Bootstrap Login forms Layout
Introduction
Sometimes we require to take care of our valuable web content in order to grant access to only specific people to it or else dynamically individualize a part of our internet sites baseding on the specific customer that has been simply watching it. However how could we possibly know each particular site visitor's identity considering that there are so many of them-- we need to discover an simple and reliable approach getting to know who is whom.
This is exactly where the user access monitoring arrives initially interacting with the visitor with the so familiar login form component. In the most recent fourth edition of probably the most famous mobile friendly web page development framework-- the Bootstrap 4 we have a plenty of components for developing this type of forms so what we're going to do right here is looking at a certain sample how can a basic login form be developed using the convenient tools the current edition comes along with. ( additional hints)
Exactly how to make use of the Bootstrap Login forms Dropdown:
For starters we need a
<form>Inside of it some
.form-groupUsually it's easier to work with visitor's mail as opposed to making them determine a username to affirm to you due to the fact that normally anyone realises his mail and you have the ability to constantly ask your users another time to especially give you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we want a
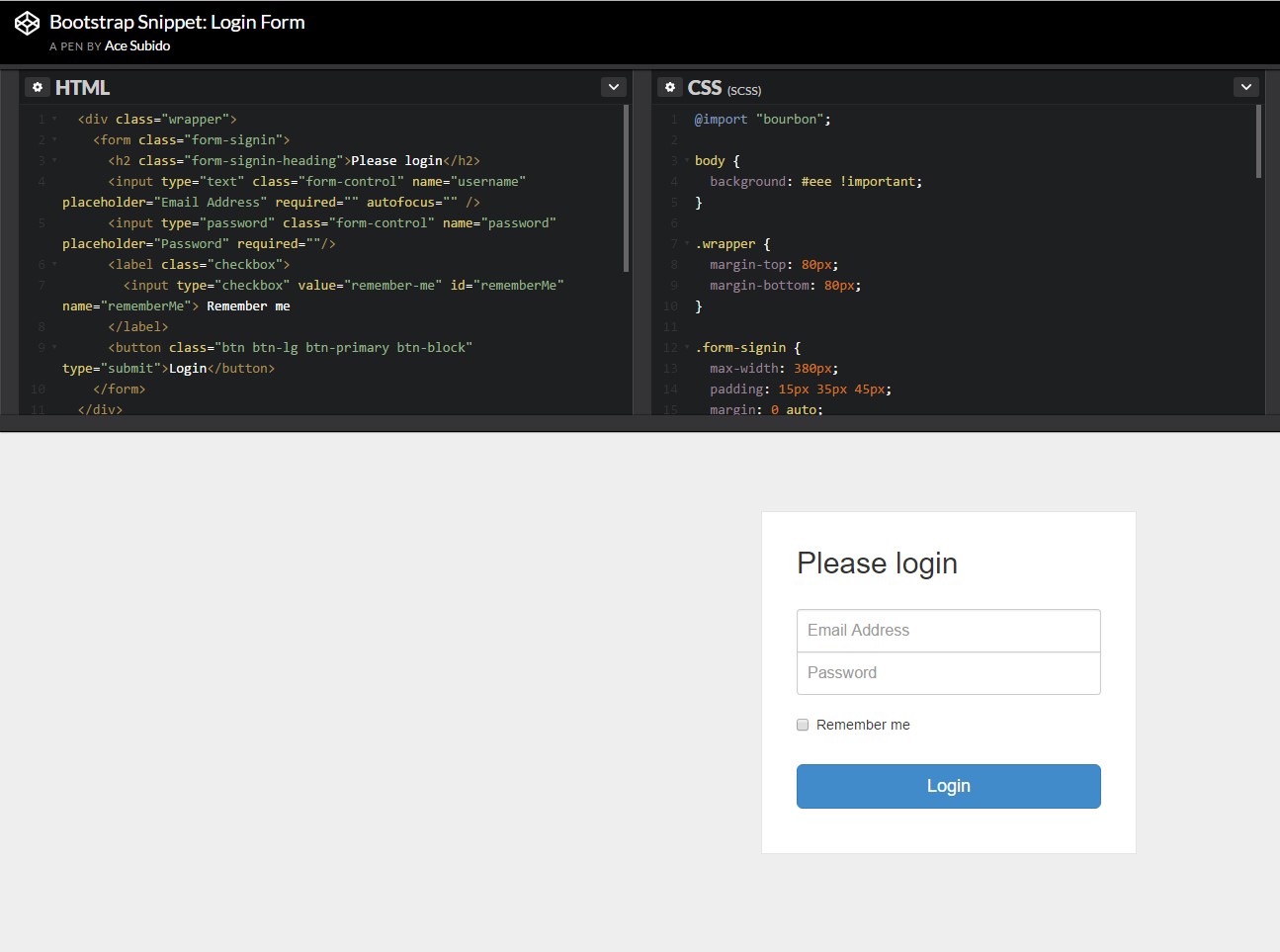
<button>type="submit"Example of login form
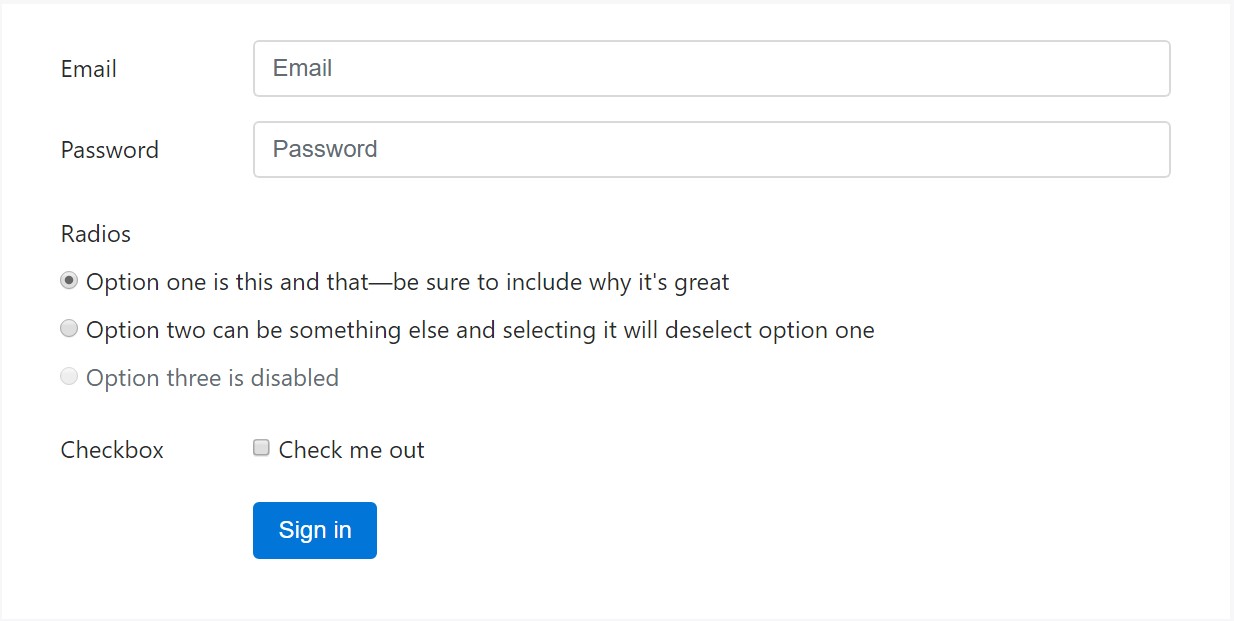
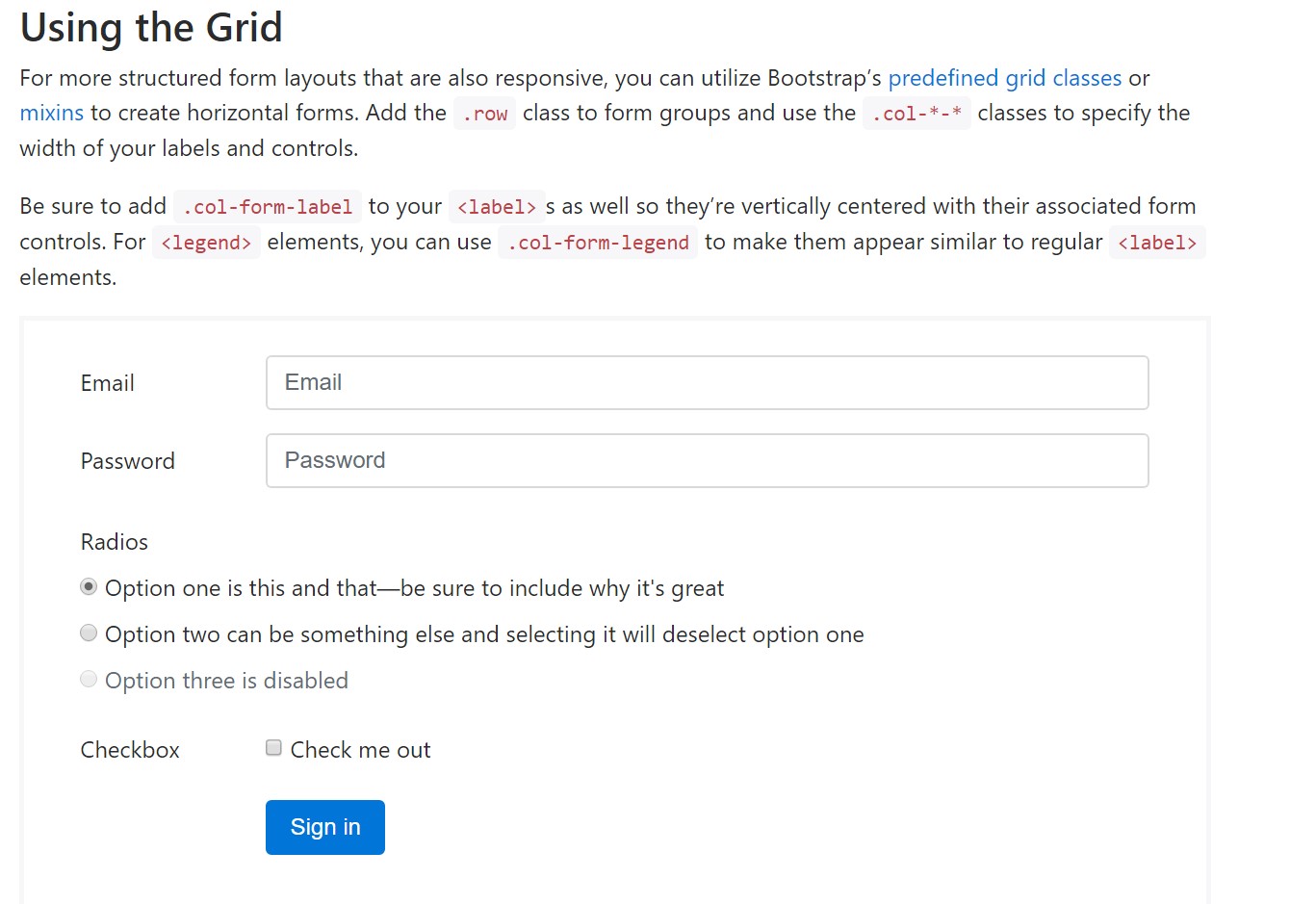
For even more organised form layouts which are as well responsive, you can certainly incorporate Bootstrap's predefined grid classes or possibly mixins to set up horizontal forms. Put in the
. row.col-*-*Don't forget to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the basic components you'll want to create a simple Bootstrap Login forms Dropdown through the Bootstrap 4 framework. If you seek some extra complicated visual appeals you are simply free to get a full benefit of the framework's grid system setting up the elements basically any way you would certainly think they should take place.
Take a look at several online video tutorials regarding Bootstrap Login forms Dropdown:
Linked topics:
Bootstrap Login Form formal records

Article:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form