Bootstrap Row Css
Introduction
Exactly what do responsive frameworks handle-- they supply us with a helpful and functioning grid environment to put out the content, ensuring that if we specify it right and so it will work and display effectively on any sort of gadget despite the sizes of its display screen. And exactly like in the construction each and every framework including one of the most prominent one in its own most recent edition-- the Bootstrap 4 framework-- involve simply just a few primary features that made and integrated appropriately can help you build almost any appealing look to fit in your layout and vision.
In Bootstrap, generally, the grid structure becomes constructed by three basic components which you have possibly already encountered around checking out the code of some pages-- these are the
.container.container-fluid.row.col-Assuming that you're fairly new to this entire thing and sometimes may think about which was the appropriate way these 3 must be positioned within your markup right here is a useful technique-- all you need to always remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll shortly adjust spotting the columns serving as the innermost element it is certainly not differ possible you would definitely mistake what the first and the last C means. ( useful source)
Few words relating to the grid system in Bootstrap 4:
Bootstrap's grid system applies a variety of rows, containers, and columns to style plus adjust material. It's developed with flexbox and is totally responsive. Below is an illustration and an in-depth explore ways the grid interacts.
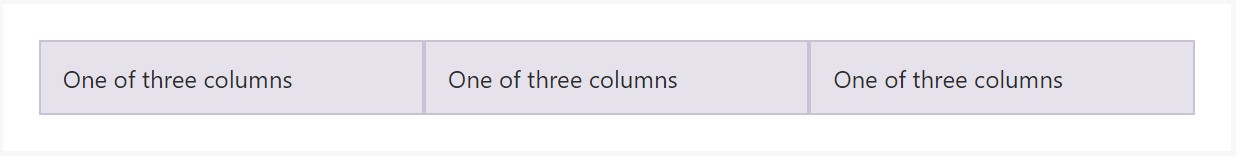
The aforementioned scenario makes three equal-width columns on little, standard, big, and also extra sizable gadgets applying our predefined grid classes. All those columns are concentered in the page having the parent
.containerHere is simply the ways it does the trick:
- Containers provide a way to focus your internet site's materials. Employ
.container.container-fluid- Rows are horizontal groups of columns which provide your columns are certainly aligned appropriately. We employ the negative margin method for
.row- Web content ought to be inserted in columns, also just columns may be immediate children of Bootstrap Row Class.
- Because of flexbox, grid columns with no a established width is going to automatically format using equivalent widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you wish to employ from the potential 12 per row. { Therefore, in the event that you would like three equal-width columns, you are able to work with
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small-sized, medium, huge, and extra big.
- Grid tiers are built upon minimal widths, indicating they concern that one tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or else Sass mixins for additional semantic markup.
Be aware of the restrictions plus bugs about flexbox, like the failure to apply some HTML components as flex containers.
Although the Containers give us fixed in max size or else spreading from edge to edge straight space on display with slight useful paddings around and the columns grant the means to distributing the screen area horizontally-- once again with certain paddings about the real content granting it a territory to breathe we are simply heading to aim our interest to the Bootstrap Row element and all of the good techniques we have the ability to use it for styling, adjusting and distributing its elements using the brilliant brand new to alpha 6 flexbox utilities that are in fact certain classes to add to the
.row-sm--md-The ways to put into action the Bootstrap Row Panel:
Flexbox utilities can possibly be utilized for putting together the ordination of the components placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright location which in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerYet another alternatives are straightening the items by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about thus far support independent grid tiers infixes-- add them right prior to the final word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is just how this essential yet at first look not so adjustable element-- the
.rowCheck several online video training regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal documents

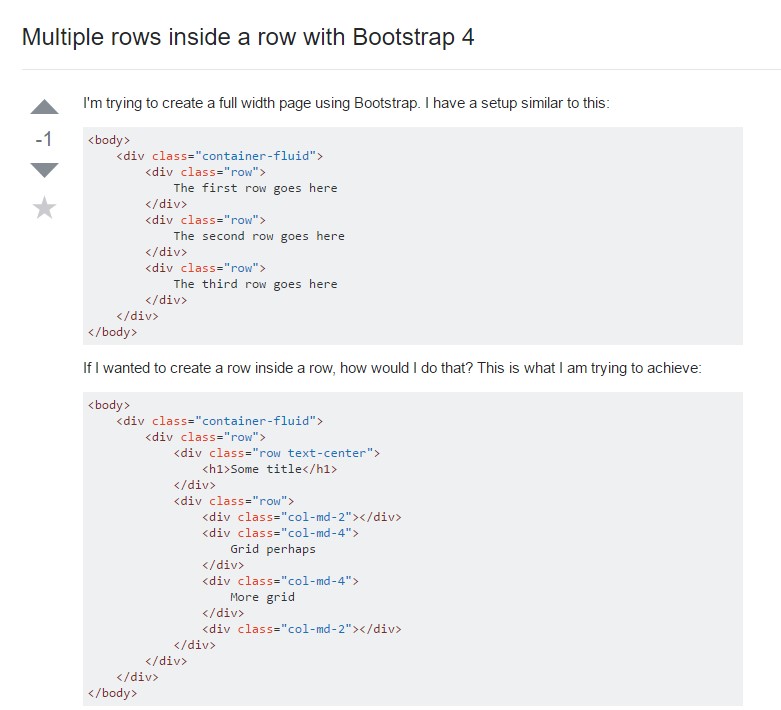
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row