Bootstrap Columns HTML
Intro
In the past handful of years and most certainly the upcoming ones to come the universe of internet spread more and even more largely throughout each and every type of devices so that these days practically half of the views of the websites out there are made not really on personal computer and laptop computer display screens yet coming from several mobile machines with every types of small screen measurements. In this degree in the event that a web page will not display properly-- indicating to resize and quickly get its own optimal fit on the gadget used its possibly will get browsed away to become switched out by a mobile phone friendly page delivering identical service or product.
Moreover-- the indexing mechanisms such as Google make the so called mobile-friendly test and present far down your pages inside of the search results. This lowering is even further supposing that the search is made by a mobile device-- the internet search engines take this particular thing pretty seriously. So not possessing a mobile friendly web page practically points to not possessing a webpage in any way.
The ways to use the Bootstrap Columns Content:
However just what really a page getting responsive means-- usually-- fitting the entire width of the display screen that gets showcased on presenting the elements in clear and useful approach at any size. To manage this the Bootstrap framework utilizes so called breakpoints and columns . In a several words the breakpoints are predefined display widths at which a modification comes about and the Bootstrap Columns Stack become reordered to ideally suit much better. The past version applied 4 breakpoints and the absolute most current Bootstrap 4 system introduces one added so they attain actually five. Here they are along with the highest value they expand to. The exact boundary number in itself refers to the following display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal sector in Bootstrap 4 system becomes divided into 12 items equivalent in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for each and every breakpoint you need and each and every Bootstrap Columns Tutorial will be the same width.
Equal width
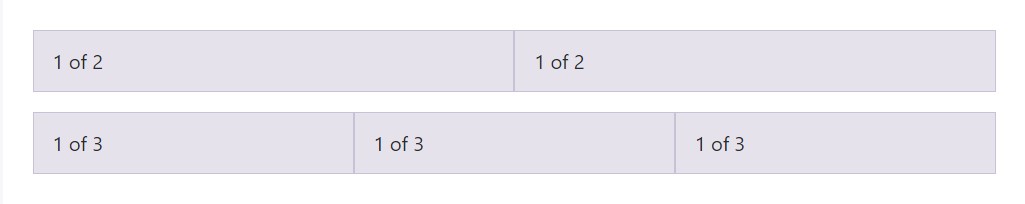
For instance, below are two grid designs that apply to each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
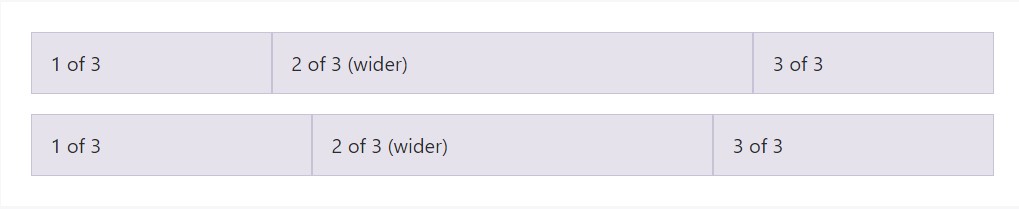
Auto-layout for flexbox grid columns also signifies you may set the width of one column and the others will instantly resize all around it. You can work with predefined grid classes ( while indicated here), grid mixins, or possibly inline widths. Note that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size web content
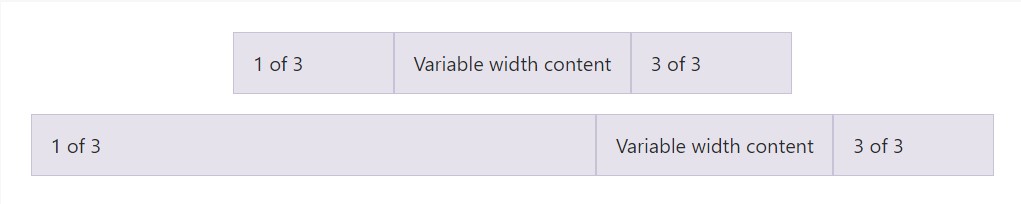
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
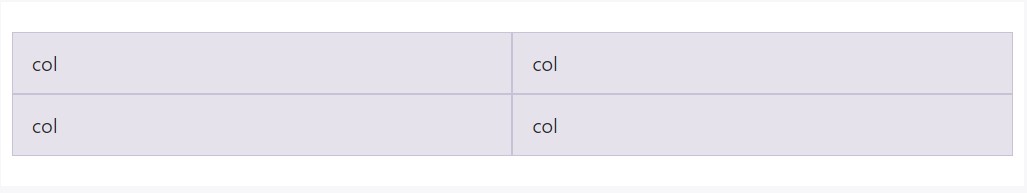
</div>Identical size multi-row
Build equal-width columns that span multiple rows with including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique detail
Another new thing with the newest Alpha 6 build of Bootstrap 4 is supposing that you add in simply a couple of
.col-~ some number here ~Conclusions
Well now you realize ways in which the column items set up the design and responsive behaviour of the Bootstrap system and everything that is really left for you is producing something really excellent by using them.
Check several online video information regarding Bootstrap columns
Connected topics:
Bootstrap columns authoritative documents

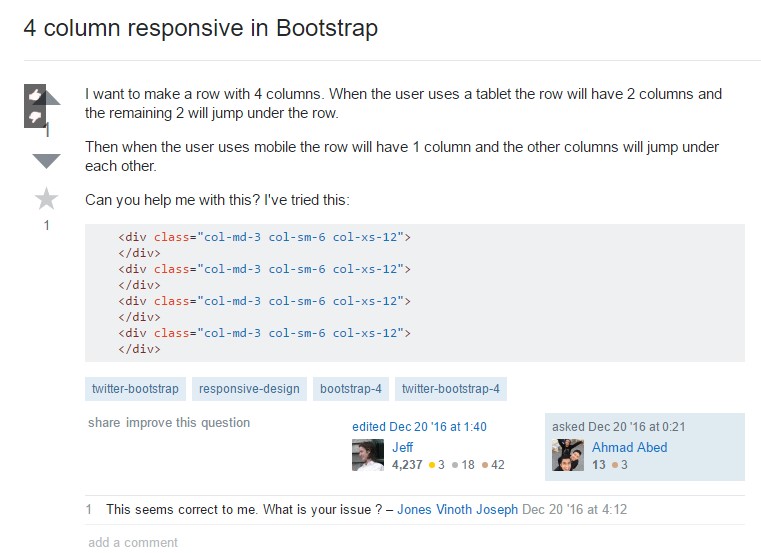
Responsive columns in Bootstrap

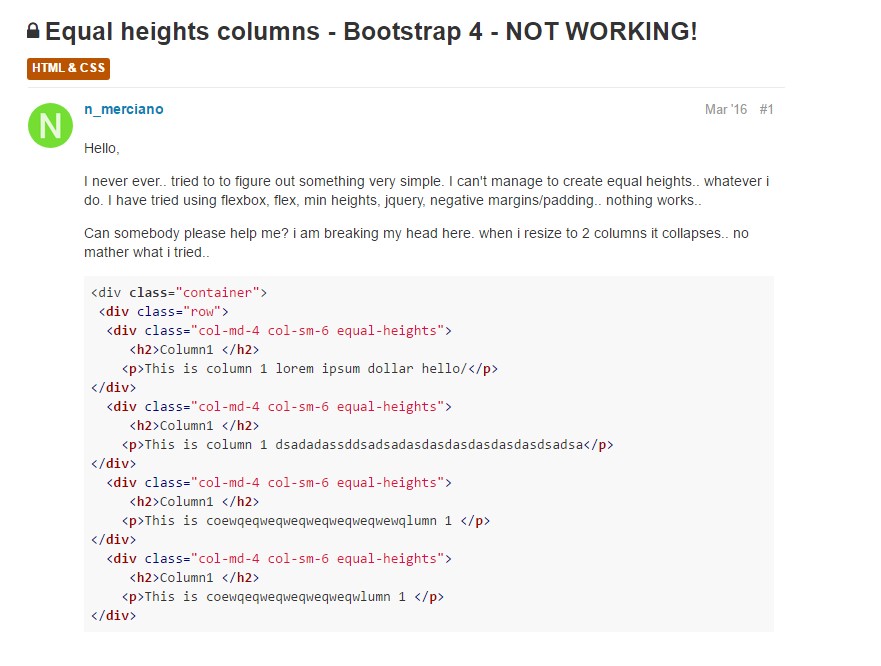
Trouble with a heights of the Bootstrap columns