Bootstrap Modal Box
Intro
In some cases we definitely should fix the focus on a certain info remaining everything rest dimmed behind to make sure we've grabbed the site visitor's concentration as well as have tons of info required to be available through the web page but so massive it surely could bore and push the people browsing the web page.
For these events the modal element is pretty much priceless. The things it accomplishes is presenting a dialog box working a extensive zone of the display screen diming out every thing other things.
The Bootstrap 4 framework has everything required for creating such component using the minimum efforts and a useful direct structure.
Bootstrap Modal is streamlined, and yet flexible dialog assists powered by JavaScript. They maintain a lot of help cases from user notification ending with fully custom-made material and feature a handful of valuable subcomponents, proportions, and a lot more.
Information about how Bootstrap Modal Options does work
Before beginning with Bootstrap's modal component, don't forget to discover the following since Bootstrap menu decisions have recently changed.
- Modals are built with HTML, CSS, and JavaScript. They are really positioned over everything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap basically supports a single modal window at a time. Nested modals usually are not assisted while we think them to be poor user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- And finally, the
autofocusKeep reading for demos and usage suggestions.
- Caused by how HTML5 specifies its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To achieve the very same effect, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a switch on-- an anchor or button to get clicked on so the modal to get displayed. To execute in this way just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now let's make the Bootstrap Modal in itself-- primarily we require a wrap element including the whole thing-- select it
.modalA great idea would be also including the
.fadeYou would most likely in addition like to add in the identical ID which in turn you have already represented in the modal trigger due to the fact that normally if those two don't suit the trigger won't effectively launch the modal up.
Optionally you might need to provide a close tab in the header assigning it the class
.closedata-dismiss="modal"Practically this id the construction the modal components have within the Bootstrap framework and it basically has kept the same in both Bootstrap version 3 and 4. The brand-new version provides a bunch of new ways although it seems that the dev crew assumed the modals function well enough the approach they are in this way they made their consideration out of them so far.
Now, lets us have a look at the various sorts of modals and their code.
Modal elements
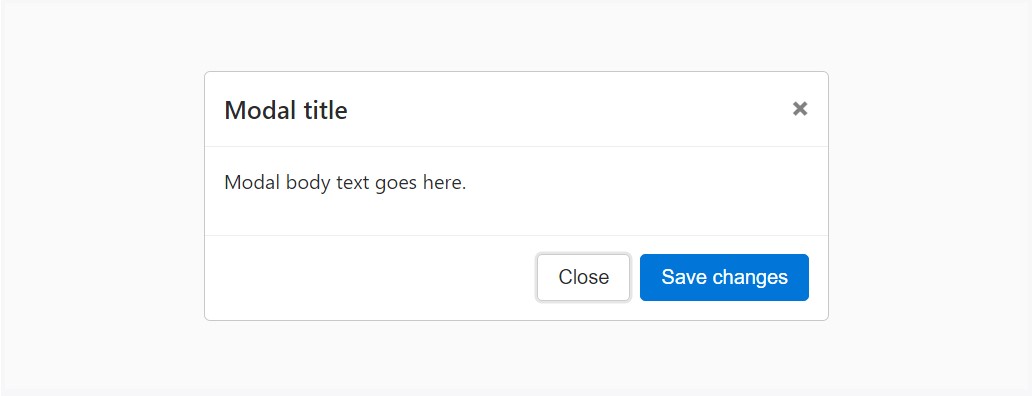
Listed here is a static modal illustration (meaning its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
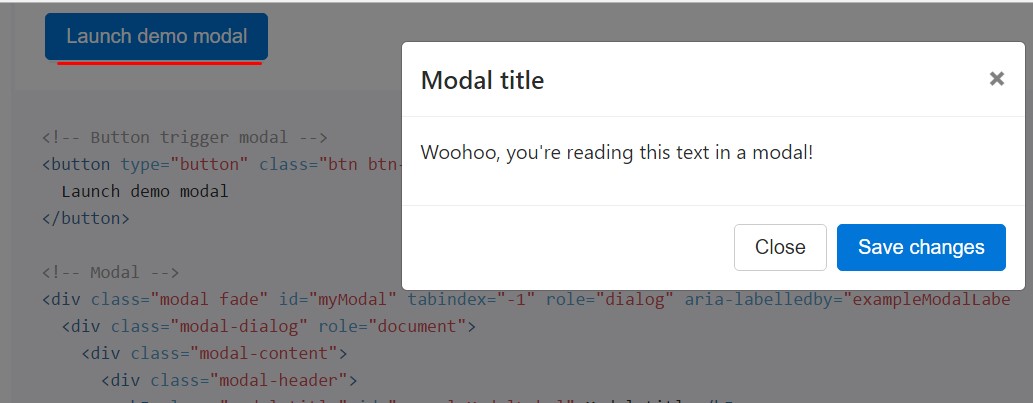
In case that you will employ a code listed here - a working modal demo will be generated as showned on the pic. It will certainly slide down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
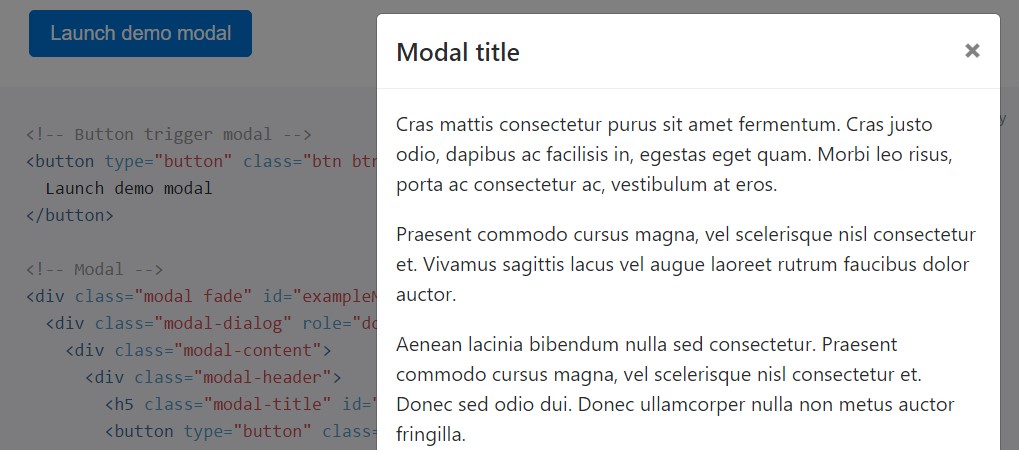
</div>Scrolling extensive content
When modals end up being extremely extensive with regard to the user's viewport or machine, they scroll independent of the web page itself. Work the demo shown below to discover precisely what we mean ( find more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
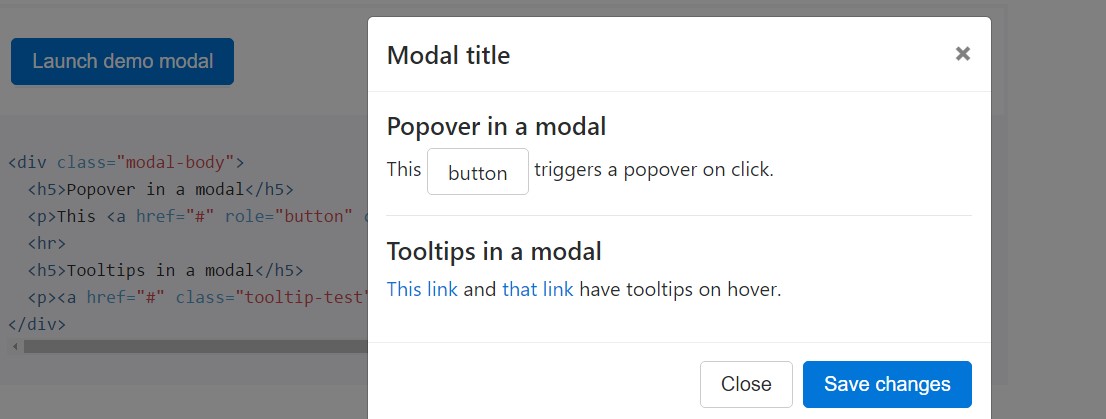
</div>Tooltips along with popovers
Tooltips plus popovers can easily be positioned inside of modals just as desired. When modals are shut off, any tooltips and popovers inside are as well quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
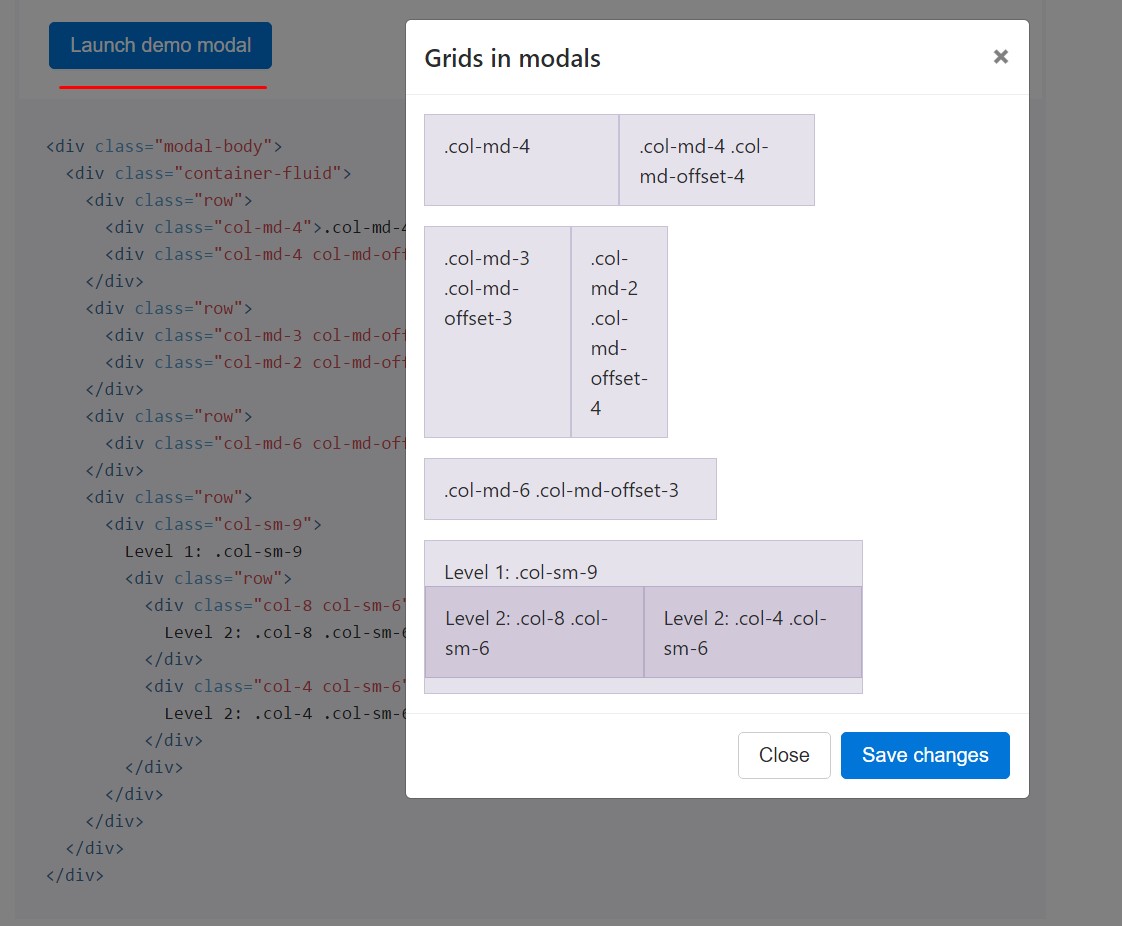
</div>Making use of the grid
Implement the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
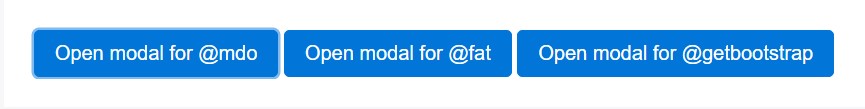
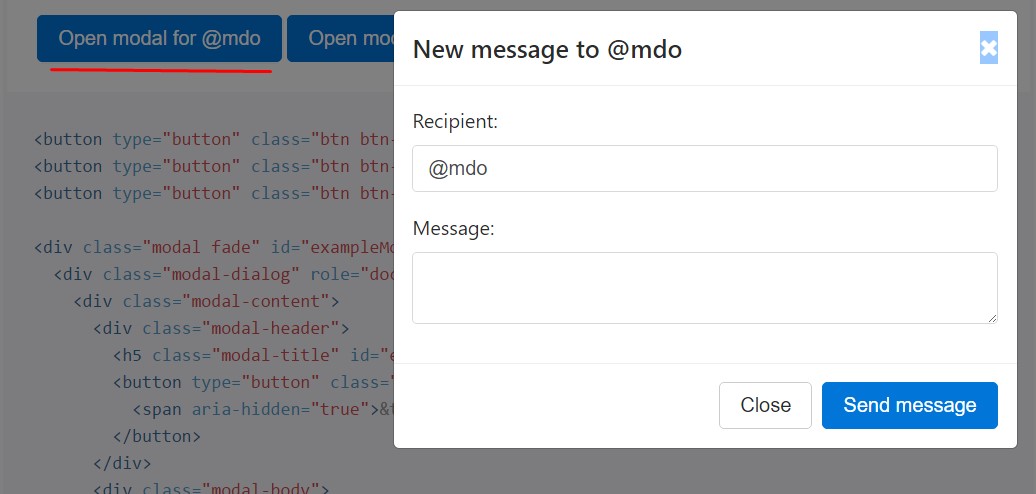
</div>A variety of modal content
Have a lot of tabs that all trigger the equal modal using just a little separate components? Put to use
event.relatedTargetdata-*Listed here is a live demo followed by example HTML and JavaScript. For more details, read the modal events files for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just pop up instead fade into view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
When the height of a modal changes even though it is exposed, you can call
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Adding YouTube web videos
Adding YouTube web videos in modals needs extra JavaScript not in Bootstrap to instantly put an end to playback and more.
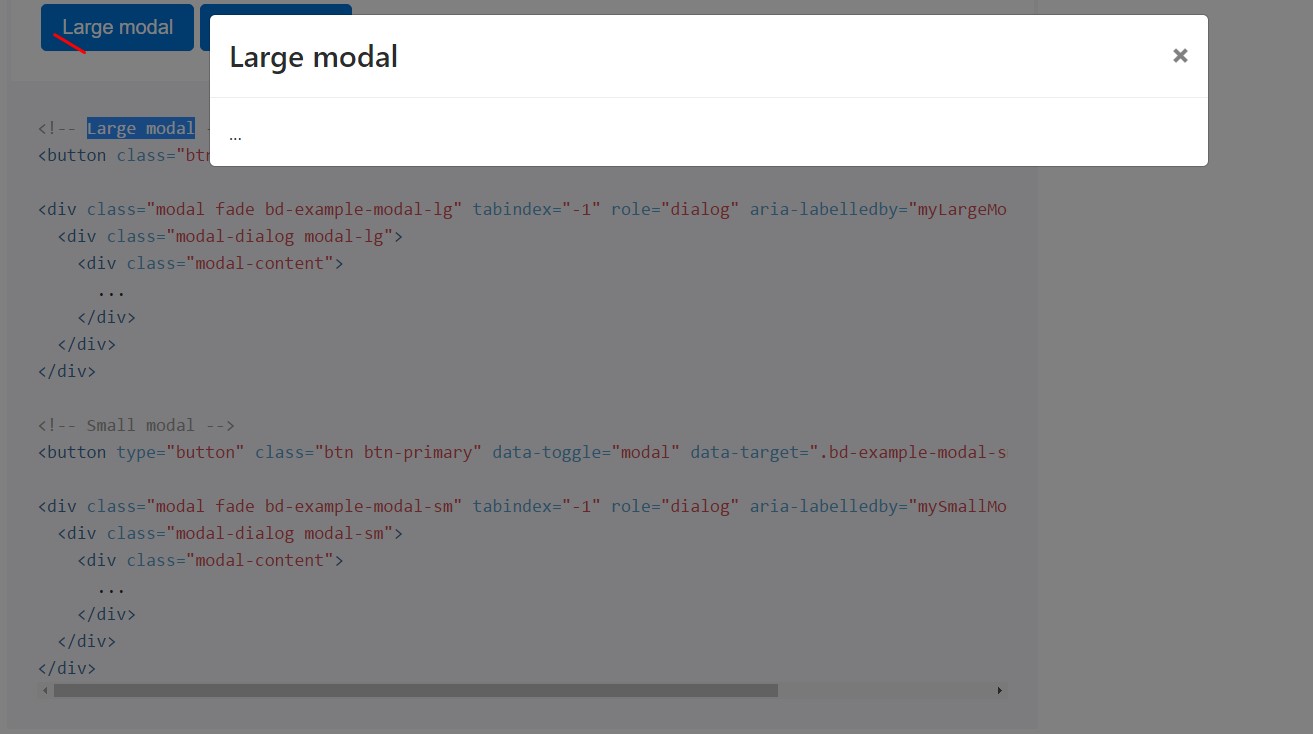
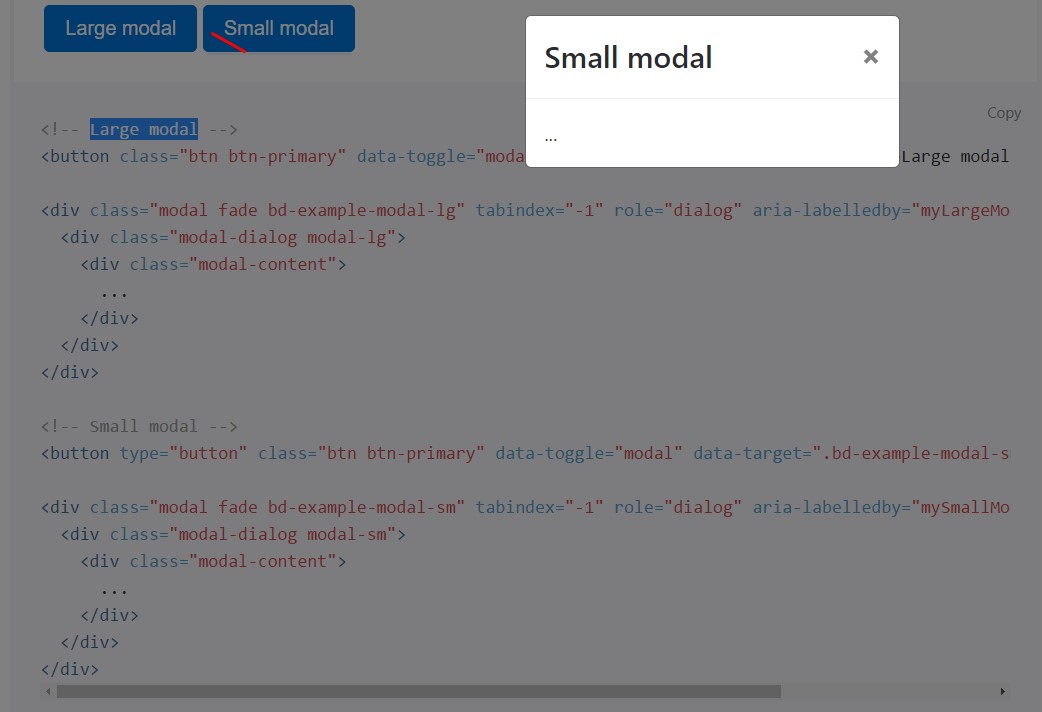
Optional sizes
Modals own two optional sizes, readily available via modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Turn on a modal with no crafting JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
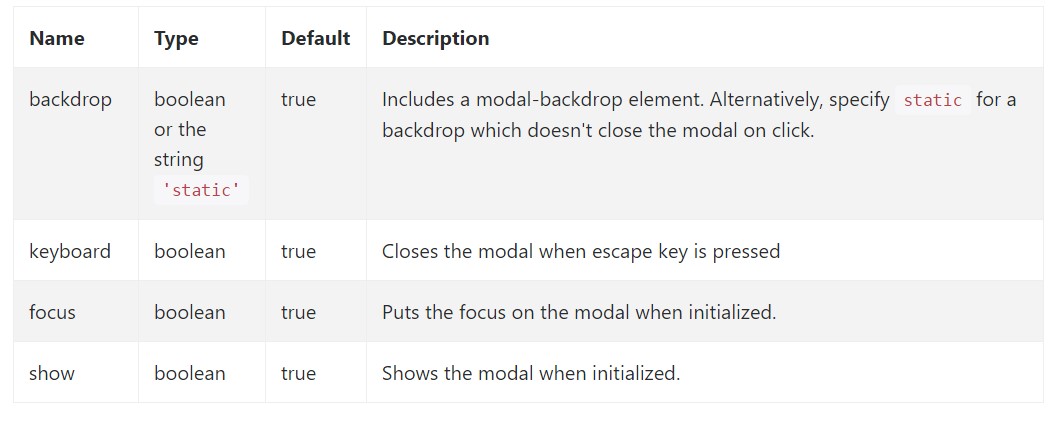
myModal$('#myModal'). modal( options).Possibilities
Options can be successfully pass through details attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Techniques
.modal(options)
.modal(options)Switches on your web content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the caller right before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user before the modal has in fact been covered (i.e. right before the
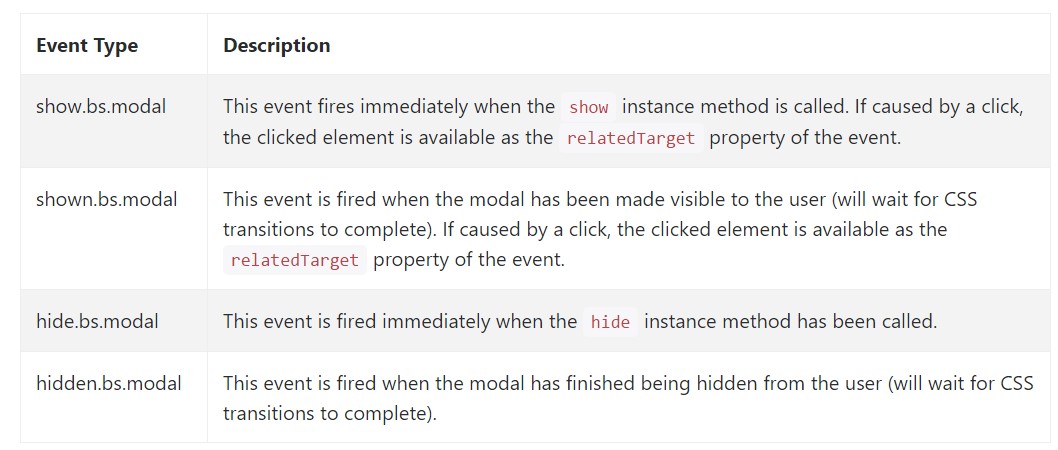
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for netting into modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered ways in which the modal is built yet precisely what might possibly be within it?
The response is-- basically anything-- coming from a long terms and shapes plain part with certain headings to the very complicated form that using the modifying design approaches of the Bootstrap framework could actually be a page in the page-- it is practically possible and the choice of executing it falls to you.
Do have in head however if at a certain point the material as being poured into the modal becomes far way too much perhaps the much better technique would be placing the whole element in a separate page in order to obtain practically more desirable appearance plus utilization of the whole screen width accessible-- modals a suggested for small blocks of information urging for the viewer's attention .
Check a number of youtube video tutorials regarding Bootstrap modals:
Linked topics:
Bootstrap modals: main records

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal