Bootstrap Modal Popup Set
Intro
Commonly, when ever we make our pages there is this kind of material we really don't like to happen on them unless it is certainly really needed by the website visitors and whenever that time occurs they should have the capacity to simply just take a simple and intuitive activity and receive the needed information in a matter of moments-- quick, handy and on any kind of display size. Once this is the instance the HTML5 has simply just the best component-- the modal. (see page)
Essential details to consider:
Before beginning using Bootstrap's modal element, make sure to discover the following considering that Bootstrap menu options have recently switched.
- Modals are built with HTML, CSS, and JavaScript. They are really placed over everything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately finalize the modal.
- Bootstrap simply just supports one modal window simultaneously. Nested modals usually aren't assisted given that we consider them to be weak user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- And finally, the
autofocusKeep reading for demos and usage tips.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Design. To achieve the same result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Exactly how to make use of the Bootstrap Modal Popup Set:
Modals are completely sustained in current 4th version of easily the most prominent responsive framework-- Bootstrap and can certainly likewise be styled to reveal in several sizes according to professional's wishes and visual sense but we'll get to this in just a minute. Primary let's see how to make one-- step by step.
To begin we require a container to quickly wrap our hidden material-- to generate one build a
<div>.modal.fadeYou really need to put in certain attributes as well-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we want a wrapper for the concrete modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after regulating the header it is actually time for building a wrapper for the modal material -- it needs to take place together with the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been generated it's moment for creating the element or elements which in turn we are intending to apply to launch it up or in other words-- create the modal come out in front of the audiences whenever they make the decision that they desire the relevant information held inside it. This normally becomes accomplished utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Turns on your material as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the caller right before the modal has in fact been displayed or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the caller just before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Returns to the user just before the modal has actually been hidden (i.e. just before the
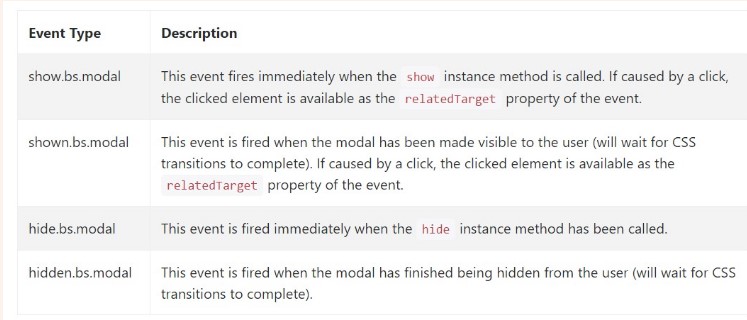
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class introduces a few events for fixing inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is really all the critical aspects you ought to take care about whenever generating your pop-up modal element with the current 4th edition of the Bootstrap responsive framework-- now go find some thing to cover inside it.
Look at some on-line video training relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved information

Bootstrap Modal Popup: tutorial training

Yet another handy post regarding to Bootstrap Modal Popup