Bootstrap Alert Styles
Overview
The alerts are created by these components you even do not think about as far as you actually get to need them. They are put to use for providing quick in time feedback for the user working with the website hopefully directing his or hers focus to a specific course or evoking certain actions.
The alerts are most often used as well as forms to give the user a idea if a area has been submitted improperly, which is the right format expected or which is the status of the submission just once the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes which can possibly be used according to the particular case where the Bootstrap Alert has been presented on display. Since it's an alert notice it is very important to get user's attention but still keep him in the zone of comfort nevertheless it might even be an error notification. ( check this out)
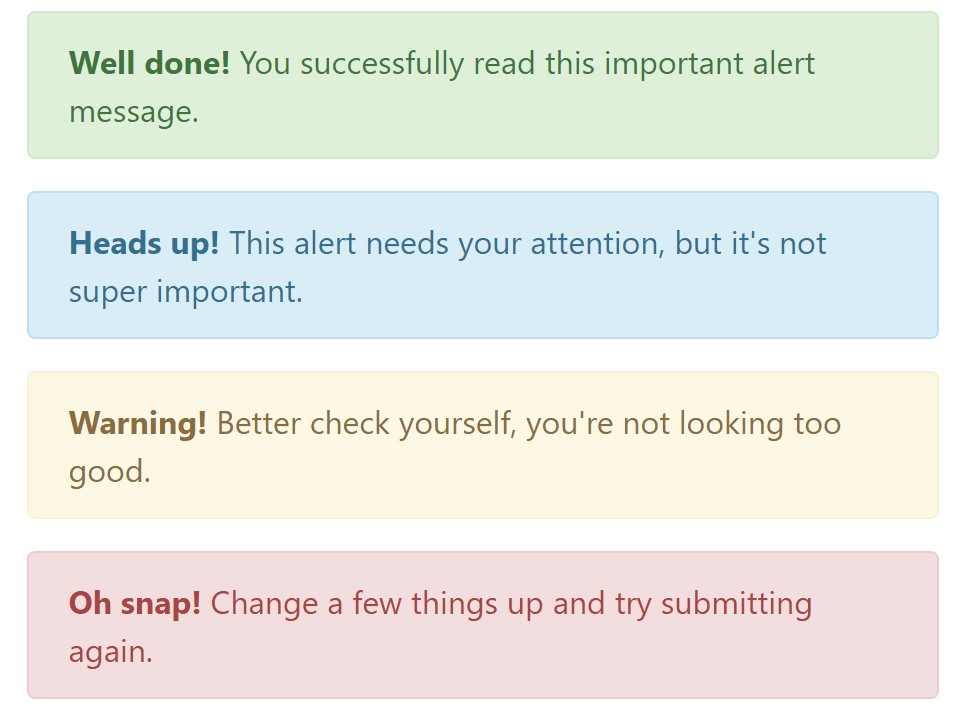
This gets fulfilled due to the use of mild pale color tones each being intuitively been connected to the semantic of the message information such as green for Success, Light Blue for regular details, Pale yellow desiring for user's focus and Mild red identifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the link
This may not be discovered at a look but the font color option also is actually following this color scheme too-- just the color options are much much darker so get subconsciously taken dark but the truth is it's not exactly so.
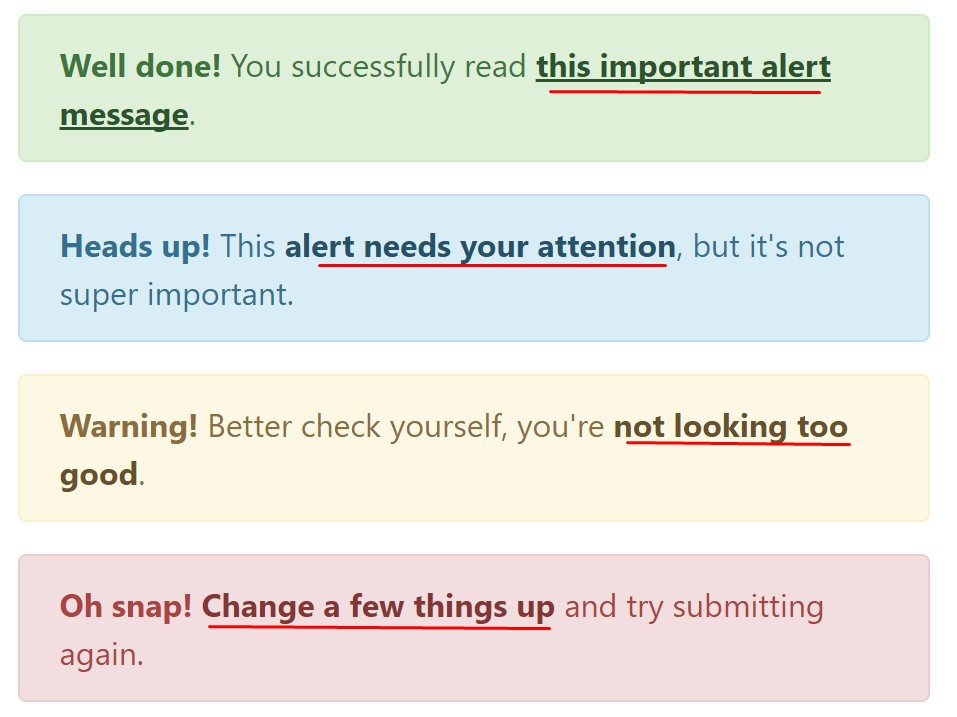
Exact same goes not only for the alert text message in itself but as well for the links incorporated in it-- there are link classes taking out the outline and colouring the anchor elements in the appropriate colour so they fit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special details for alerts
A thing to note-- the color tones come with their clear meaning only for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
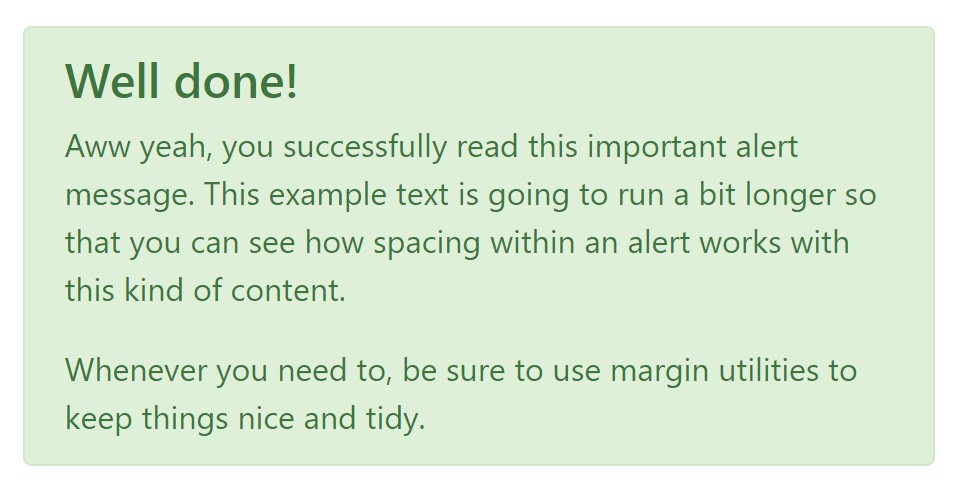
As well as links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you wish to showcase a bit longer information ( more tips here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can also bring in an X icon to dismiss the alert and bring in a cool transition to it to again make sure the visual pleasure of the Bootstrap Alert Jquery visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their names to decrease the way you're using them-- these are just a number of color schemes and the method they will be actually implemented in your site is completely up to you and totally depends on the special scenario.
As an example-- if the color scheme of your page makes use of the red as main color tone it might be pretty most suitable to present the alert for successful form submission in red too working with the predefined alert danger look in order to better mix with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Warning
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or perhaps with information features on a button within the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for hooking in to alert capability.
close.bs.alertclosed.bs.alertLook at a few online video short training about Bootstrap alerts
Connected topics:
Bootstrap alerts formal records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue