Bootstrap Switch Example
Introduction
Every day| Every day} we waste almost equivalent time using the Internet on our computers and mobile phones. We became so used to all of them so actually certain common questions from the everyday talks get moved to the phone and receive their explanations since we keep on contacting another real life man-- just like it is intending to rain today or what exactly time the movie begins. So the mobile gadgets with the comfort of possessing a number of answers in your pocket undoubtedly got a component of our life and in addition to this-- their system for giving easy touch navigating throughout the online and aligning several configurations on the gadget itself with similar to the real world objects graphic user interface like the hardware switches designated switch controls.
These particular are simply just common checkboxes under the hood yet format in a manner closer to a real world hardware makes things far more convenient and perceptive to make use of considering that there actually might possibly be a expert unknowning precisely what the thick in a container means still, there is certainly practically none which in turn have never ever turned the light turning up the Bootstrap Switch Toggle. ( check this out)
Efficient ways to utilize the Bootstrap Switch Class:
Due to the fact that the moment anything becomes confirmed to be operating in a sphere it regularly becomes also moved to a related one, it's type of normal from a while the requisite of executing this kind of Bootstrap Switch Button appearance to the checkboxes in our standard HTML pages additionally-- naturally within basically minimal situations whenever the whole design line arrives using this certain element.
When it involves the absolute most well-liked framework for establishing mobile friendly web pages-- its fourth version that is currently located in alpha release will perhaps incorporate some original classes and scripts for doing this job but as far as knowned this is still in the to do listing. But there are definitely some helpful 3rd party plugins that can really help you understand this look quickly. Also a number of developers have offered their approaches as markup and designing examples over the web.
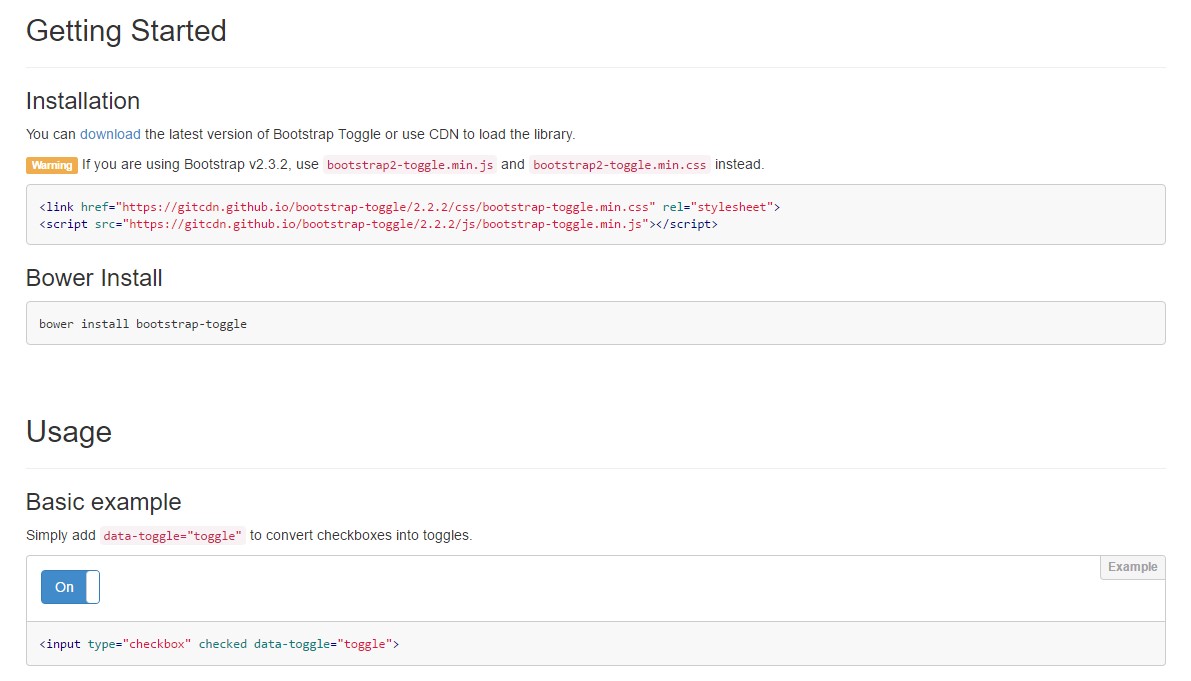
Over here we'll have a glance at a third party plugin incorporating practical style sheet and a script file which in turn is extremely customizable, easy to use and super significantly-- pretty correctly documented and its webpage-- loaded with obvious good example snippets you can certainly work with as a starting place for getting familiar with the plugin much better and subsequently-- reaching exactly the things you wanted for designating your form controls at the start. However just as usually-- it is certainly a give and take game-- just like the Bootstrap 4 framework itself you'll need to pay time getting to know the thing, examining its own solutions just before you ultimately decide of it is actually the one for you and ways exactly to apply the things you require with its support.
The plugin is knowned as Bootstrap Toggle and dates back form the first editions of the Bootstrap system progressing along with them so in the main page http://www.bootstraptoggle.com you are going to additionally discover several prehistory Bootstrap versions guidelines together with a download link to the styles heet and the script file needed for including the plugin in your projects. Such files are simply likewise held on GitHub's CDN so in case you select you are able to likewise utilize the CDN links which in turn are additionally provided. ( read this)
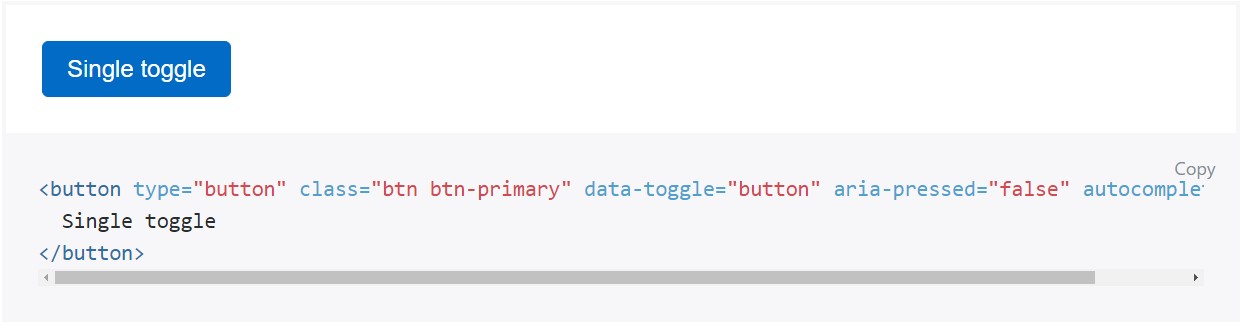
Toggle states delivered from Bootstrap buttons
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is really a smart idea including the style sheet link into your webpages # tag plus the # - at the end of page's # to make them load just when the whole page has read and featured.
Take a look at several youtube video training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

The best way to provide Toggle Switch

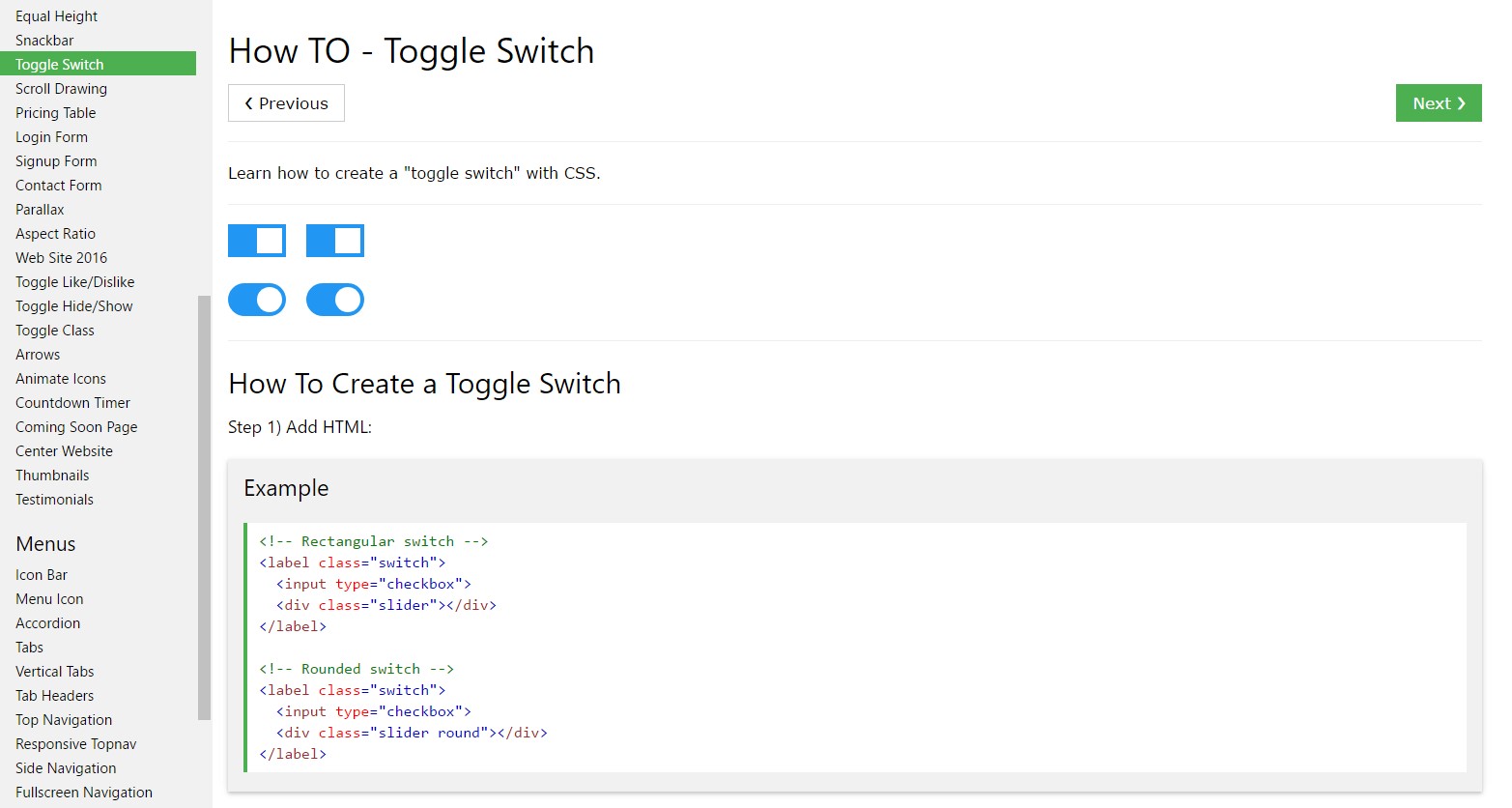
Including CSS toggle switch within Bootstrap 4