Bootstrap Toggle Value
Introduction
Regardless the appealing images great capability and glorious effects at the bottom line the web-site pages we develop purpose narrows to handing on some web content to the website visitor and because of this we may likely call the web the new sort of document container due to the fact that a growing number of information obtains published and accessed on the web as an alternative as information on our local desktop computers or the classic technique-- imprinted on a hard copy media. ( get more information)
All of it narrows down to web content however in the conditions where the website visitor interest gets gotten from practically everywhere simply posting what we have to give is definitely not far enough-- it should be structured and delivered through this that even a big sums of dry useful plain text find a way helping keep the site visitor's attention and be simple for exploring and looking for simply the needed part easily and fast-- if not the website visitor might actually get irritated and disappointed and search away nonetheless somewhere around in the message's body get hidden a few priceless treasures.
And so we need an element which in turn has less space achievable-- very long plain text zones push the website visitor out-- and at some point some activity and also interactivity would undoubtedly be likewise strongly adored since the audience became fairly used to hitting tabs around.
Well the Bootstrap 4 framework has exactly that-- useful collapsible screens capable of supporting big amount of data showing just a heading line to guide us greater get around and extending to show what's required upon clicking on the header. These are simply the accordion and toggle control panels which in turn do the job practically the same having a special variation-- while the name indicates in the accordion control panel increasing a particular collapsible material collapses all the other parts while at the same time inside of the toggle element you have the ability to have just as lots of expanded parts as you need to-- it all depends on the particular material of the large text concealed in the collapsible panels and the way you're picturing the visitor will ultimately apply it. ( additional reading)
Exactly how to work with the Bootstrap Toggle Menu:
The concrete implementation of a toggle block is quite simple in recent version of the Bootstrap framework-- it works with the newly presented
.cardid = " ~element's unique name ~ "The actual execution of a Bootstrap Toggle Button group block is pretty uncomplicated in current edition of the Bootstrap framework-- it uses the freshly suggested
.cardid = " ~element's unique name ~ "Later it is actually time for making the certain toggle feature-- we'll apply the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been created it's time for developing the collapsing component-- to begin build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing element we need to set a container for our web content having the
.card-blockExample of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is actually the way in which a particular collapsible element gets built in Bootstrap 4. In order to produce the entire control panel you need to repeat the steps from above creating as many
.cardCheck out a couple of video training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle approved information

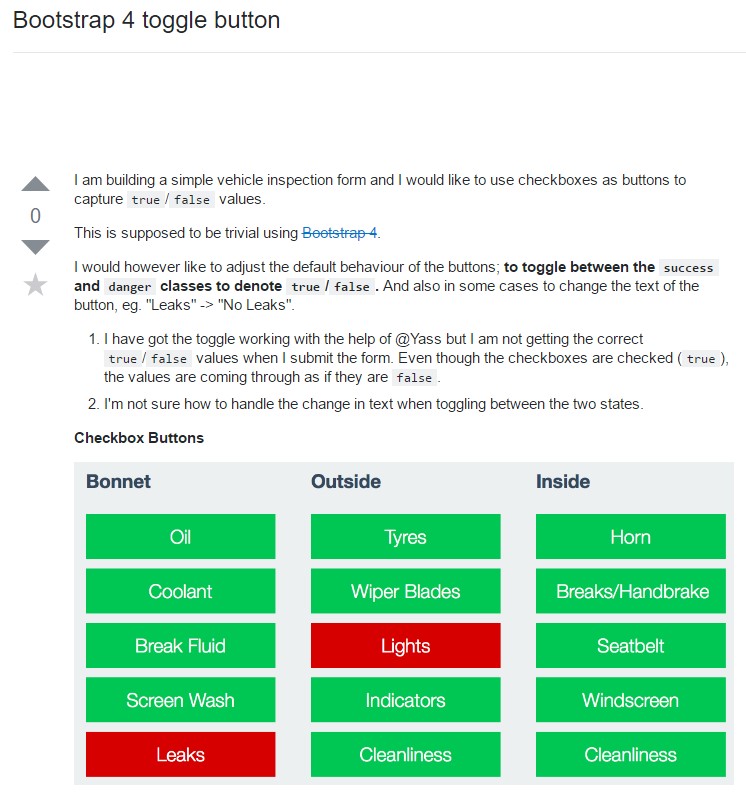
Bootstrap toogle complication

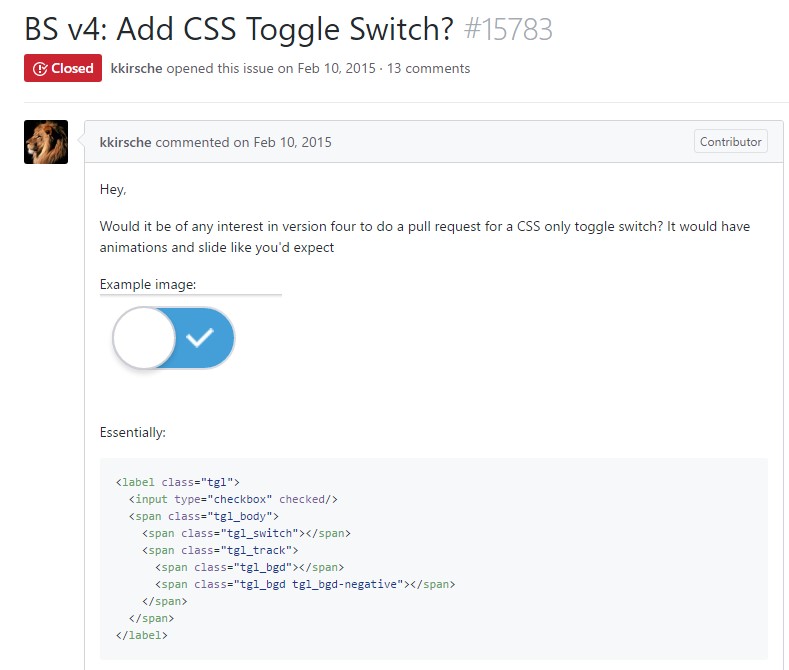
The best ways to incorporate CSS toggle switch?