Bootstrap Tabs Panel
Overview
In certain cases it is actually quite handy if we have the ability to simply just set a few sections of information and facts sharing the very same place on webpage so the visitor simply could explore through them with no really leaving the display screen. This becomes quite easily achieved in the new fourth edition of the Bootstrap framework using the
.nav.tab- *How you can put into action the Bootstrap Tabs Plugin:
First of all for our tabbed section we'll need certain tabs. To get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Form structure has been organized it's opportunity for making the control panels holding the concrete information to become presented. First off we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can also develop tabbed control panels utilizing a button-- just like visual appeal for the tabs themselves. These are likewise indicated as pills. To execute it just make sure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
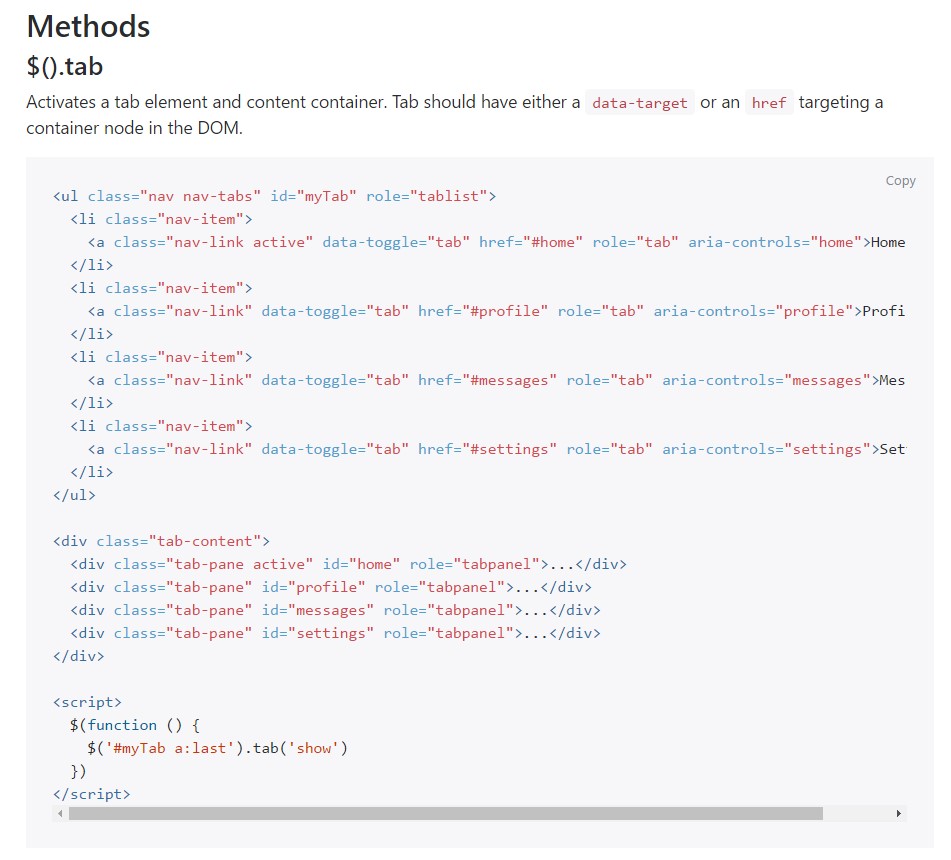
$().tab
$().tabActivates a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the given tab and gives its own involved pane. Any other tab that was earlier picked becomes unselected and its linked pane is covered. Turns to the caller prior to the tab pane has actually been presented (i.e. before the
shown.bs.tab$('#someTab').tab('show')Occasions
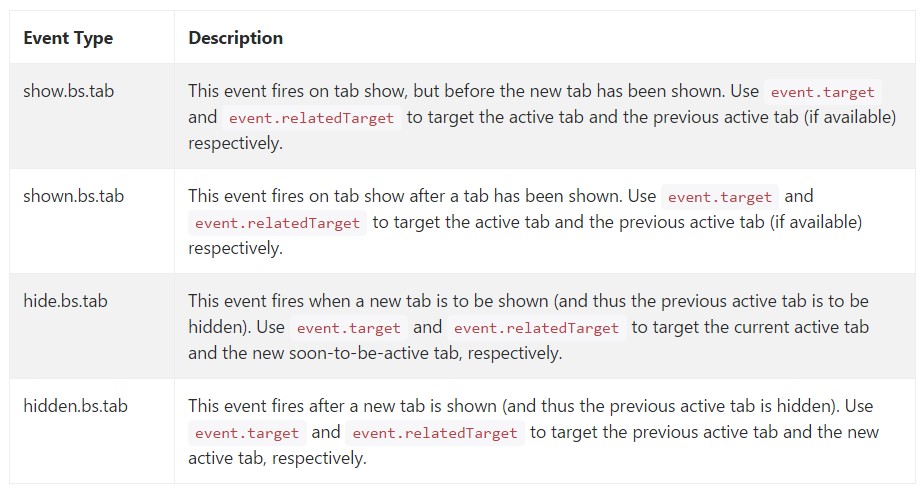
When revealing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that's the manner in which the tabbed sections get set up through the most recent Bootstrap 4 edition. A thing to pay attention for when developing them is that the other contents wrapped in each tab section need to be practically the similar size. This will definitely really help you prevent some "jumpy" behavior of your page once it has been actually scrolled to a certain location, the website visitor has started looking via the tabs and at a special moment comes to open up a tab along with extensively additional material then the one being viewed right before it.
Review a number of video information regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main documentation

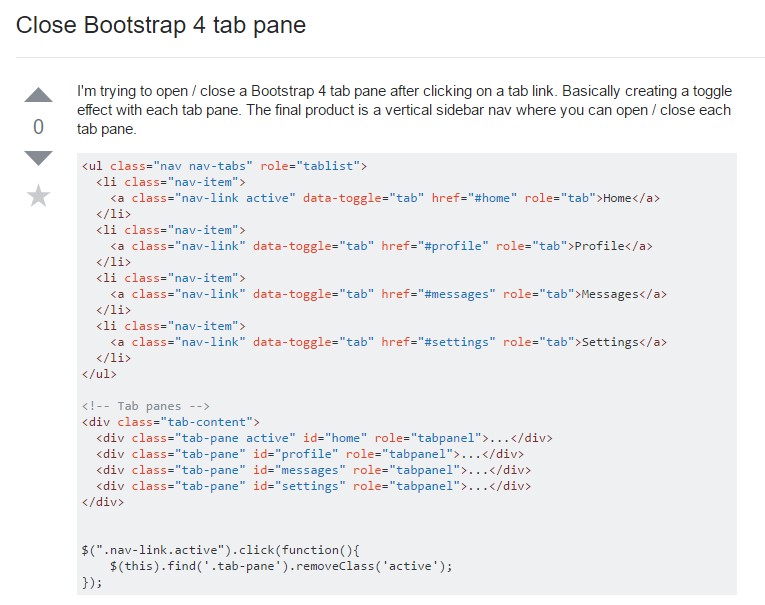
How you can close Bootstrap 4 tab pane

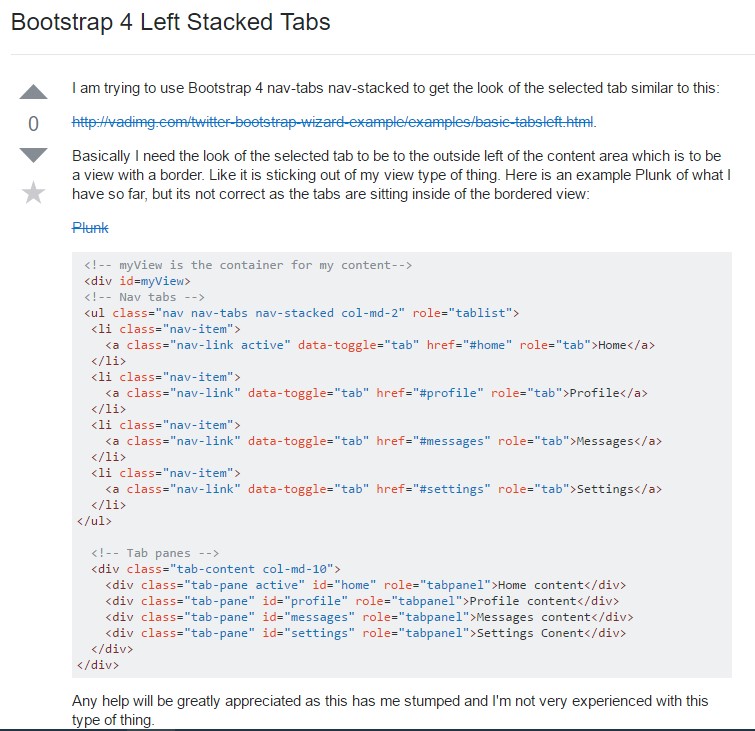
Bootstrap 4 Left Stacked Tabs