Bootstrap List Class
Introduction
List group is a great and versatile element that is spotted in Bootstrap 4. The component is employed for displaying a series or 'list' content. The list group elements can easily be modified and enhanced to promote practically any sort of content just within along with some options accessible for modification inside the list itself. These particular list groups can possibly in addition be used for navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Css is a segment that styles the unordered lists in a special approach considering that it paves the way for generating custom made information in structure lists without having to think about the performance complication ( considering that the language deals with that on its own). (read this)
Solutions of Bootstrap List View:
Provided lower are the specialities that are readily available within the list group component in Bootstrap 4:
• Unordered list: Easily the most essential type of list group which you can absolutely produce in Bootstrap 4 is an unordered list that has a set of objects with the proper classes. You can built upon it with the different solutions which are readily available in the component.
• Active pieces: You can certainly pointed out the existing active pick through simply adding in the
.active.list-group-item• Disabled items: You can even de-highlight a list item making it appear as despite the fact that it has been actually disabled. You simply have to bring in the
.disabled.list-group-item• Urls and Buttons: With the help of the buttons tag, you may easily generate an workable object inside the Bootstrap List Css what means that you are going to have the ability to provide hover, active, and disabled states to these kinds of objects via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever capability that belongs to the list group component which permits you to style each list item together with a specific color and background. These are especially handy for feature particular items or grouping all of them according to color-'s code.
• Badges: You are able to also put in badges to a list material to show the unread counts, activity on the item, and help some other interactive elements via the use of additional services. ( read more)
Let us see a number of cases
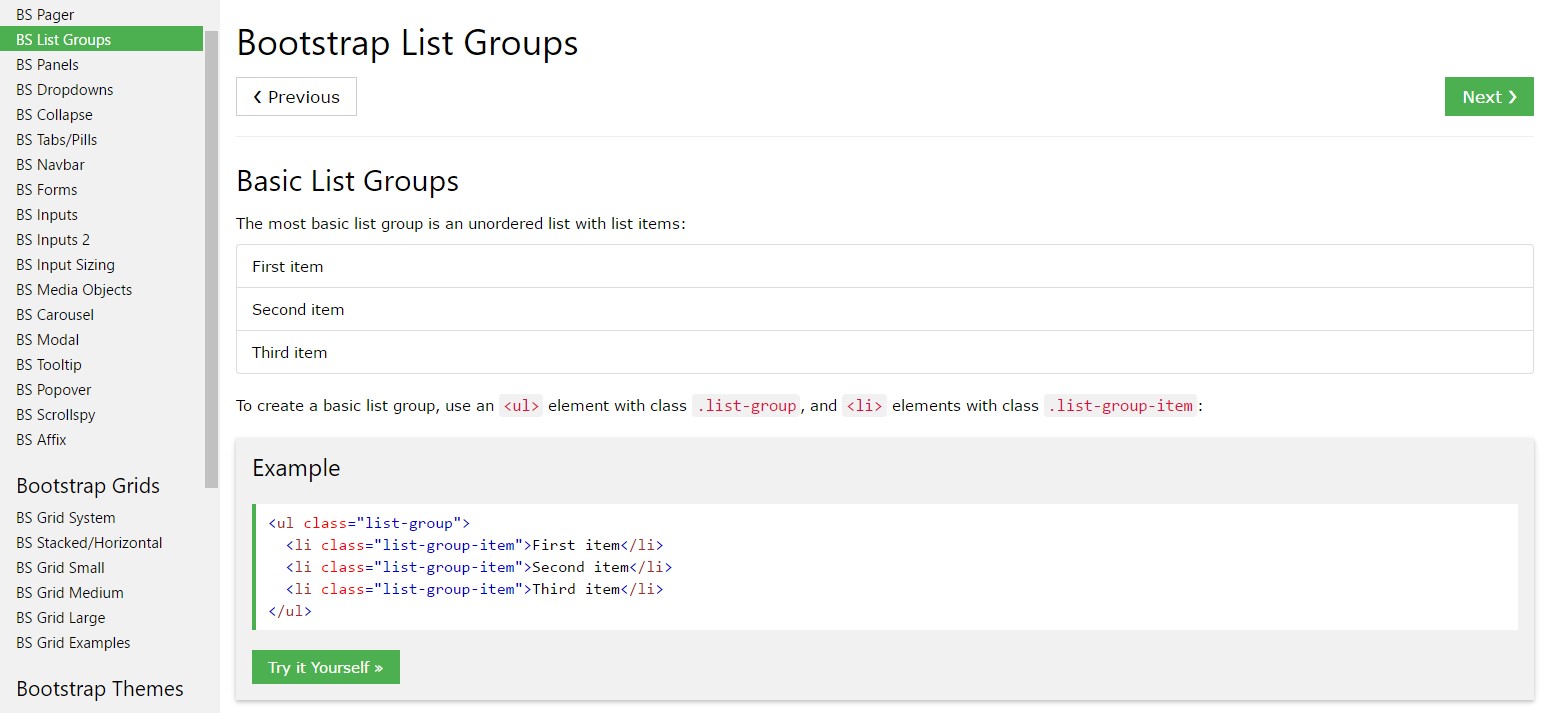
Fundamental model
Probably the most standard list group is an unordered list with list items and the correct classes. Build upon it together with the selections that follow, or else having your special CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Active things
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Apply
<a><button>.list-group-item-action<li><div>Ensure to not utilize the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list pieces by using a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes also work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive innovations.
Using coloration to include meaning only brings a visional signifier, that will certainly not be shown to operators of assistive modern technologies -- for example, screen readers. Ensure that info signified by the color tone is either evident from the content itself (e.g. the visible text message), or else is incorporated via alternative solutions, just like supplementary text hidden by having the
.sr-onlyWith badges
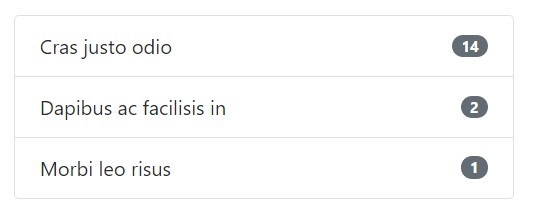
Provide badges to any kind of list group piece to reveal unread counts, activity, and a lot more with a number of utilities. Keep in mind the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
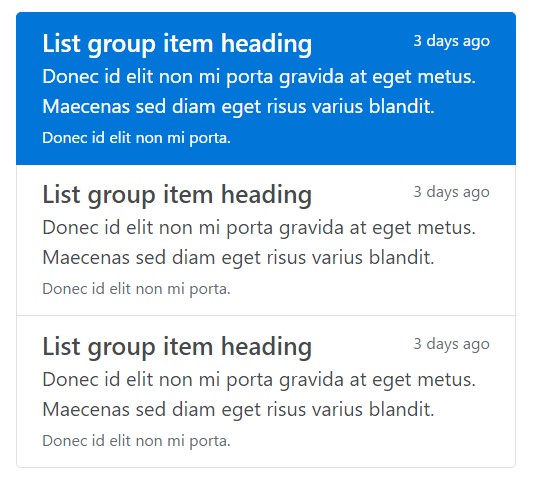
Put in almost any sort of HTML within, even for connectioned list groups like the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a practical and robust element within Bootstrap 4 that helps you to create an unordered list even more handled, interactive, and responsive with no spoiling on the visual aspect or layout of the list items themselves.
Review a number of youtube video guide regarding Bootstrap list:
Connected topics:
Bootstrap list main documents

Bootstrap list short training

Bootstrap list issue