Bootstrap Tooltip Jquery
Overview
In some instances, most especially on the desktop it is a smart idea to have a suggestive callout together with certain suggestions appearing when the visitor places the mouse cursor over an element. Like this we are sure the proper information has been offered at the right moment and ideally greatly improved the site visitor practical experience and convenience while using our web pages. This particular behavior is taken care of by the tooltip element that has a consistent and cool to the whole framework styling appearance in the current Bootstrap 4 edition and it's truly simple to incorporate and set up them-- let us discover just how this gets done . (see page)
Activities to know while using the Bootstrap Tooltip Button:
- Bootstrap Tooltips utilize the Third party library Tether for locating . You must incorporate tether.min.js right before bootstrap.js so as for tooltips to work !
- Tooltips are definitely opt-in for effectiveness reasons, so you must definitely initialize them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never displayed.
- Specify
container: 'body'components ( just like input groups, button groups, etc).
- Activating tooltips on concealed features will definitely not work.
- Tooltips for
.disableddisabled- Once set off from hyperlinks that span numerous lines, tooltips will be concentered. Make use of
white-space: nowrap<a>Learnt all that? Excellent, let's see how they deal with certain examples.
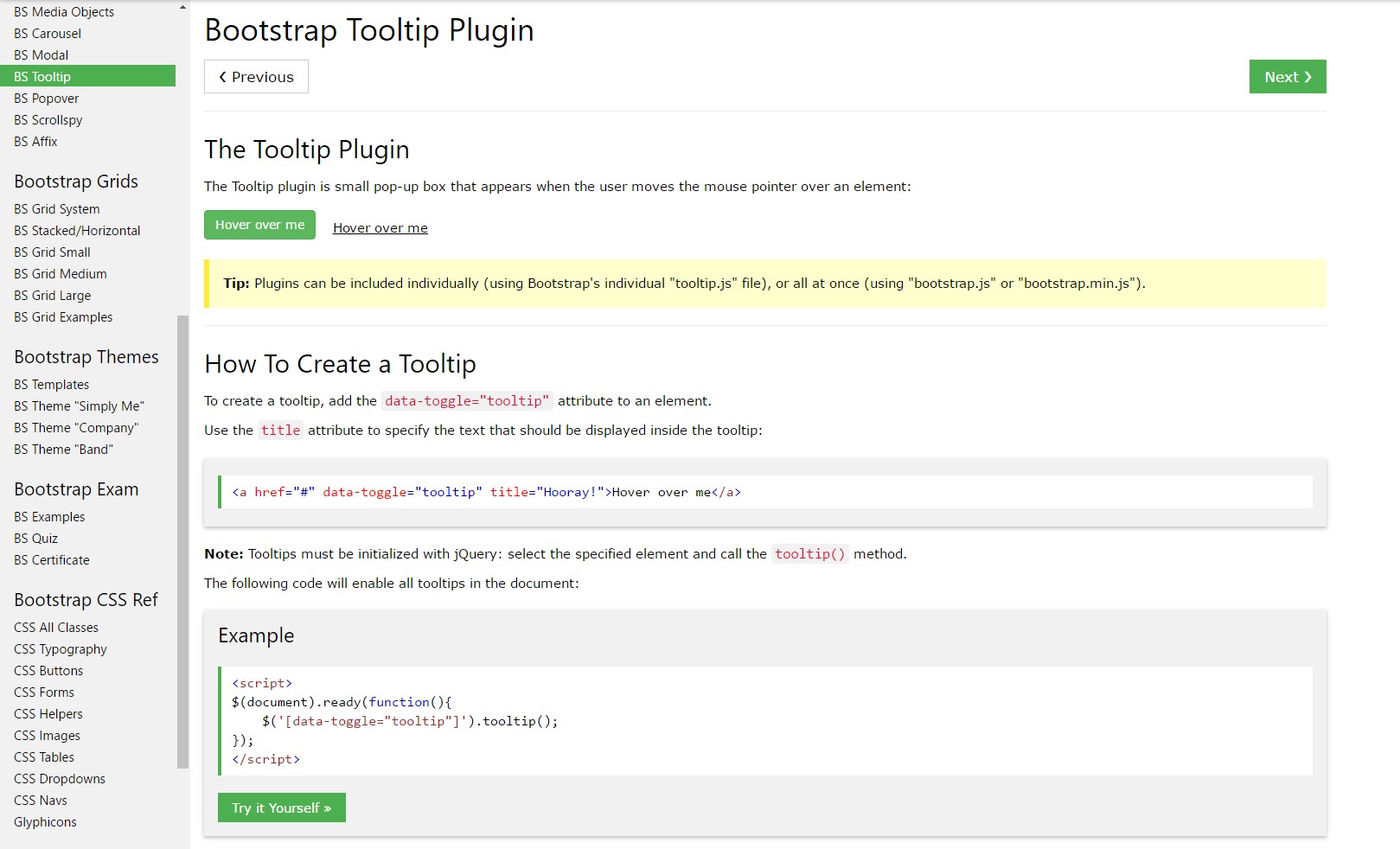
Efficient ways to apply the Bootstrap Tooltips:
Firstly to get use the tooltips performance we must enable it considering that in Bootstrap these particular features are not enabled by default and require an initialization. To work on this add in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really perform is getting what's in an component's
title = ””<a><button>As soon as you have triggered the tooltips capability to appoint a tooltip to an element you require to add two essential and only one optionally available attributes to it. A "tool-tipped" elements need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has continued to be essentially the same in each the Bootstrap 3 and 4 versions considering that these really do work quite well-- pretty much nothing much more to get called for from them.
Examples
One solution to activate all tooltips on a web page would most likely be to select them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
4 selections are attainable: top, right, bottom, and left adjusted.
Interactive
Hover over the tabs below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin brings in content and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply just a
datatitletopMaking tooltips work with computer keyboard and assistive technology users.
You must only put in tooltips to HTML features that are really usually keyboard-focusable and interactive (such as urls or form controls). Even though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
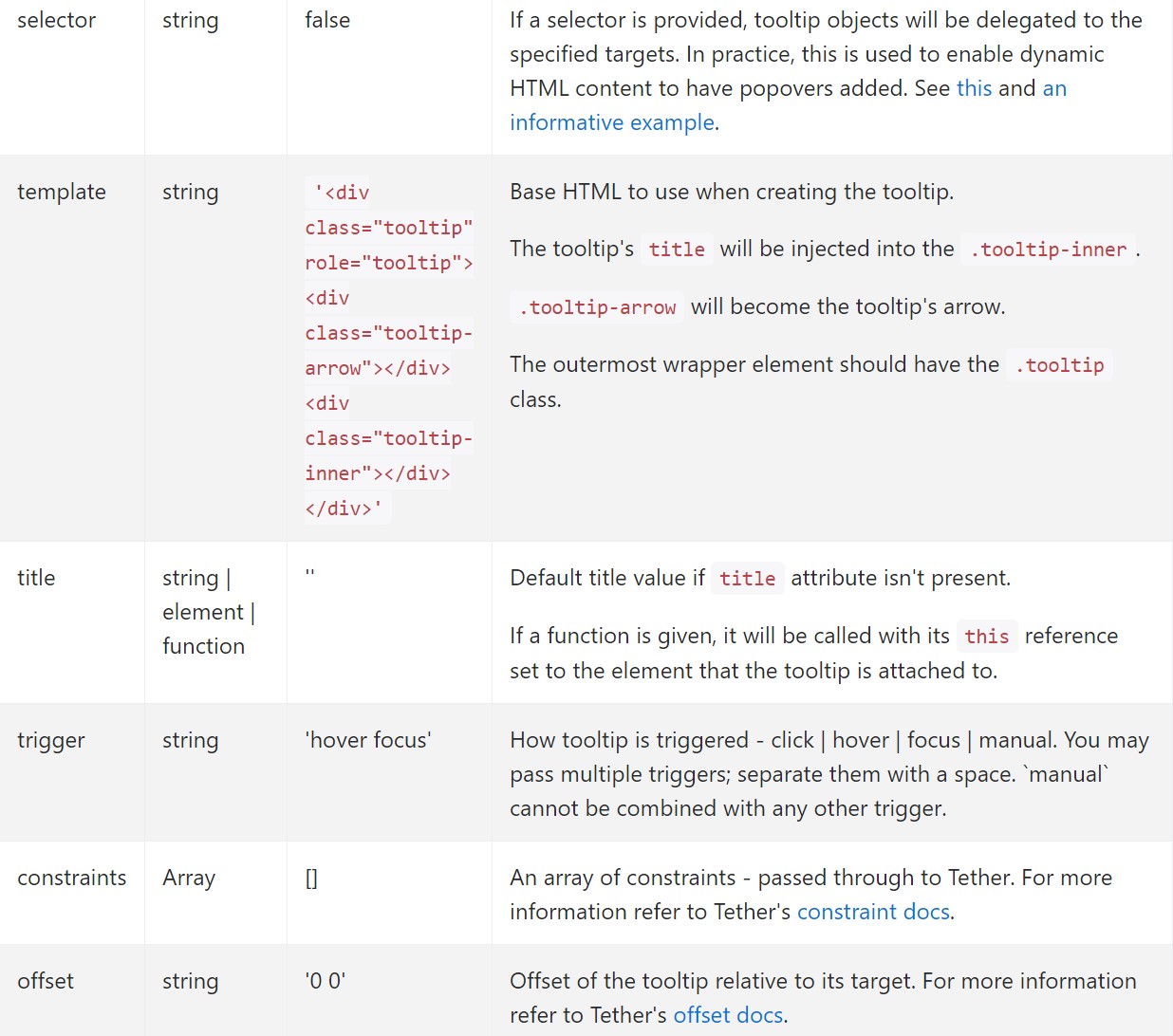
</div>Capabilities
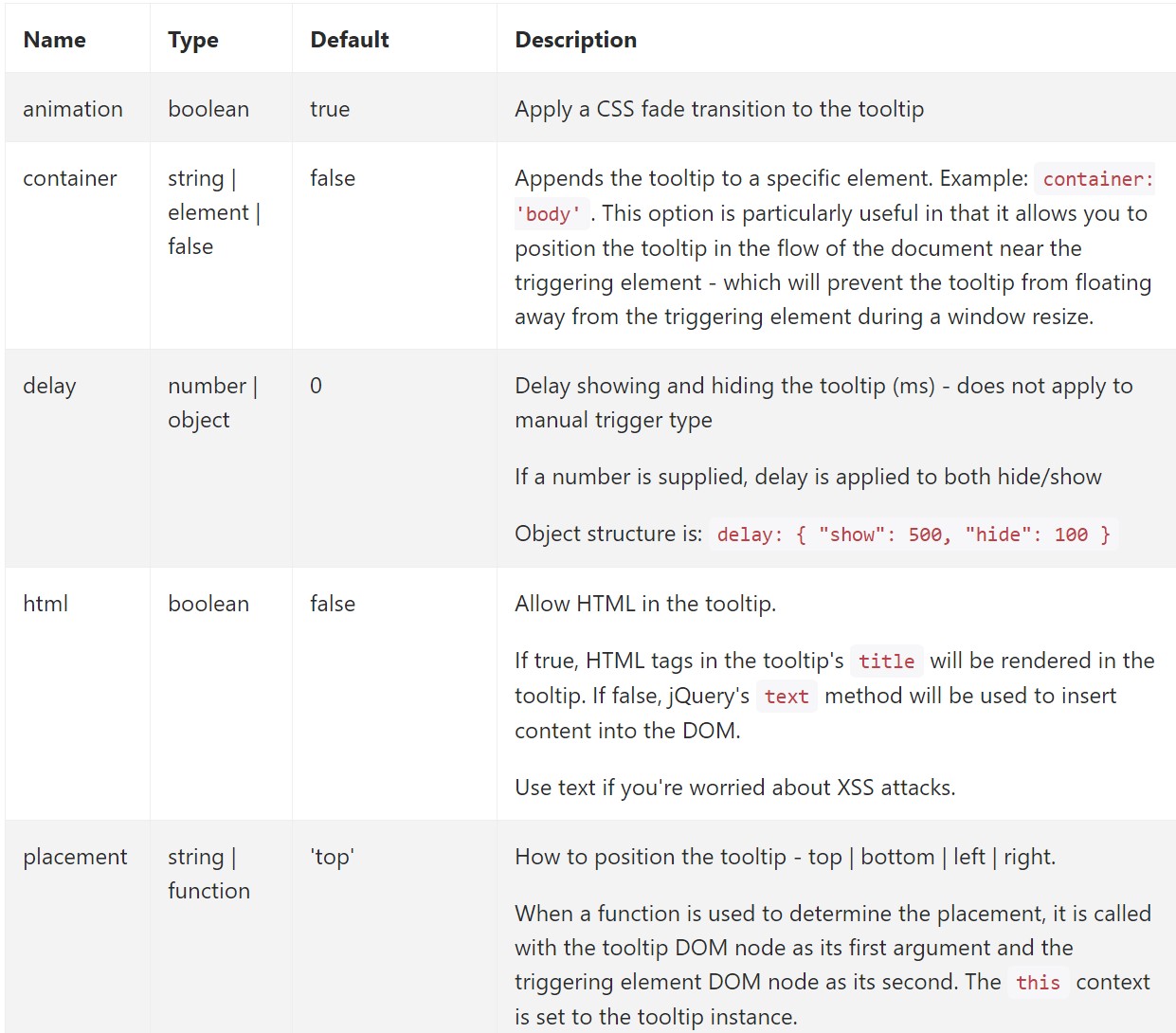
Alternatives can be pass by by means of data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Solutions for particular tooltips are able to additionally be defined with the use of data attributes, like revealed above.
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Comes back to the caller right before the tooltip has actually been shown (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the caller before the tooltip has really been covered ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller just before the tooltip has actually been revealed or hidden (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that make use of delegation ( that are developed employing the selector possibility) can not be individually gotten rid of on descendant trigger components.
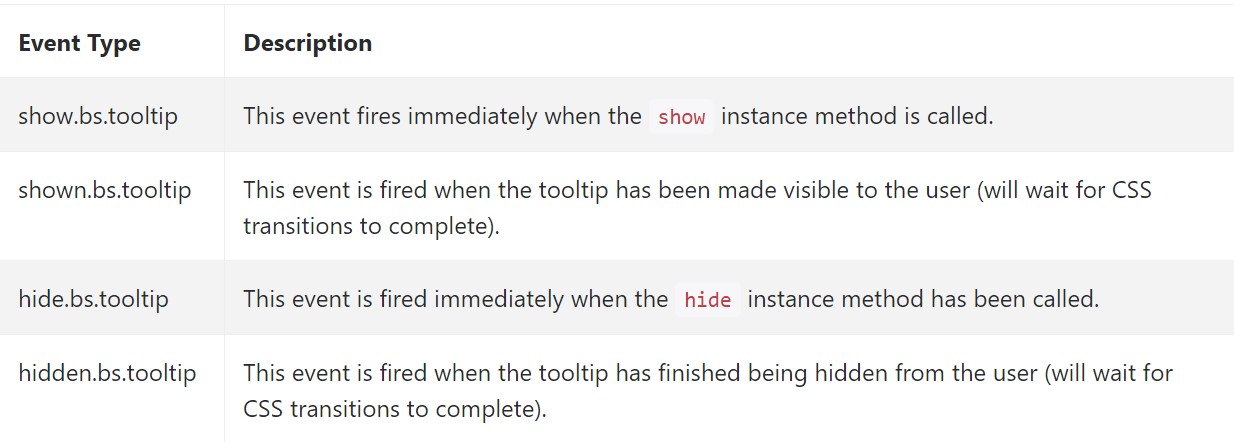
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about here is the amount of details that appears to be positioned into the # attribute and at some point-- the arrangement of the tooltip according to the place of the main feature on a display screen. The tooltips need to be precisely this-- short meaningful ideas-- installing excessive details might actually even confuse the visitor instead of support navigating.
In addition in the event that the main feature is extremely close to an edge of the viewport mading the tooltip beside this very border might probably trigger the pop-up content to flow out of the viewport and the information inside it to end up being basically worthless. So when it involves tooltips the balance in operation them is vital.
Take a look at a couple of video clip tutorials relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh