Bootstrap Button groups grid
Introduction
In the web pages we build we commonly have a number of attainable options to expose or else a couple of actions which in turn may be at some point required pertaining to a specific product or a topic so it would most likely be rather beneficial in case they had an handy and easy method designating the controls responsible for the visitor having one route or yet another within a small group with universal appearance and designing.
To take care of this sort of cases the current edition of the Bootstrap framework-- Bootstrap 4 has total help to the so knowned as Bootstrap Button groups active which commonly are just exactly what the name states-- groups of buttons enclosed just as a individual component along with all of the elements in looking nearly the exact same and so it is actually convenient for the website visitor to select the right one and it's a lot less worrieding for the eye considering that there is actually no free area in between the particular elements in the group-- it looks like a individual button bar with a number of selections.
Effective ways to make use of the Bootstrap Button groups grid:
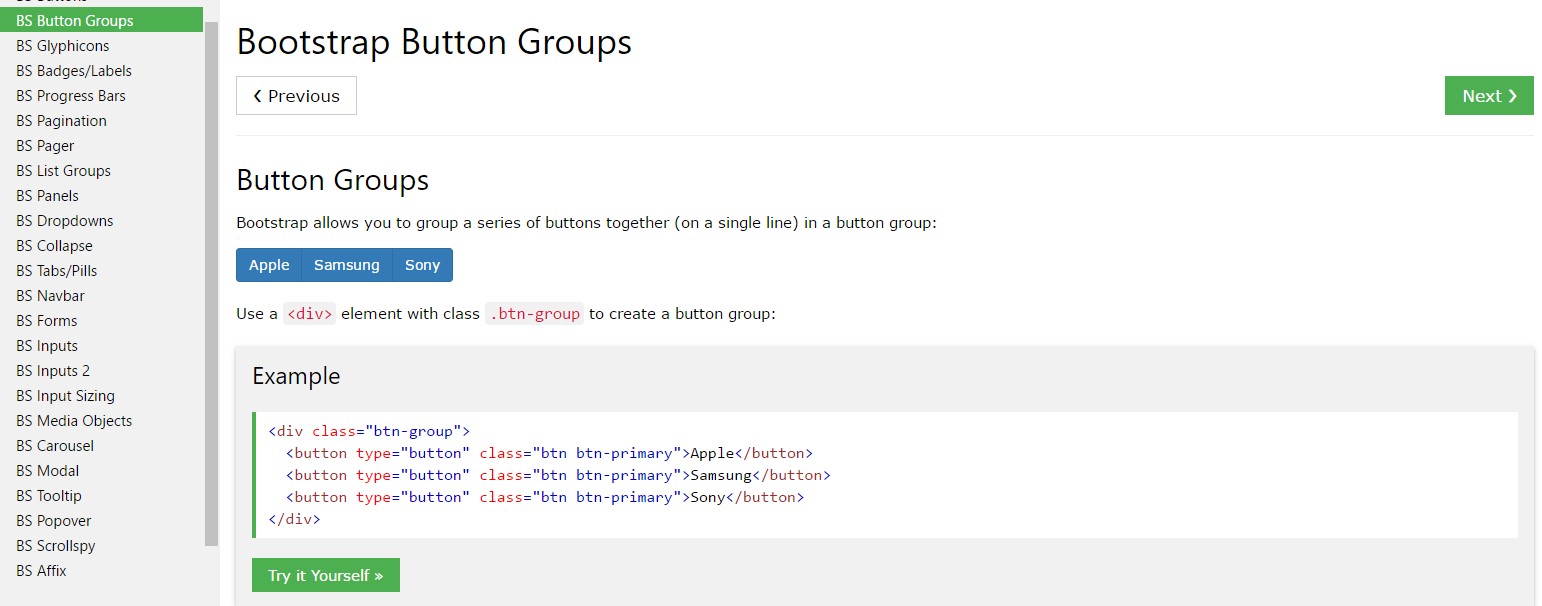
