Bootstrap Multiselect Class
Intro
Forms are a important part of the webpages we produce-- a valuable approach we can absolutely get the visitors involved in whatever we are presenting and ensure them an easy and practical technique delivering back several words, information as well as apply an order if we are really using the page as an online store. Properly designing the form's layout we're aiming to imagine how the website visitor would discover it most convenient and enjoyable getting an activity on it because if it is certainly too easy it could be hard to sum up the submissions yet in the case that it is actually too complicated the site visitor may be really get exhausted and pushed away-- and so the balance actually matters. Let's think of as an example a fundamental product which may be on top of that equipped with multiple additionals and the site visitors gets requested to pick out which ones should really materialize. Wouldn't it be really fantastic if this could be performed in a single element not making them endlessly scroll down and going to checkboxes or
Yes/NoThe so loved and highly prominent Bootstrap framework in its most current 4th version ( presently up to alpha 6) has you covered upholding all the native HTML5 form elements supplying amazing styling and layout options for a real style flexibility but because it is really not a magic stick solution there are actually certain fairly certain and small item like the
<select>The ways to put into action the Bootstrap Multiselect Dropdown:
Why don't we have a fast look just how it functions:
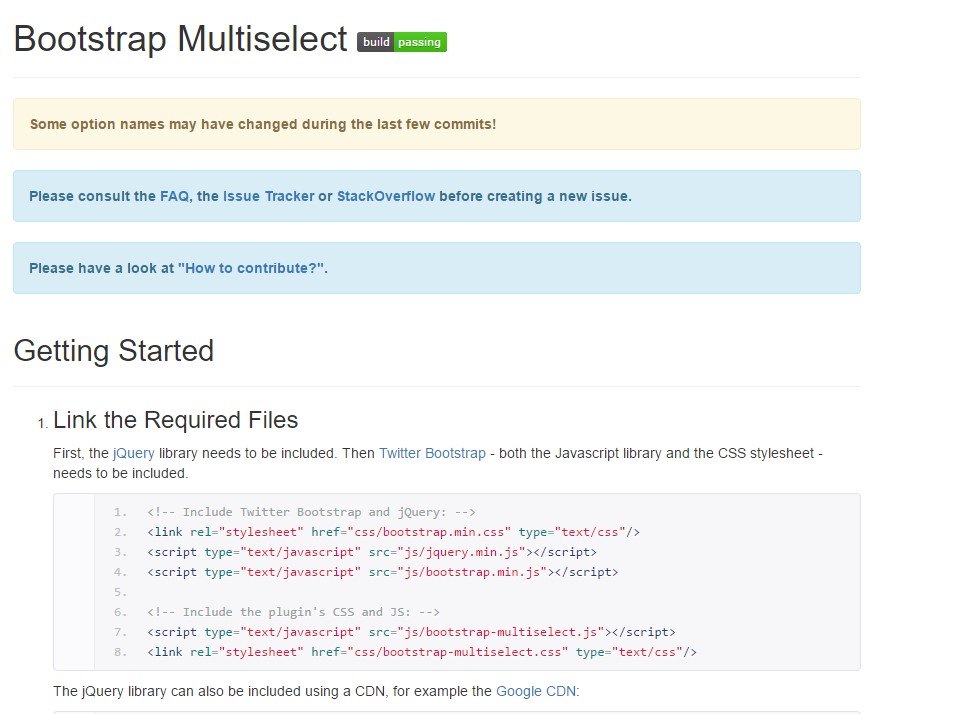
Incorporating it: In turn the plugin to operate you need to include the jQuery Javascript library and do this right before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files must occur in your
<head>Applying it: Like been said-- quite straightforward-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to execute is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
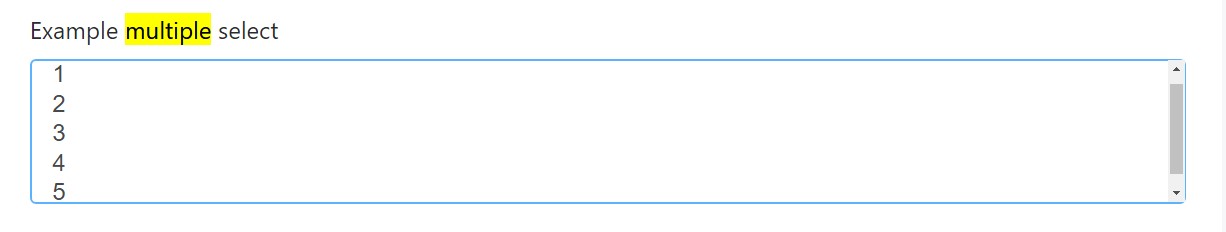
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
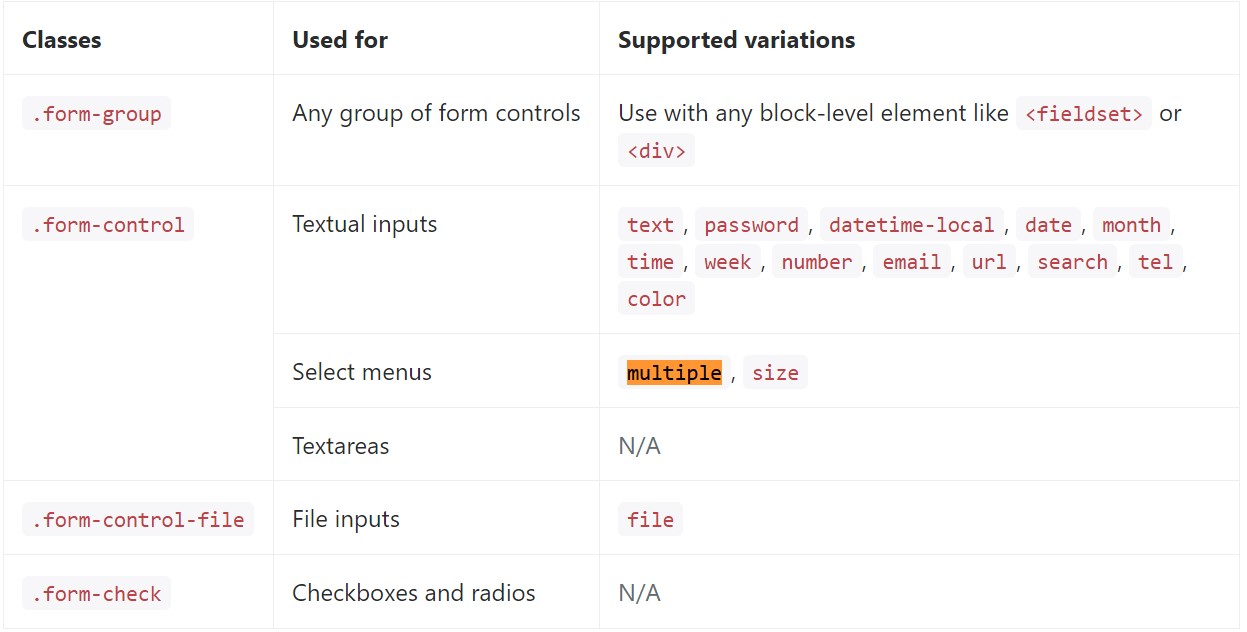
</div>Listed here is a full list of the special form controls supported through Bootstrap and also the classes that customize them. Additional information is easily available for every group.

Conclusions
That's it-- you possess a operating and quite great looking dropdown along with a checkbox in front of every selection-- all the visitors require to do now is clicking the ones they need. In the case that you prefer to ensure things a lot more entertaining-- look at the plugin's docs to observe precisely how adding a few simple parameters can easily spice items up even further.
Check some online video training regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really work using Bootstrap V4 alpha