Bootstrap Radio Form
Overview
From time to time the compact features turn out to be definitely the highly fundamental since the entire image is really a entirely including a lot of mini components finished and stacked for show and check as a well-oiled shiny machine. These types of strong phrases might look a little bit too much once it goes to form regulations however supposing that you just think about it for a little bit there is simply just a single feature making it possible for the visitor to pick up one among a few available options. And so in case you're having several forms using this type of options controls over your various web sites does this suggest they will all look identical? And most importantly-- would you choose that?
Happily for us the current version of one of the most popular mobile friendly framework - Bootstrap 4 comes entirely filled with a bright brand-new method to the responsive behavior of the Bootstrap Radio Button controls and what is bright new for this version-- the so called custom-made form commands-- a combination of predefined visual appeals you can absolutely simply just get and use in order to bring in the so desired at presents selection in the functional presentations of pretty boring form features. Therefore let's take a look how the radio tabs are suggested to be defined and styled in Bootstrap 4. ( learn more here)
Exactly how to apply the Bootstrap radio button:
If you want to set up a radio switch we primarily need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the location to define if you wish the radio control to primarily load as checked the moment the page gets loaded. In the case that this is really what you are actually after-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Jquery for examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note of that pre-checked buttons need you to manually bring in the
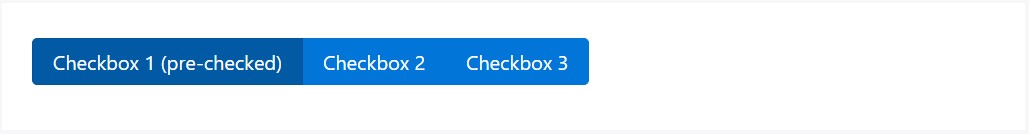
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
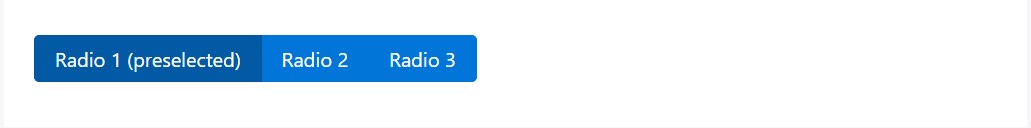
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
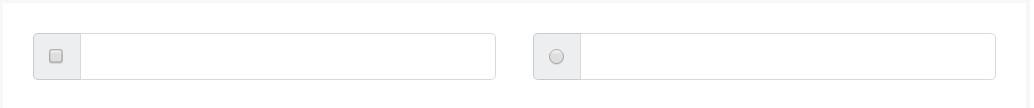
We are able to utilize input features of the radio style anytime we desire the user to select only one of a set of possibilities. ( additional reading)
Only one can be selected in the event that there is higher than one particular component of this form by having the similar value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the solution the default radio buttons get specified and perform along in Bootstrap 4-- right now all you require are several opportunities for the visitors to pick from.
Check out several video clip information regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal documents

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling