Bootstrap Textarea Placeholder
Introduction
In the web pages we generate we employ the form features in order to receive a number of details from the website visitors and return it back to the website founder completing various purposes. To accomplish it effectively-- meaning obtaining the appropriate responses, the correct questions should be questioned so we architect out forms construction thoroughly, thought of all the attainable instances and forms of information needed and possibly provided.
Yet regardless of just how precise we operate in this, there certainly constantly are some circumstances when the info we require from the site visitor is quite blurred right before it becomes actually offered and has to extend over far more than just the regular a single or else a number of words commonly filled in the input fields. That is definitely where the # element comes in-- it's the only and irreplaceable element through which the site visitors can freely write back certain lines giving a responses, sharing a purpose for their activities or simply just a handful of ideas to eventually support us producing the product or service the webpage is about even much better. ( additional hints)
Tips on how to put into action the Bootstrap textarea:
Within the most recent version of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Line element is totally sustained immediately adapting to the width of the screen web page gets displayed on.
Creating it is very uncomplicated - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is actually a responsive component by default it expands the whole width of its parent feature.
Even more ideas
On the contrast-- there are definitely certain instances you would definitely need to control the responses offered inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
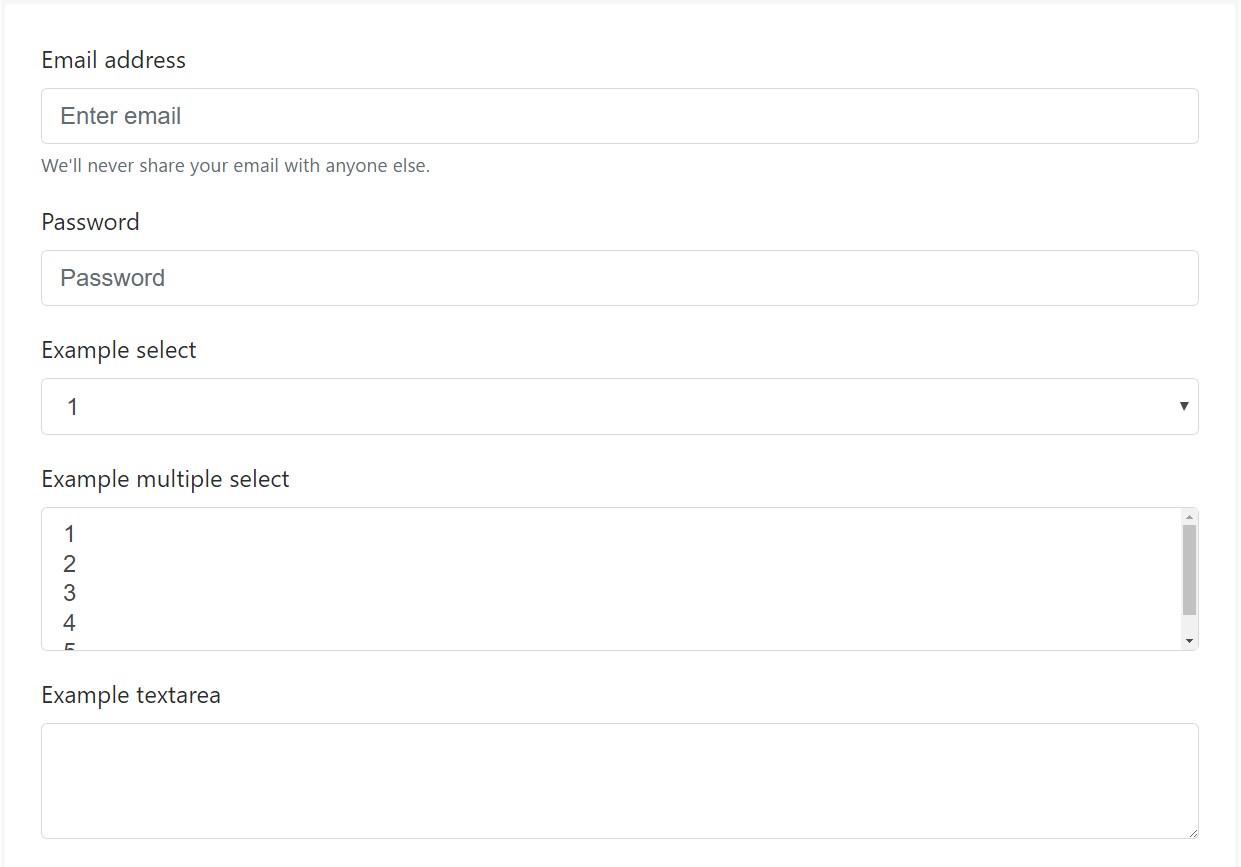
Bootstrap's form regulations increase on Rebooted form styles with classes. Utilize these classes to opt in their modified displays for a much more steady rendering throughout devices and internet browsers . The example form below illustrates standard HTML form elements that get updated formats from Bootstrap with additional classes.
Just remember, given that Bootstrap incorporates the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
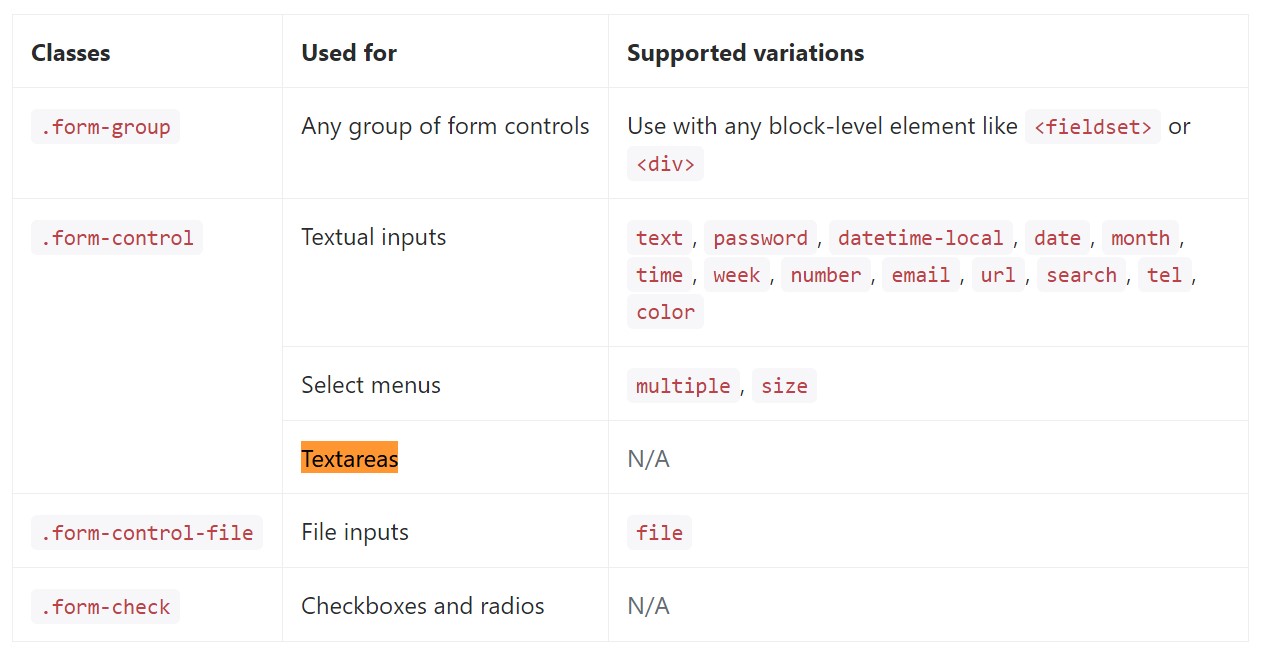
</form>Here is simply a complete list of the certain form commands supported by means of Bootstrap and the classes that modify them. Supplementary documentation is obtainable for each group.

