Bootstrap Image Placeholder
Introduction
Opt your pictures in responsive form ( with the purpose that they not under any condition turn into larger than their parent elements) and add lightweight designs to them-- all via classes.
It doesn't matter just how impressive is the content display in our web pages undoubtedly we really need some as effective images to back it up helping make the material really shine. And considering that we are definitely in the mobile phones age we also desire those illustrations operating accordingly just to feature absolute best at any sort of display screen size considering that nobody really likes pinching and panning around to be able to really see what a Bootstrap Image Placeholder stands up to show.
The people responsible for the Bootstrap framework are wonderfully conscious of that and from its foundation the most prominent responsive framework has been offering powerful and simple equipments for finest appearance as well as responsive behaviour of our picture elements. Listed below is just how it work out in current version. ( additional resources)
Differences and changes
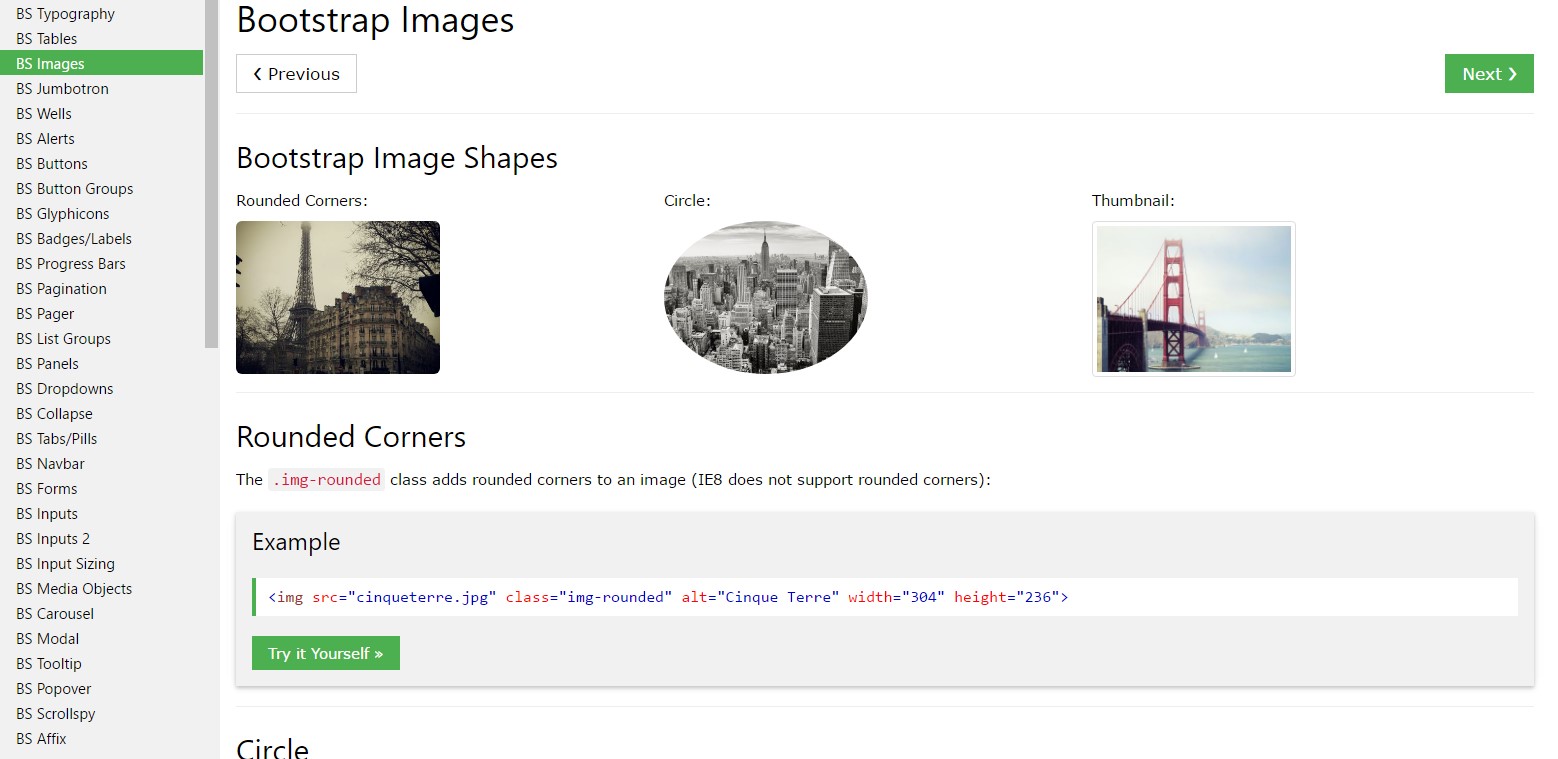
Compared with its predecessor Bootstrap 3 the fourth version incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise exploit the predefined styling classes generating a particular picture oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are made responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can surely work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
If it relates to alignment you can certainly benefit from a couple really highly effective instruments just like the responsive float supporters, message alignment utilities and the
.m-x. autoThe responsive float tools could be used to insert an responsive illustration floating left or right and change this positioning depending on the proportions of the present viewport.
This specific classes have used a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures in Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockAlign illustrations with the helper float classes or else text message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text message alignment utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is actually the method you are able to put in simply a couple of easy classes to get from usual images a responsive ones along with the latest build of one of the most well-known framework for setting up mobile friendly website page. Right now everything that is actually left for you is picking the best ones.
Examine a couple of video clip information relating to Bootstrap Images:
Connected topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.