Setting up a button group is certainly really uncomplicated-- everything you need is an element with the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group can possibly be widely dealt with so utilizing assigning a single class to the whole group you are able to obtain both large or small buttons in it-- just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple example
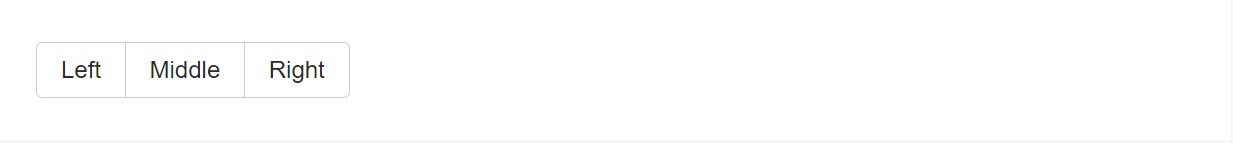
Cover a group of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
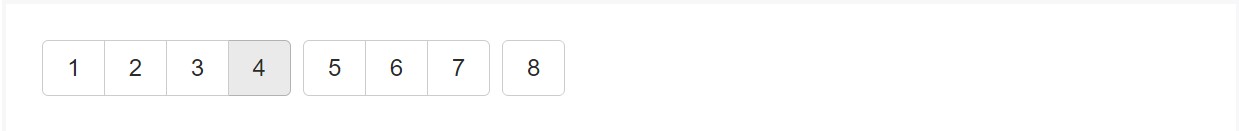
Integrate sets of Bootstrap Button groups label right into button toolbars for more complicated components. Utilize utility classes just as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
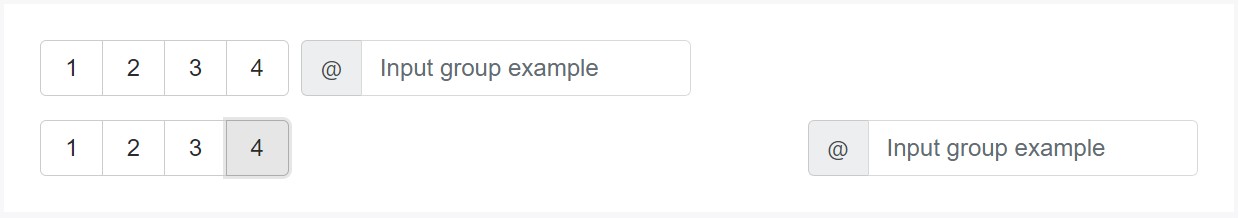
</div>Feel free to mixture input groups together with button groups in your toolbars. The same as the good example just above, you'll most likely need to have special utilities though to space items correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
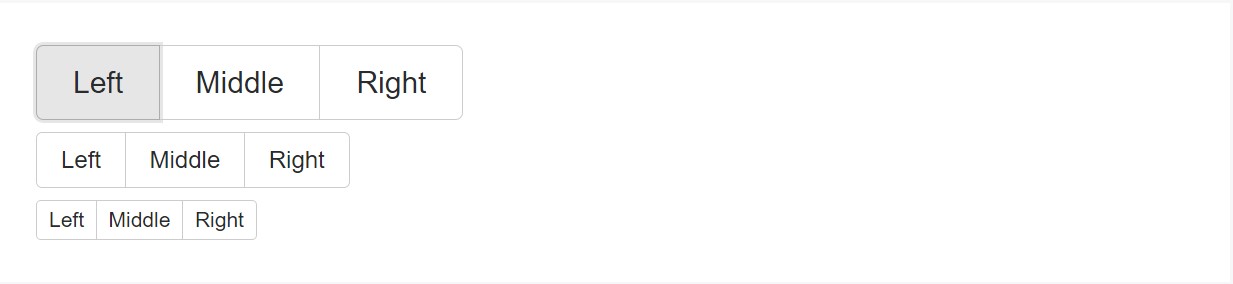
</div>Measurement
Rather than applying button scale classes to each button within a group, simply just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
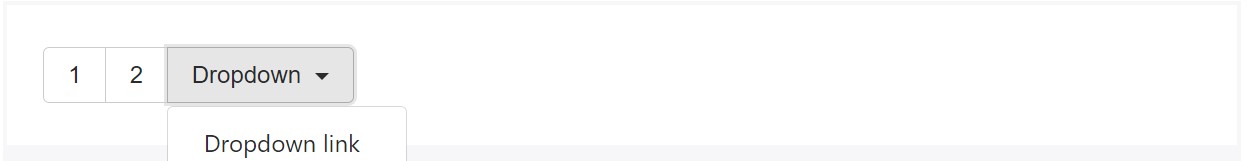
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
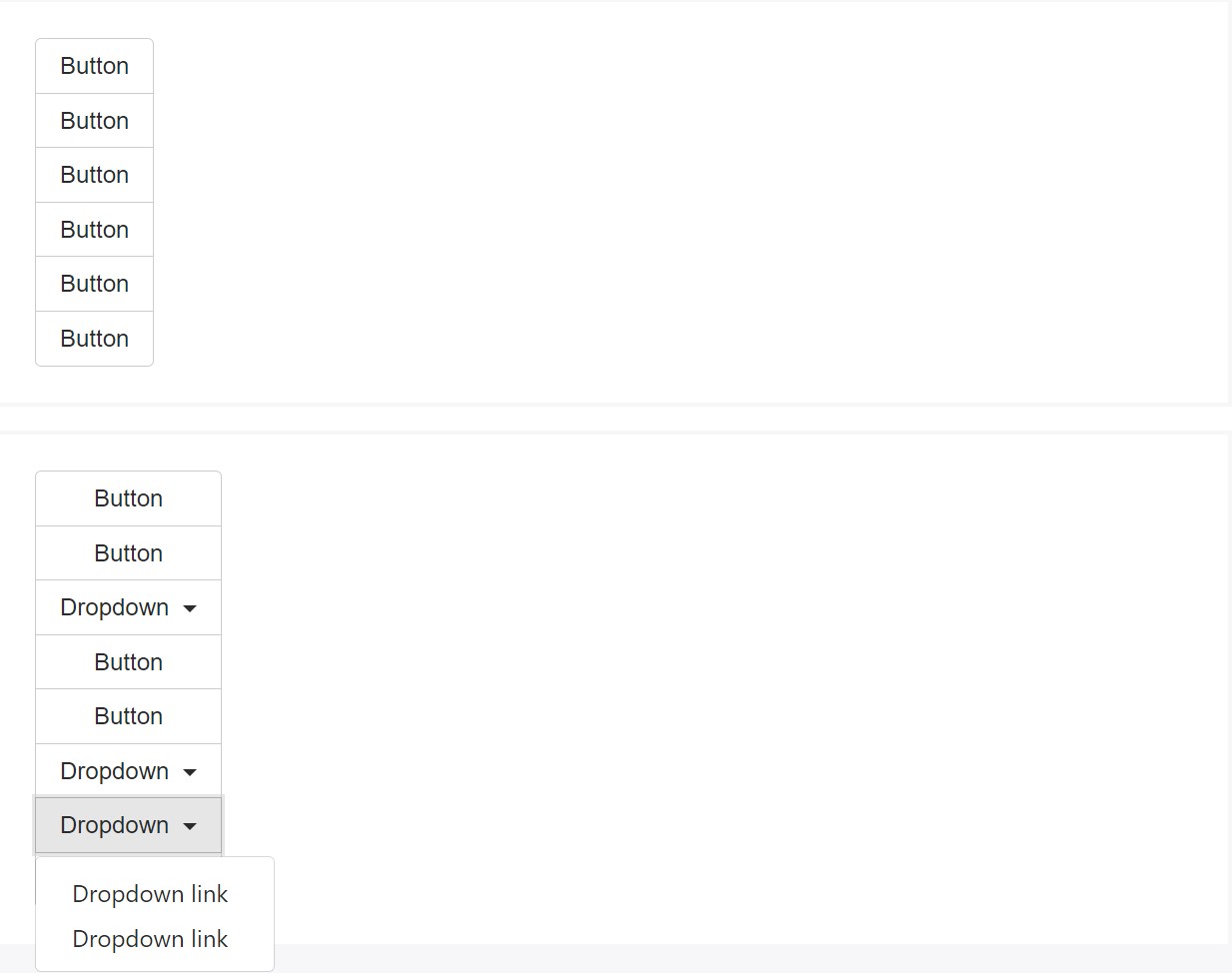
</div>Vertical alternative
Create a set of buttons appear like upright stacked instead of horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the particular execution ( plus other elements), a little bit of specific casing is necessitated for tooltips as well as popovers inside button groups. You'll ought to indicate the option
container: 'body'One other point to observe
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the manner in which the buttons groups become developed by using one of the most well-known mobile friendly framework in its latest edition-- Bootstrap 4. These may possibly be quite useful not only presenting a number of possible selections or a courses to take but also as a secondary navigation items occurring at specific locations of your webpage coming with consistent look and easing up the navigating and complete user appearance.
Look at a couple of on-line video tutorials relating to Bootstrap button groups:
Linked topics:
Bootstrap button group approved records

Bootstrap button group article

Maintain buttons utilizing Bootstrap v4