Conclusions
And so currently you know the ways to develop a
<textarea>Inspect some youtube video guide relating to Bootstrap Textarea Line:
Linked topics:
Principles of the textarea

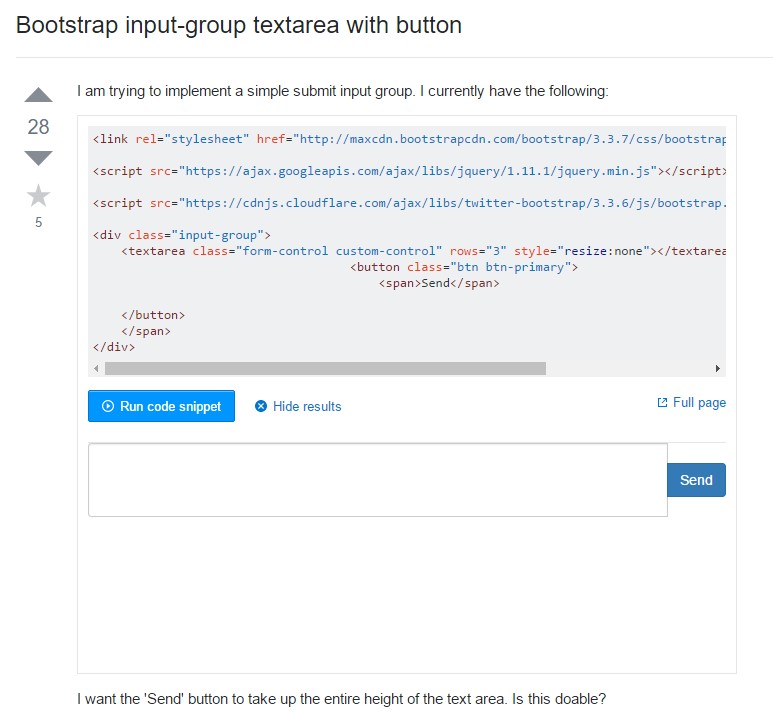
Bootstrap input-group Textarea button utilizing

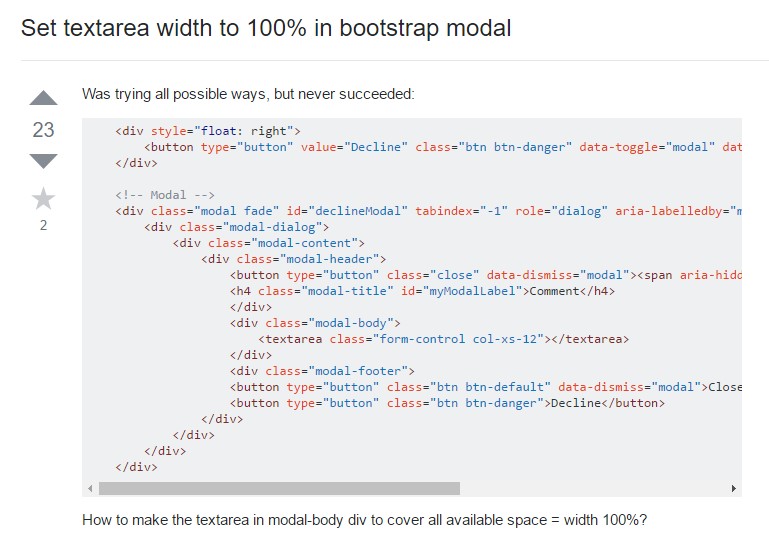
Install Textarea width to 100% in Bootstrap modal