Bootstrap Media queries Using
Overview
Like we told before inside the present day internet which gets browsed nearly likewise simply by mobile phone and computer gadgets having your webpages adjusting responsively to the screen they get shown on is a condition. That is simply why we possess the highly effective Bootstrap framework at our side in its current 4th edition-- still in development up to alpha 6 produced at this point.
But what exactly is this thing beneath the hood which it actually uses to execute the job-- precisely how the webpage's web content becomes reordered accordingly and precisely what produces the columns caring the grid tier infixes like
-sm--md-Exactly how to work with the Bootstrap Media queries Class:
The responsive activity of probably the most well-known responsive system located in its most current 4th version comes to do the job with the help of the so called Bootstrap Media queries Override. Precisely what they perform is having count of the size of the viewport-- the screen of the gadget or the size of the internet browser window if the web page gets shown on desktop and utilizing various styling rules appropriately. So in usual words they use the straightforward logic-- is the width above or below a certain value-- and pleasantly activate on or else off.
Each and every viewport dimension-- like Small, Medium and so on has its very own media query determined with the exception of the Extra Small display screen size that in the latest alpha 6 release has been certainly used universally and the
-xs-.col-xs-6.col-6The general syntax
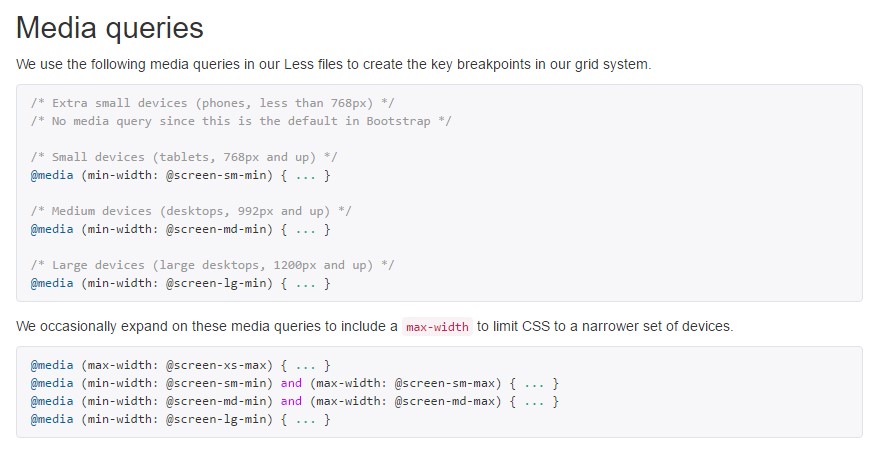
The standard syntax of the Bootstrap Media queries Example Grid within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another detail to mention
Important idea to notice here is that the breakpoint values for the different screen scales differ by means of a individual pixel depending to the regulation which has been used like:
Small display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display dimension -
( min-width: 768px)( max-width: 767px),Large size screen dimension -
( min-width: 992px)( max-width: 591px),And Additional big display dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is actually designed to be mobile first, we use a handful of media queries to create sensible breakpoints for designs and interfaces . These breakpoints are usually built upon minimal viewport sizes and also let us to graduate up components as the viewport changes. (see page)
Bootstrap mostly applies the following media query ranges-- or breakpoints-- in source Sass documents for style, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate source CSS in Sass, each media queries are actually readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases apply media queries which move in the additional route (the granted screen scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a single sector of display sizes employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical screen scale range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once again-- there is simply no
-xs-@mediaThis upgrade is aspiring to lighten up both of these the Bootstrap 4's design sheets and us as web developers since it complies with the common logic of the method responsive content operates rising after a certain spot and along with the canceling of the infix there actually will be less writing for us.
Check out a couple of online video information about Bootstrap media queries:
Related topics:
Media queries main documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice