Bootstrap Button Styles
Introduction
The button features along with the hyperlinks covered inside them are possibly some of the most necessary elements helping the users to have interaction with the website page and take various actions and move from one webpage to some other. Specifically these days in the mobile first industry when at least half of the pages are being observed from small touch screen machines the large convenient rectangular places on screen simple to find with your eyes and tap with your finger are more crucial than ever before. That's why the updated Bootstrap 4 framework evolved presenting extra convenient experience dropping the extra small button size and adding in some more free space around the button's subtitles making them much more easy and legible to work with. A small touch adding a lot to the friendlier appeals of the new Bootstrap Button Input are at the same time just a little bit more rounded corners which together with the more free space around helping make the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Radio
For this version that have the very same variety of very simple and great to use semantic styles bringing the capability to relay interpretation to the buttons we use with simply providing a specific class.
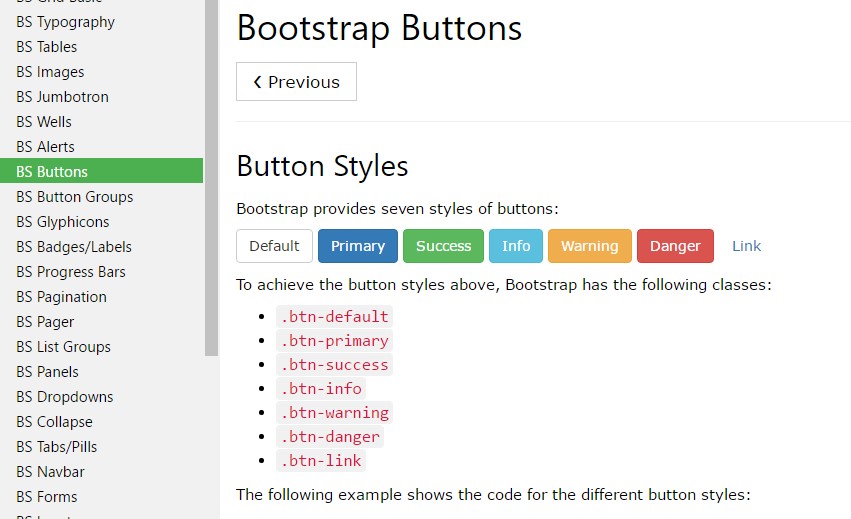
The semantic classes are the same in number just as in the latest version however with some improvements-- the not often used default Bootstrap Button basically carrying no meaning has been cancelled in order to get replaced by a lot more crafty and natural secondary button designing so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
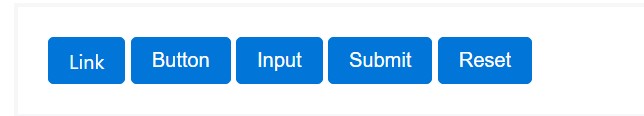
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable forms you are able to include in your buttons in Bootstrap 4 since the brand-new version of the framework also brings us a brand new subtle and desirable manner to style our buttons keeping the semantic we right now have-- the outline procedure ( helpful hints).
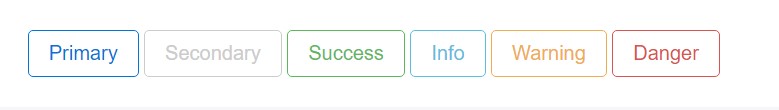
The outline procedure
The solid background without border gets removed and replaced by an outline using some text with the affiliated coloring. Refining the classes is definitely quick and easy-- simply add
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important fact to note here is there is no such thing as outlined web link button so the outlined buttons are actually six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
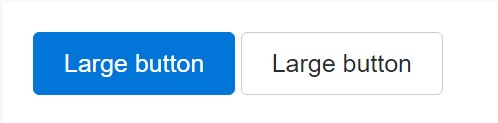
. sr-onlyButtons scale

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons looking out of action by putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Several future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In web browsers that support that property, you won't notice the disabled arrow in any way.
- Disabled buttons need to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
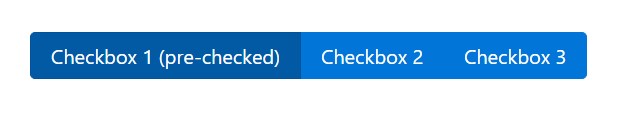
</button>Even more buttons: checkbox and also radio
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons need you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
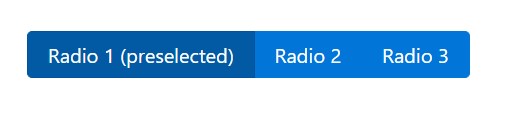
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Review a few on-line video information about Bootstrap buttons
Linked topics:
Bootstrap buttons main records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button