Bootstrap Clearfix Usage
Overview
Potential in our aspect implies and greater flexibleness-- that's what's never enough whenever we are actually designing the very future layout for our brand-new project considering that there usually is a stunning appeal strategy and even couple of them we leave to attempt applying next time. However the feeling like something isn't rather finished continue to remains till we search for a solution effectively implementing this great thought we had while the project was however being represented on a piece of paper.That's how some smart workarounds like the Bootstrap Clearfix Css get to life in order to generate maybe not the greatest at all times however still working services and help us perform what we initially were thought about. ( visit this link)
Effective ways to apply the Bootstrap Clearfix Style:
Ordinarily just what Clearfix executes is dealing with the zero height container difficulty as soon as it goes to containing floated elements-- as an example-- supposing that you possess only two components in a container one floated left and the other one - right and you would like to format the component containing them with a special background color free from the help of the clearfix plugin the whole workaround will finish with a thin line in the required background color occurring over the floated elements nevertheless the background colored element is really the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin involved therefore to reach the desired end result directly from the earlier sample everything you require is just adding the class
.clearfixSituations
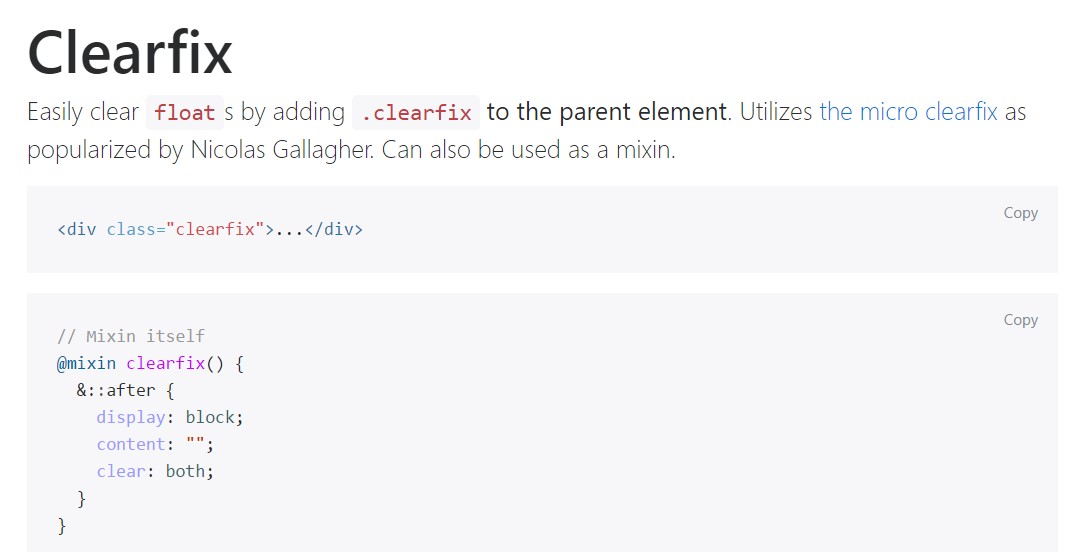
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
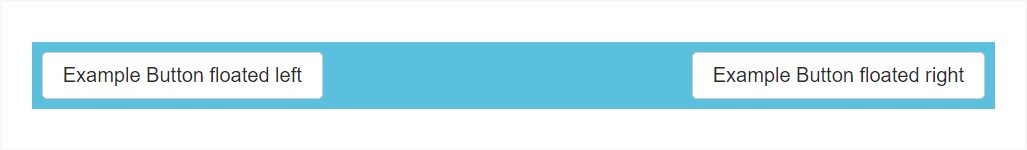
@include clearfix;The following instance proves exactly how the clearfix can possibly be employed. Without any the clearfix the wrapping div would certainly not span around the tabs which in turn would trigger a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Capabilities
In the most updated version of among the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted but sooner or later will possibly obtain less and less employed and possibly -- even left because the dev team has made a choice accepting the flexbox format for a lot of the standard web page items-- it is definitely a a lot more effective and modern approach for sizing, placing and distributing a specific element's children without the need of floats and as a result-- the
.clearfixThis approach is bright new for the current alpha 6 of Bootstrap 4 and could be looked at relatively a strong procedure due to the fact that it additionally suggests dropping the IE9 help for and best appearance of the webpages designed on current browsers only but as the technology development proceeds this doesn't look like a possible trouble in any way. Obviously there still be several scenarios when we are going to currently need the good classic float approaches so that if we handle that-- we additionally have the
.clearfixConclusions
So now you understand what the # within Bootstrap 4 represent-- do have it in mind when ever you run across unexpected presence of some wrappers providing floated elements but the most ideal thing to accomplish is actually putting in com time having a glance at the way the new star in town-- flexbox makes the things completed due to the fact that it presents a selection of simple and pretty neat layout sollutions to obtain our web pages to the very next level.
Look at a number of online video short training relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main documents

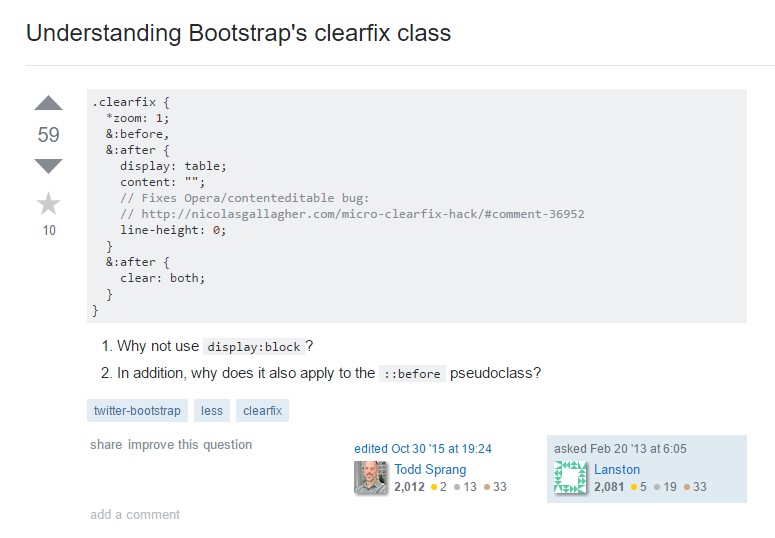
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes