Bootstrap Select Tab
Introduction
Bootstrap is one of the most famous system for generating entirely responsive internet sites for the certain handful of years now and it gets more valuable, simple and well thought with each and every brand new version attempting to stay in touch with the web design courses and website designer's requires. The brand-new Bootstrap 4 version is much quicker and easier to work with compared to its predecessor which in turn ended up being the complete ideal when it relates to mobile friendly. It is though still just a great idea set of styling rules and classes and not a magical stick efficient in supplying basically everything a website designer might actually think of or a client could possibly need-- no framework might ever complete that. ( read this)
That is simply the reason why on time various plugins get established in order to fill in the tiny voids satisfying the demand of certain appearance and activity for this uncommon cases when the primary framework can not get the job done. This actually is a good approach since typically we simply incorporate the basic framework information for best appearance and capability and the plugins arrive in and become loaded by web browser only when really needed delivering the effective server load and speed for our webpages.
Over here we're intending to have a peek at one of those plugins-- the Bootstrap Select Style. It offers a significant growth to the default
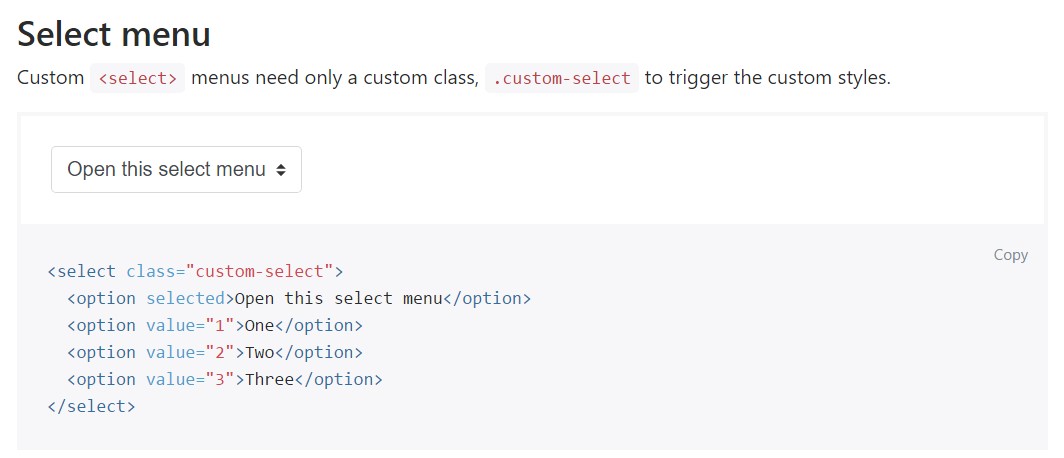
<select>Ways to employ the Bootstrap Select Jquery Plugin:
The page you are able to attain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it simply just a bot you can easily discover the CDN urls in the event that you make a decision not to self-host. Right after you have actually related it in your web page you can simply obtain usage of it specifying the class
.selectpicker<select>You can segregate the feasible possibilities inside the dropdown menu to a handful of groups-- simply wrap the
<option><optgroup>label= “ “A handful of options might be picked simultaneously-- a thick appears alongside the ones you really need within the webpage-- in case you require such behaviour simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another amazing function is putting in a helpful search box on the peak of the dropdown-- through this in the event of a actually huge listing of solutions the site visitor can easily narrow the list down by simply inputting a few letters of the name of the desired one-- the list quickly becomes filtrated. To receive his functionality you need to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are actually only a handful of basic instances to provide you the complete feeling precisely how you can get the things completed-- typically, by just providing a handful of words for custom attributes to the
.selectpickerLook at a number of video tutorials relating to Bootstrap Select Placeholder plugin:
Related topics:
For example of the select menu

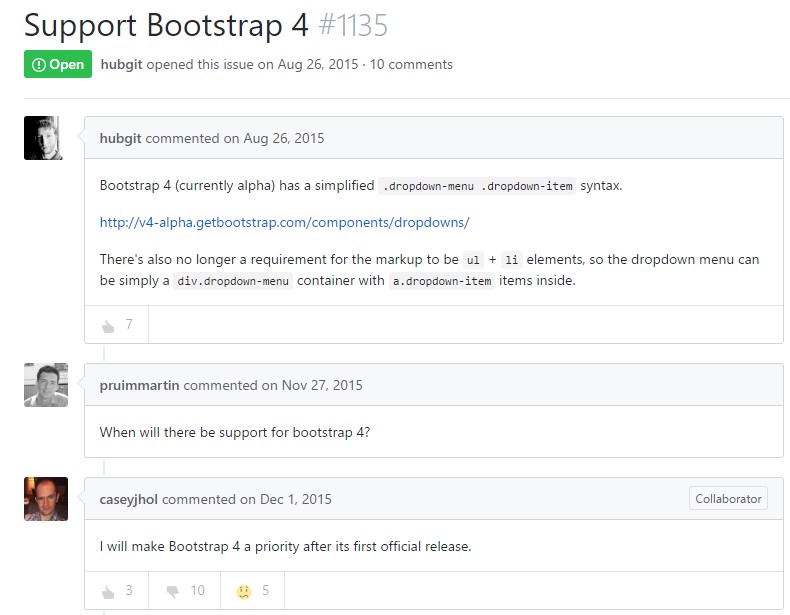
Select plugin trouble

Practical operation of the select plugin