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
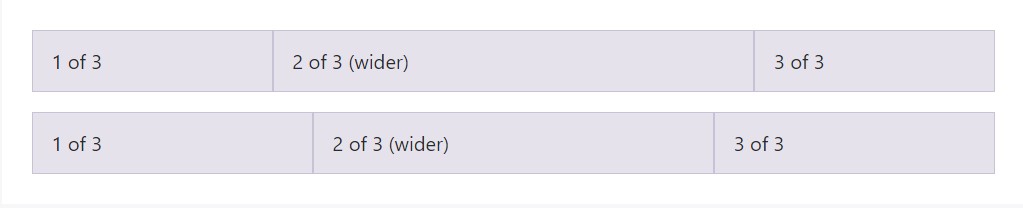
Auto-layout for the flexbox grid columns likewise signifies you may establish the width of one column and the others will immediately resize about it. You can choose predefined grid classes ( just as indicated below), grid mixins, or else inline widths. Bear in mind that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
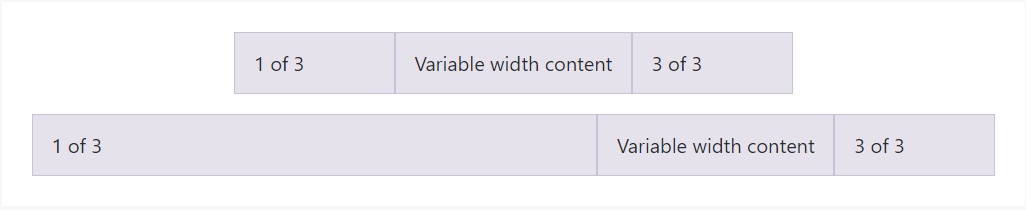
</div>Variable size content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
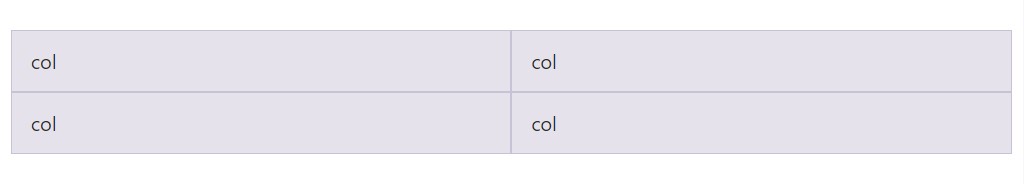
</div>Identical size multi-row
Make equal-width columns which stretch over multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes for building complex responsive styles. Modify the proportions of your columns on extra small, small, medium, large, or perhaps extra large devices however you choose.
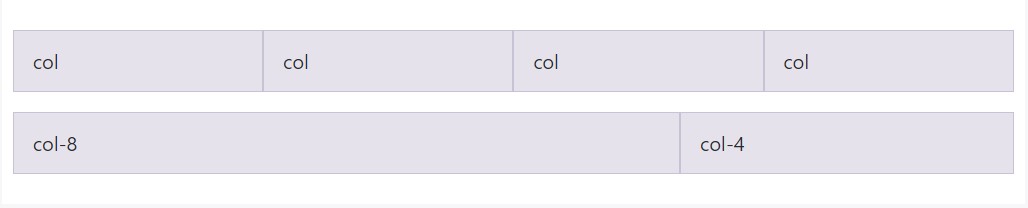
All breakpoints
Intended for grids that are the very same from the tiniest of gadgets to the largest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
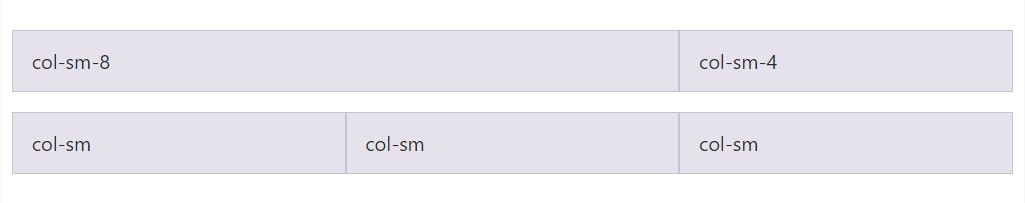
</div>Loaded to horizontal
Making use of a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
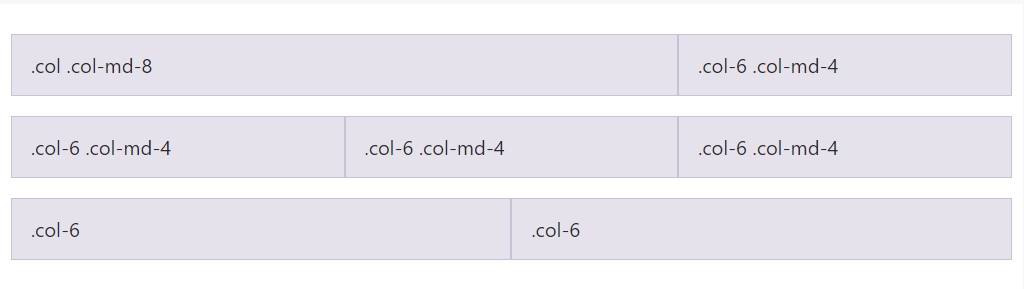
</div>Mix up and match
Don't desire your columns to just simply pile in several grid tiers? Take a mix of numerous classes for each and every tier as wanted. Discover the illustration shown below for a better strategy of how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
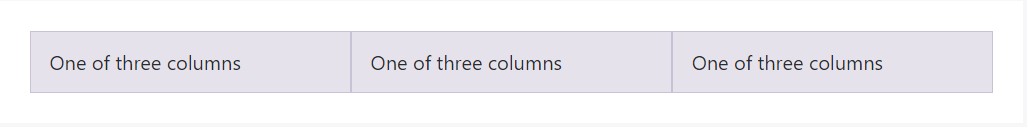
Work with flexbox positioning utilities to vertically and horizontally coordinate columns. ( helpful hints)
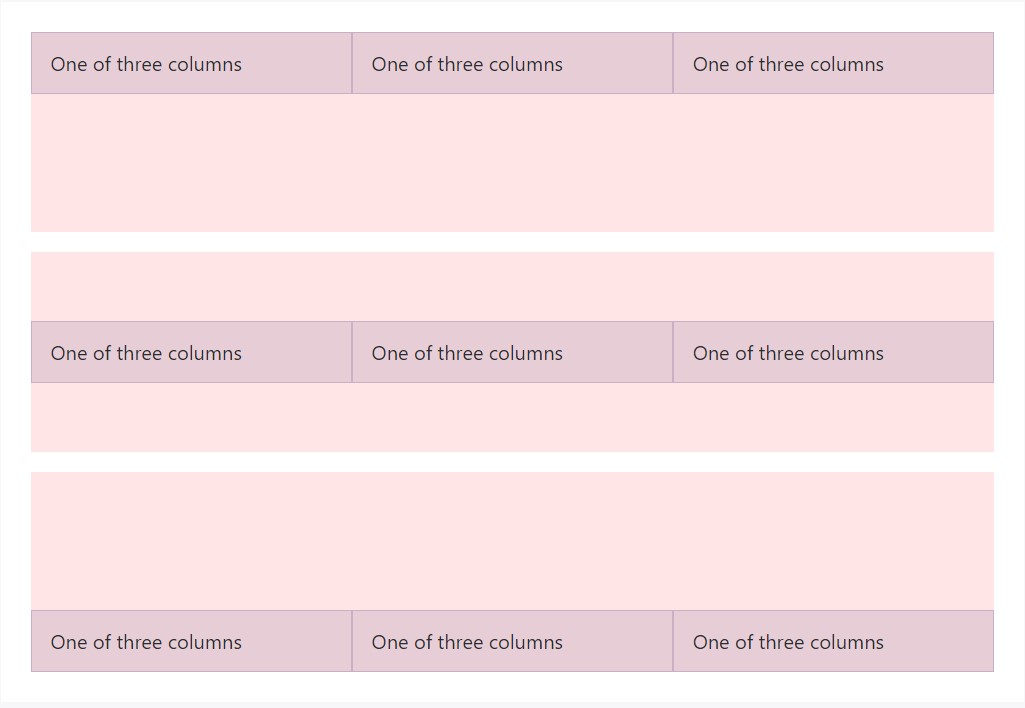
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
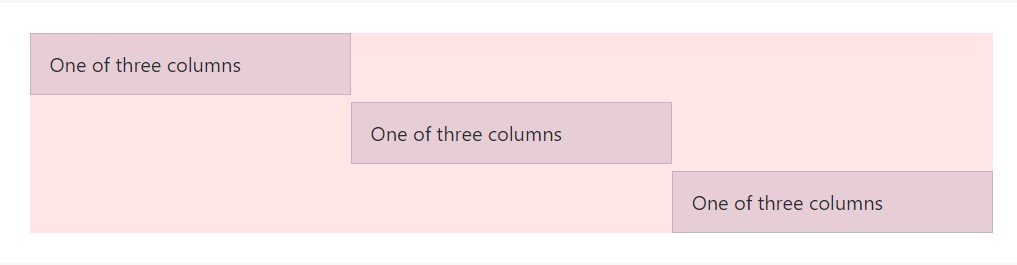
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
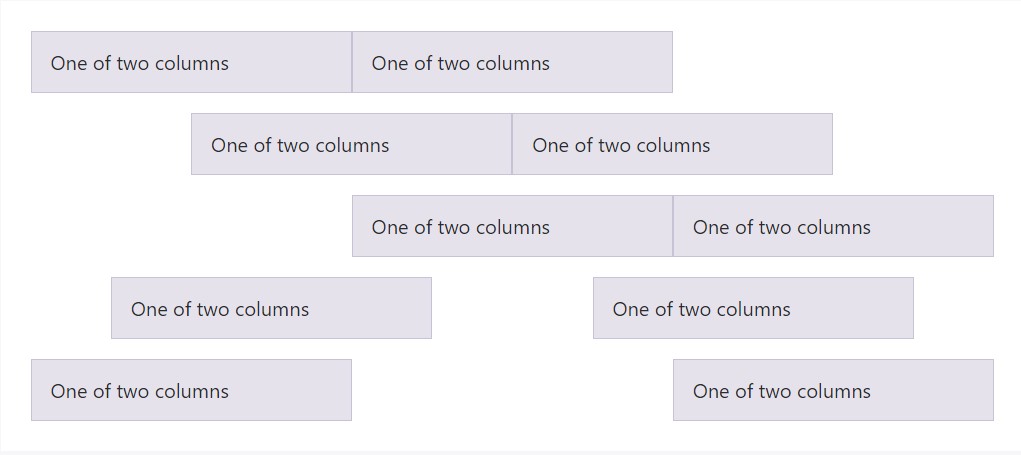
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
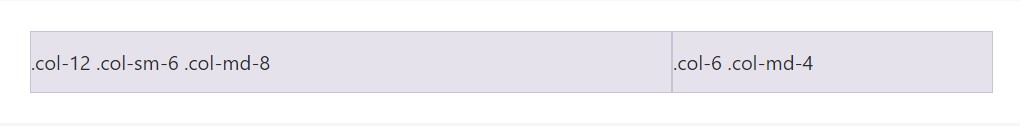
</div>No spacing
The gutters among columns within our predefined grid classes may possibly be taken away with
.no-guttersmargin.rowpaddingHere's the source code for composing these kinds of styles. Note that column overrides are scoped to only the original children columns and are intended via attribute selector. While this produces a more specified selector, column padding can still be further customised with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks like. Consider you can remain to use this along with all of the other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
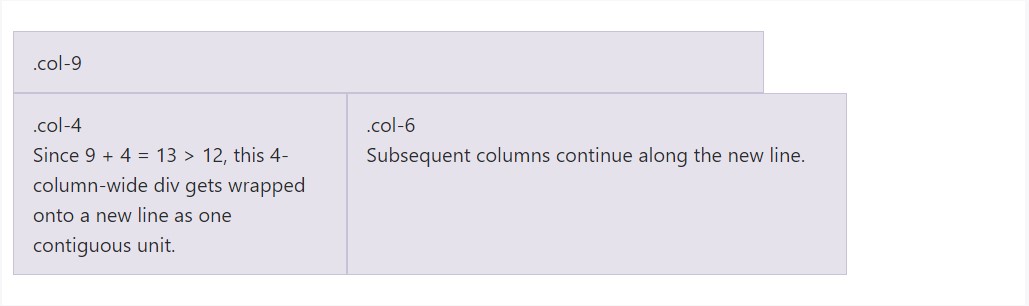
</div>Column wrapping
In the case that over 12 columns are positioned inside a single row, each and every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
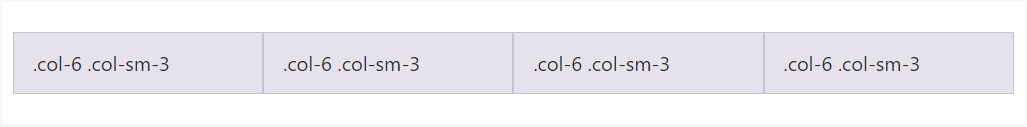
</div>Reseting of the columns
Having the fistful of grid tiers provided, you are certainly expecteded to meet issues where, at certain breakpoints, your columns don't clear pretty right as one is taller in comparison to the other. To resolve that, apply a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
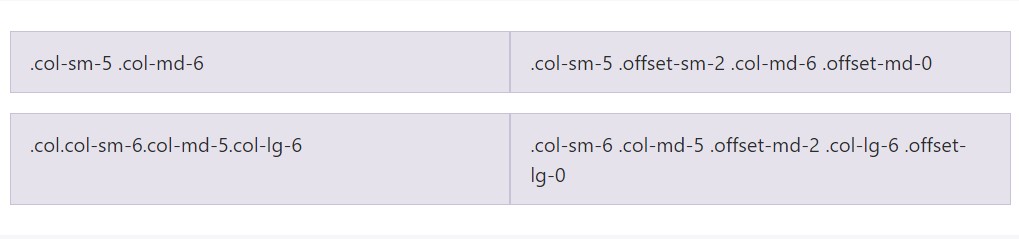
</div>Aside from column clearing up at responsive breakpoints, you may perhaps will want to reset offsets, pushes, or else pulls. Observe this at work in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
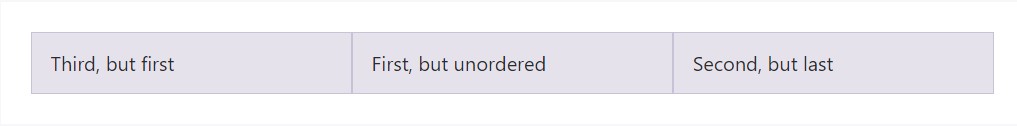
Flex purchase
Utilize flexbox utilities for regulating the visional order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
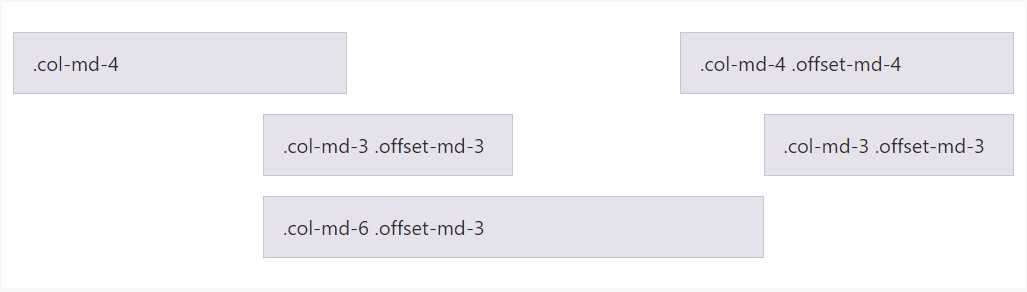
</div>Neutralizing columns
Transport columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
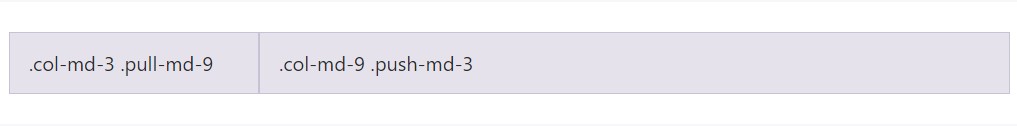
</div>Pushing and pulling
Easily improve the disposition of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
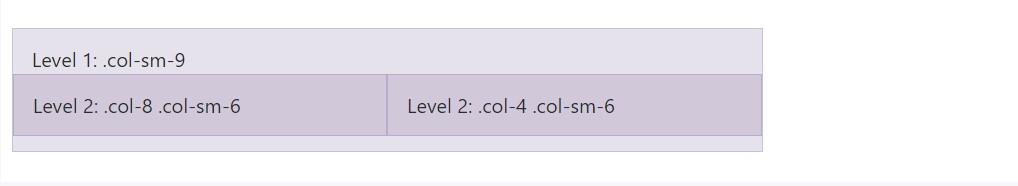
</div>Material placing
To roost your content with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass documents
Once utilizing Bootstrap's source Sass files, you have the opportunity of using Sass mixins and variables to create customized, semantic, and responsive web page designs. Our predefined grid classes utilize these exact same variables and mixins to supply a whole set of ready-to-use classes for fast responsive formats .
Capabilities
Maps and variables determine the amount of columns, the gutter width, and the media query factor. We work with these to bring in the predefined grid classes documented just above, as well as for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example use
You can easily modify the variables to your own custom made values, or else simply just apply the mixins having their default values. Here is simply an example of applying the default modes to build a two-column format having a divide between.
View it at work within this rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Employing our embedded grid Sass maps and variables , it is definitely achievable to totally customize the predefined grid classes. Replace the number of tiers, the media query dimensions, and also the container widths-- then recompile.
Gutters and columns
The quantity of grid columns and also their horizontal padding (aka, gutters) can be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going aside from the columns themselves, you can likewise customise the number of grid tiers. Supposing that you desired only three grid tiers, you 'd modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever making any kind of changes to the Sass variables or maps , you'll need to save your modifications and recompile. Doing so will out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will additionally be improved to utilize the custom breakpoints.
Conclusions
These are practically the undeveloped column grids in the framework. Applying certain classes we can easily direct the certain components to span a determined amount of columns according to the actual width in pixels of the viewable space where the webpage gets displayed. And considering that there are actually a a lot of classes determining the column width of the features as opposed to reviewing every one it's better to try to understand exactly how they actually get designed-- it is undoubtedly very convenient to remember knowning just a few things in mind.
Examine a number of online video guide about Bootstrap grid
Linked topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid training

Bootstrap Grid column