Bootstrap Progress bar Jquery
Overview
We understand really well this empty straight component being displayed unfilled at first and getting loaded with a vivid colour drop by drop as an operation, a download of a document or else basically any kind of action is being actually accomplished drop by drop-- we watch it regularly on our machines therefore the message it provides became quite intuitive to acquire-- something gets completed and currently it's finished at this amount of percent or else in case you desire looking at the unfilled area of the glass-- there is this much left before finishing . Yet another bonus is that the message it gives doesn't come across any type of foreign language barrier since it clean graphic and so whenever comes time for presenting the level of our different abilities, or the progress or even different parts of a project or normally whatever having a full and not a lot parts it's fantastic we are able to have such graphical aspect put right into our web pages in a convenient and fast way.
What is actually increased?
In the current fourth edition of the absolute most preferred mobile friendly system this gets even faster and easier along with just a single tag element and there are lots of modifications attainable that are completed with simply just specifying the necessary classes. What is definitely new here is since the Bootstrap 4 cancels the IE9 support we can absolutely now require whole benefit of the powers of HTML5 and as an alternative to developing the outer so called clear container with a
<div><div><progress>Standard features
In order to start simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently when we know just how it works let us observe exactly how to make it look more effective specifying certain effects and colors . To begin-- we can easily operate the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in case you require to obtain earlier internet browser compatibility you have the ability to work with a couple of
<div>.progressstyle = " width:23%; "Some examples and strategies
How you can use the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal components are designed with two HTML components, some CSS to establish the size, as well as a couple of attributes.
We utilize the
.progressWe operate the inner
.progress-barThe
.progress-barThe
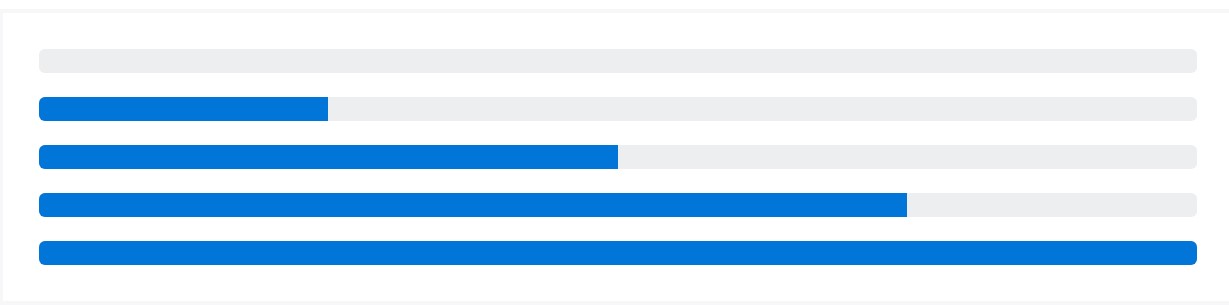
.progress-barroleariaSet that all together, and you get the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
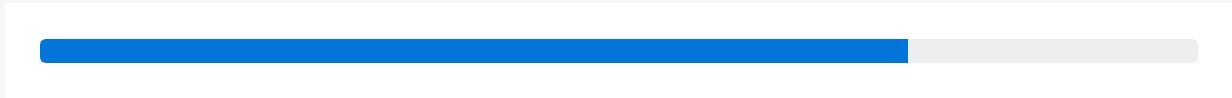
</div>Bootstrap gives a handful of utilities for setting up width. Depending on your demands, these can really help with efficiently constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the look of your progress bars through custom made CSS, background utilities, stripes, and even more.
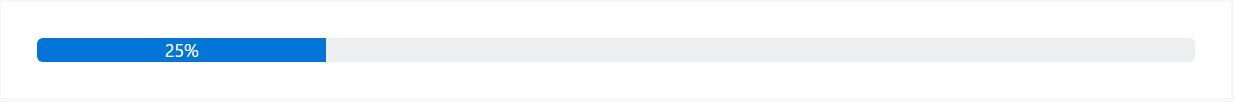
Labels
Put in labels to your progress bars through putting message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you require, provide numerous progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
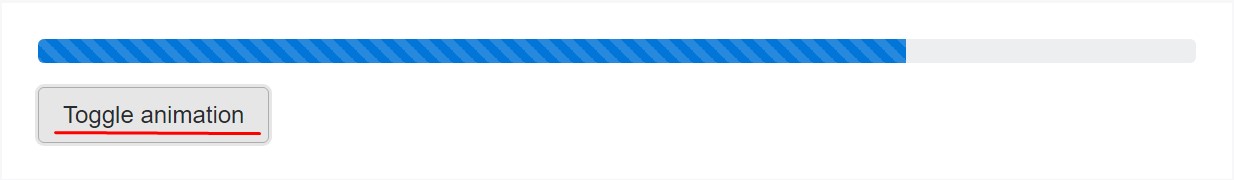
</div>Animated stripes
The striped gradient can likewise be simply animated. Include
.progress-bar-animated.progress-barAnimated progress bars do not function in Opera 12-- since they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is actually the approach you have the ability to present your status in bright and just about fast progress bar features with Bootstrap 4-- now all you need is certain works in progress in order to get them present.
Look at a number of online video short training about Bootstrap progress bar:
Related topics:
Bootstrap progress bar main documents

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?