Bootstrap Pagination Gridview
Introduction
An upward flow in the front-end environment is the usage of the CSS frameworks including basis looks with regards to our website. Instead of setting up every project initially, building each and every style in the hand , there are frameworks which already provide a complete created base where we are going to start our application. There are a large number of solutions, but Bootstrap is possibly one of the most recognized. It was launched as open source and the project has improved in completion and importance in the market.
Bootstrap provides a quantity of capabilities:
● Totally reset CSS
● Basis graphical look for a large number of tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name claims, it is a solution to launch the project shortly with a practical style and features without exhausting design time in the start.
Important pagination concepts.
Whenever we have a page together with plenty of materials to show, paging eventually becomes necessary. We realise that when it comes to lists, including presenting goods in online shops or perhaps search results in systems, the need is not to expose all of the items at the same time, but instead to organise them appropriately, helping to make them a lot easier to gain access to, faster and more normal web pages.
Listed below are some outstanding practices in the use of Bootstrap Pagination, no matter the technology chosen ( learn more)
Pagination: an additional caption.
When well built, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Twitter to work with, there is one thing incorrect: think about redesigning it!
Effective exposure and setting.
Paging is a completing site navigation and should provide excellent setting and excellent visualness. Use fonts with sizes and colours that follow the style of webpage usage, offering good presence and positioning it properly after the object list ends.
Be simple as abc.
Many paging tools use complicated navigating features such as going straightaway to a certain webpage or even advancing a certain number of web pages at once. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Deliver categorizing methods.
A good and highly recommended feature is to produce grouping options to optimise their use.
Do not apply subscript formats on urls.
In paging devices, all these features are unnecessary, due to the fact that the hyperlinks are noticeable and the subscript style will just leave the visual filled. ( useful reference)
Give proper space for clickable local areas.
The larger the clickable space the much more convenient the tabs become and because of this easier to use.
Give fields around links
Place starting with one button to one other will generate paging much more user-friendly and comfortable , keeping away from undesirable access.
Determine the present web page and give the basic navigation web links.
The paging job is to assist in user navigation, so the tool needs to make it obvious where exactly the user is, exactly where he has been and the place he can go.
Generate basic site navigation hyperlinks such as "Previous Page" and "Next Page", always locating them at the beginning and end.
Generate helpful shortcuts and supplemental info
Links to the "first page" and "last page" are usually useful, think about them if it is required!
Use a wrapping
<nav>Plus, as webpages possibly have more than one such navigating part, it's recommended to provide a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
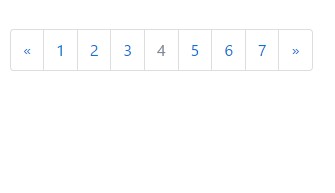
Classic Bootstrap Pagination How
If you have a online site using many different pages, you may likely like to provide some type of pagination to every single page.
To create a basic pagination, bring in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only requests the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Dealing with icons
Trying to use an icon or symbol instead of text message for some pagination urls? Be sure to produce appropriate screen reader service with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active state
The active state displays precisely what the existing page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled link can not be clicked on:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
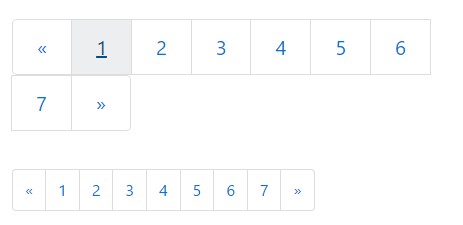
</nav>Pagination Sizing
Paging blocks can additionally be sized to a bigger or smaller proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
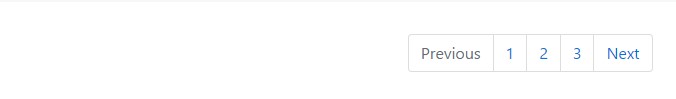
</nav>Change the position of pagination parts using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Review a number of video clip training relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination main documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap