Bootstrap Carousel Using
Introduction
Exactly who doesn't like slipping photos plus various awesome titles and content describing what they represent, better carrying the information or else why not really indeed more useful-- additionally having a number of tabs near asking the visitor to take some action at the very start of the page ever since these types of are normally positioned in the beginning. This has been truly cared for in the Bootstrap system with the integrated carousel element which is absolutely supported and really simple to acquire as well as a plain and clean building.
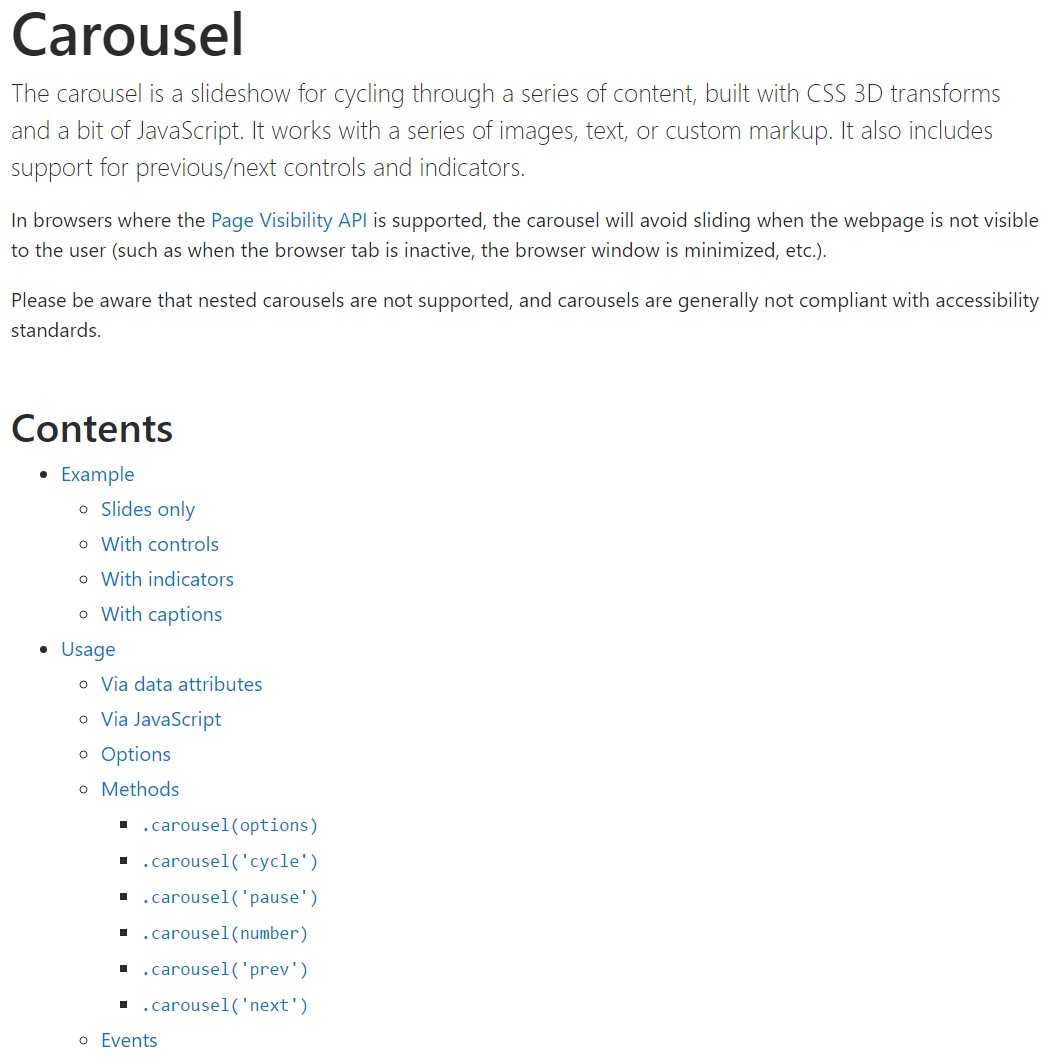
The Bootstrap Carousel Slide is a slide show for cycling over a variety of material, developed with CSS 3D transforms and a bit of JavaScript. It collaborates with a set of pictures, text message, as well as custom markup. It additionally provides support for previous/next directions and indications.
The ways to work with the Bootstrap Carousel Example:
All you need to have is a wrapper feature with an ID to have the entire carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels don't systematically change slide proportions. As such, you may need to use special functions or maybe custom looks to correctly scale content. While slide carousels promote previous/next directions and indicators, they are certainly not clearly needed. Modify and add in considering that you see fit.
Don't forget to make a unique id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Mobile with slides solely . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can certainly additionally set the time each slide gets displayed on webpage via incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide show plus regulations
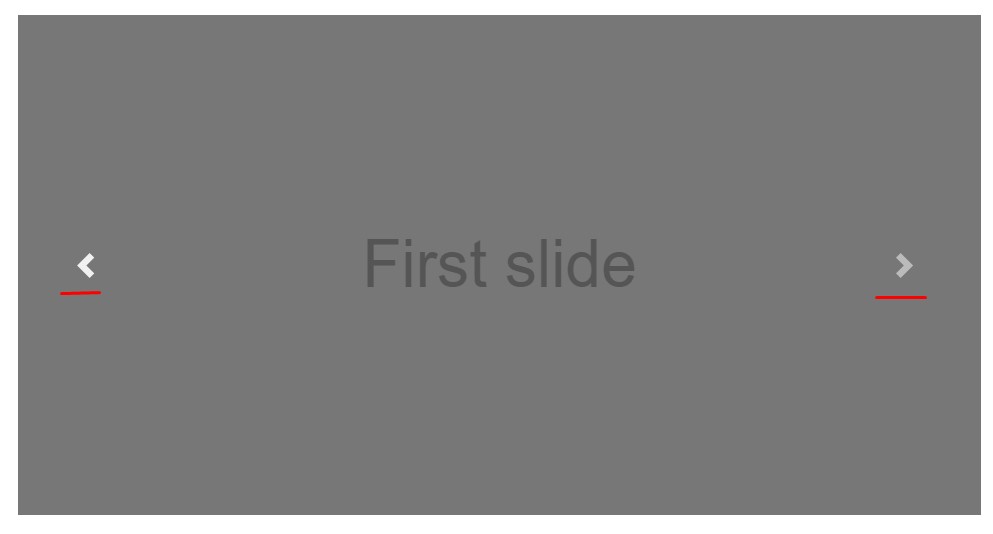
The navigating around the slides becomes completed simply by identifying two web link components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the regulations will do the job correctly but to additionally ensure the website visitor knows these are there and realizes precisely what they are doing. It additionally is a good idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the essential factor-- applying the actual pics which ought to take place inside the slider. Each picture feature have to be wrapped in a
.carousel-item.item classIncluding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
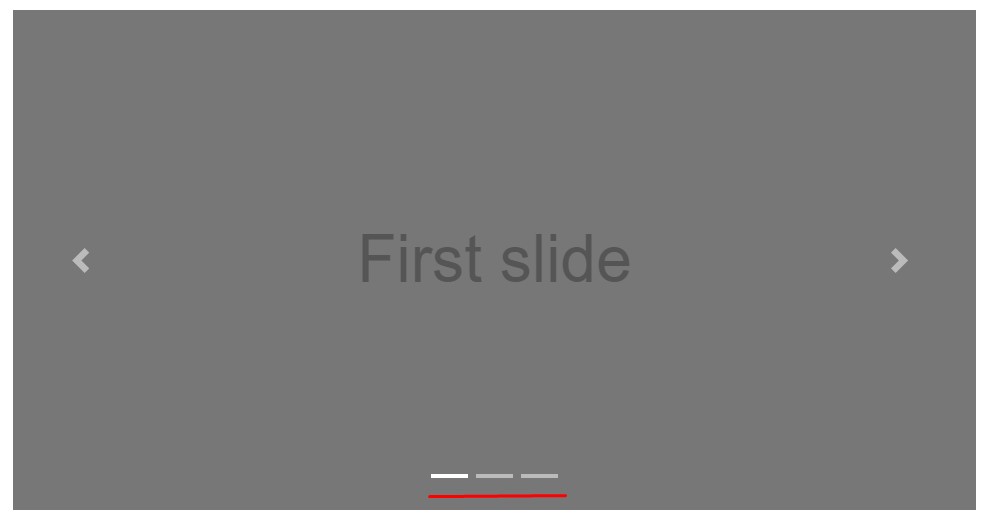
</div>Employing signs
You can absolutely additionally include the hints to the carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
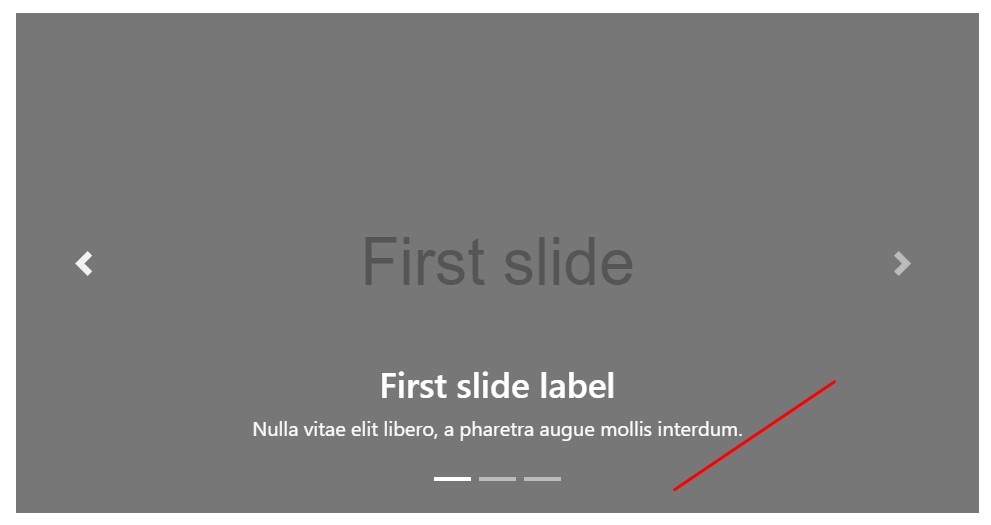
</div>Add a few underlines additionally.
Put in subtitles to your slides easily through the .carousel-caption feature inside any .carousel-item.
To provide some titles, summary and also switches to the slide put in an added
.carousel-captionThey can be effectively hidden on smaller sized viewports, just as demonstrated here, utilizing alternative screen functions. We hide all of them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tricks
A cute method is in cases where you wish a hyperlink or perhaps a tab in your page to guide you to the carousel but additionally a special slide in it being exposed at the moment. You may truly do this simply by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
By means of information attributes
Make use of data attributes in order to quickly control the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call carousel manually through:
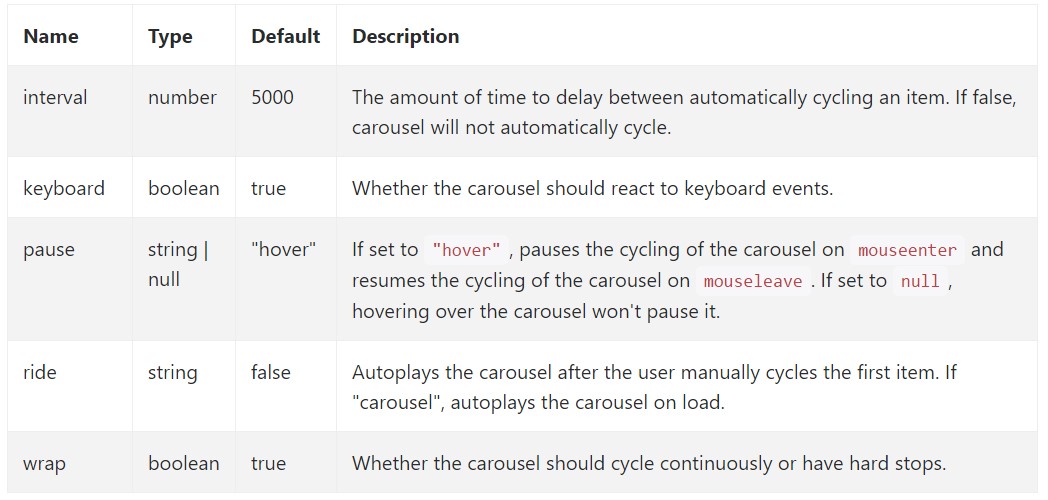
$('.carousel').carousel()Capabilities
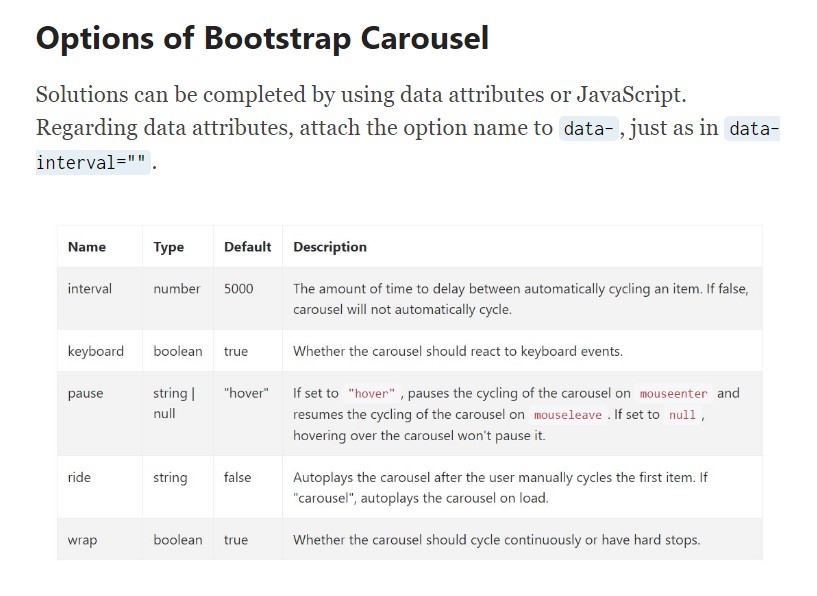
Selections can possibly be completed by using data attributes or JavaScript. With regard to data attributes, append the option name to
data-data-interval=""
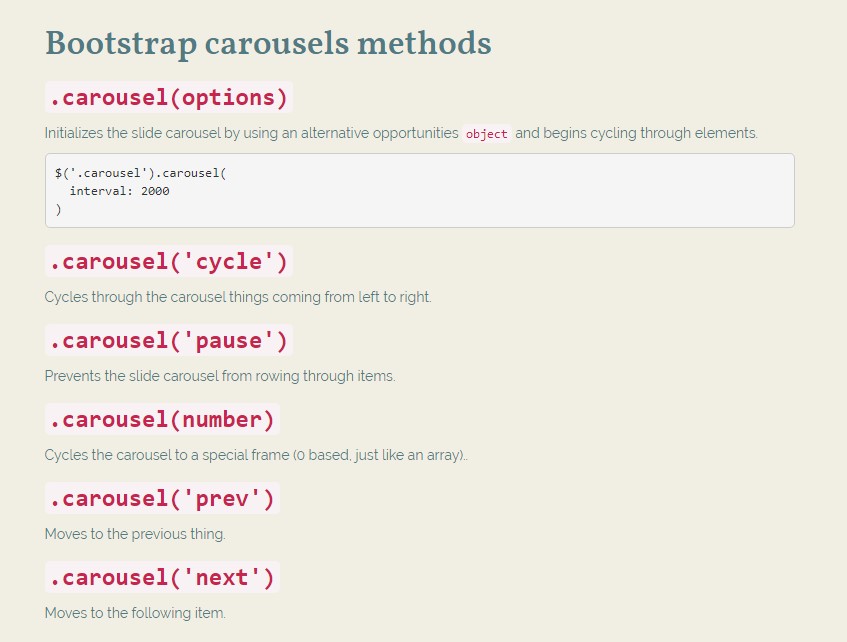
Tactics
.carousel(options)
.carousel(options)Initializes the carousel utilizing an alternative options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the slide carousel to a certain frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous object.
.carousel('next')
.carousel('next')Cycles to the next thing.
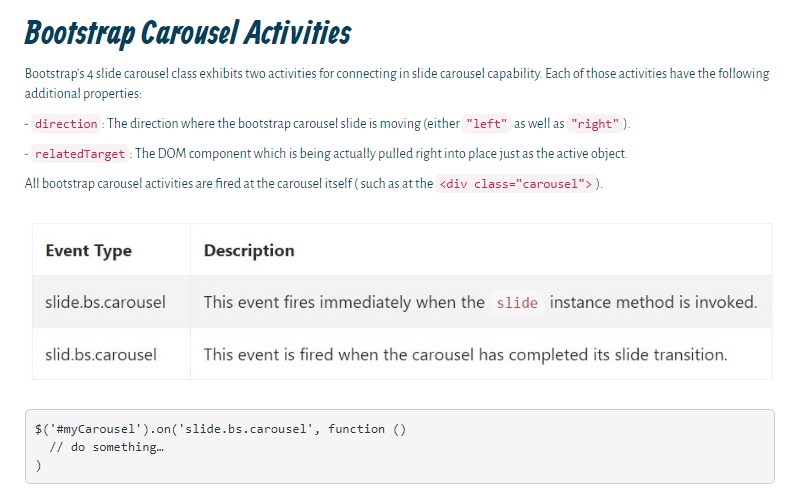
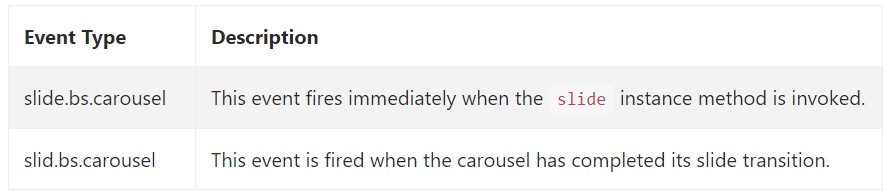
Events
Bootstrap's carousel class uncovers two activities for connecteding in to carousel useful functionality. Each of the events have the following supplemental properties:
direction"left""right"relatedTargetAll carousel activities are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the solution the carousel element is designed in the Bootstrap 4 framework. It is certainly direct and also really elementary . Still it is fairly an handy and eye-catching manner of showcasing a plenty of content in a lot less area the slide carousel feature should however be utilized thoroughly thinking about the legibility of { the message and the visitor's convenience.
Excessive images might be skipped being noticed by scrolling down the webpage and in case they flow way too quick it might end up being hard really spotting them or review the texts which might at some point mislead or maybe annoy the website visitors or maybe an important appeal to action might be missed-- we sure really don't want this to happen.
Check a couple of video training about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved information

Mobirise Bootstrap Carousel & Slider

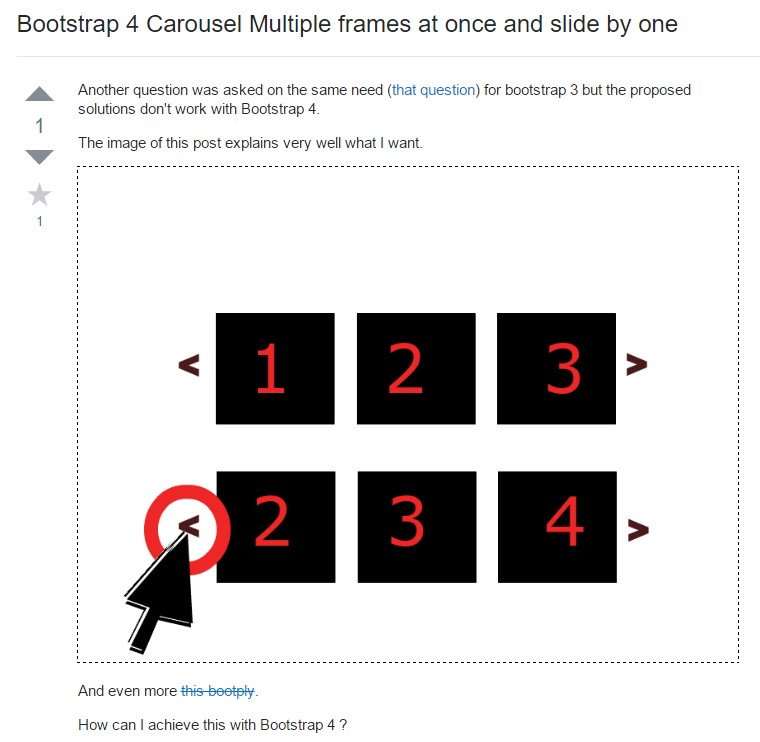
Bootstrap 4 Сarousel issue

Bootstrap Carousel with Options
Responsive Bootstrap Carousel with Options
jQuery Bootstrap Carousel Slider
jQuery Bootstrap Carousel with Swipe