Bootstrap Popover Position
Overview
The versions
Bootstrap belongs to the most handy and free of cost open-source solutions to start web sites. Newest version of the Bootstrap operating system is named the Bootstrap 4. The platform is already in its alpha-testing phase still, is easily accessible to web creators around the world. You may also make and advise modifications to the Bootstrap 4 before its final version is launched.
Advantage of the Bootstrap 4
With Bootstrap 4 you have the ability to generate your website now a lot faster than ever. Also, it is quite extremely much simpler to employ Bootstrap to establish your site than other types of platforms. Together with the integration of HTML, CSS, and JS framework it is one of the most popular platforms for web site advancement.
Some capabilities and tricks in Bootstrap 4
Just some of the finest components of the Bootstrap 4 include:
• An improved grid complex which makes it possible for the user to get mobile device welcoming sites with a fair level of simplicity.
• Various utility guidance sets have been featured in the Bootstrap 4 to facilitate uncomplicated studying for new users in the field of web development.
Details to notice
Step 2: Rewrite your article by highlighting words and phrases.
Along with the start of the brand new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been completely cut off. The property developers have ensured that the Bootstrap 3 does get proper improve and error fixes along with renovations. It will be performed even after the final release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for many different web browsers in addition to operating systems has been incorporated in the Bootstrap 4
• The general sizing of the font is boosted for pleasant viewing and web-site construction practical experience
• The renaming of a variety of components has been completed to guarantee a quicker and even more reliable web-site development activity
• By having brand new modifications, it is possible to develop a much more interactive site with minimal efforts
Bootstrap Popover Placement
And right away let all of us come to the primary topic.
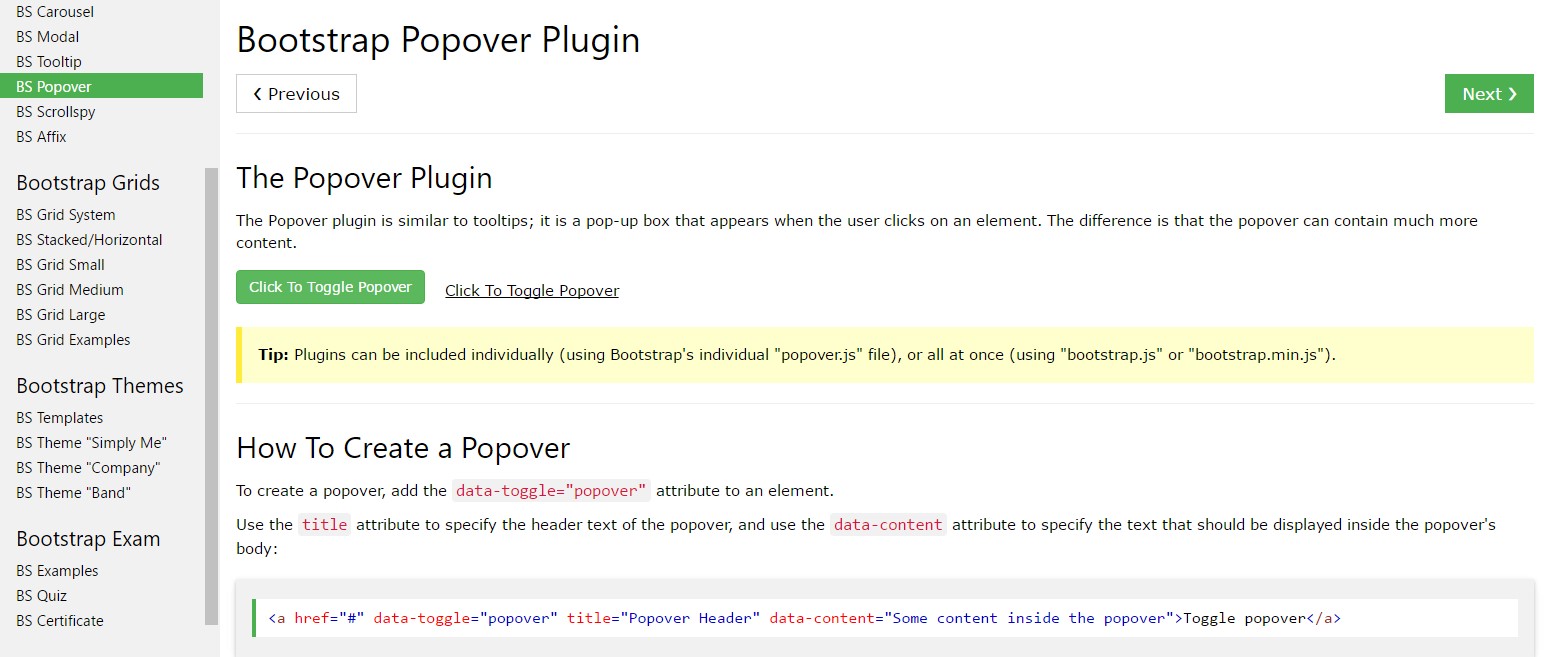
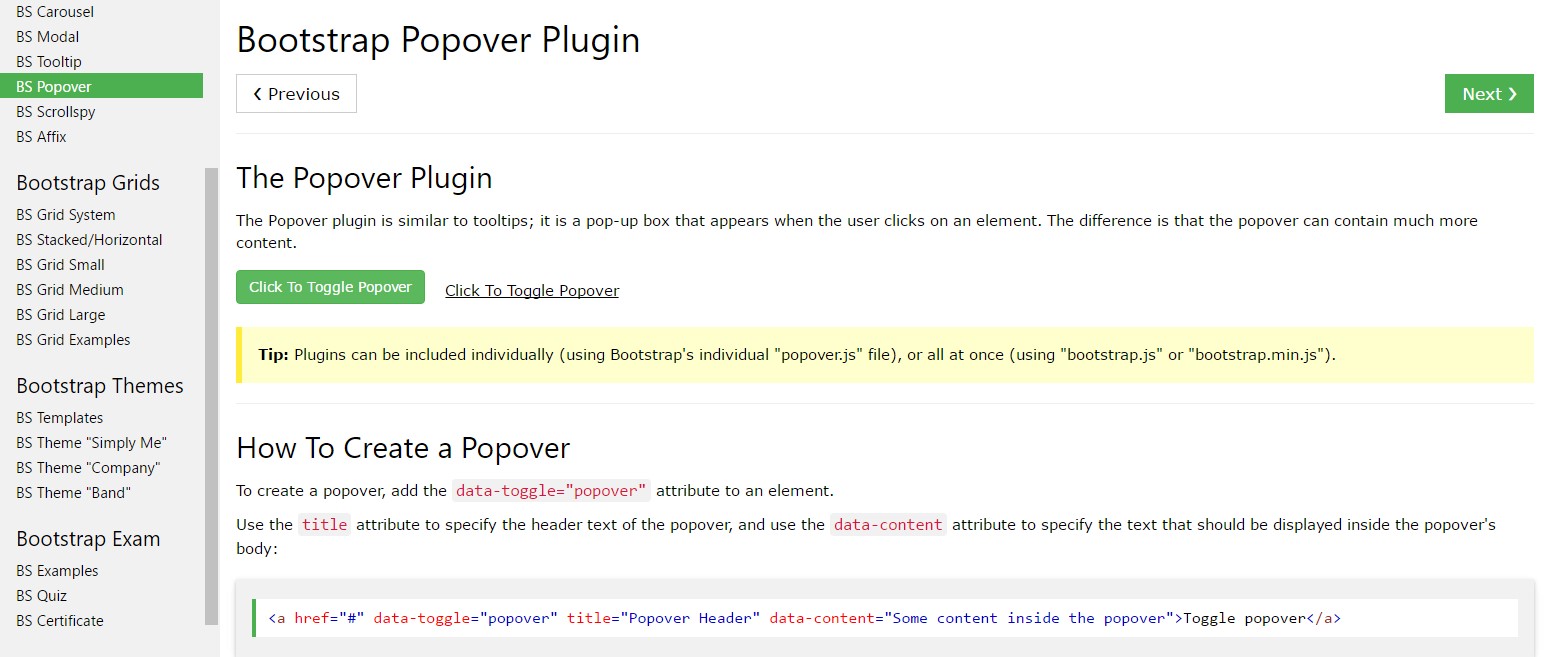
If you like to include special supporting information on your internet site you have the ability to put into action popovers - just incorporate small-sized overlay content.
How you can use the popover plugin:
- Bootstrap Popover Options lean at the Third side library Tether for positioning. You must absolutely incorporate tether.min.js just before bootstrap.js in order for popovers to operate!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness factors, so you have to initialize them yourself.
- Zero-length
titlecontent- Establish
container:'body'- Activating popovers on hidden elements will not do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Fantastic, let's observe how they operate using some examples. ( additional hints)
You must incorporate tether.min.js prior to bootstrap.js in order for popovers to work!
Some example: Set up popovers all over
One practice to initialize all of the popovers in a page would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container feature
Anytime you contain some looks on a parent element that conflict with a popover, you'll really want to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
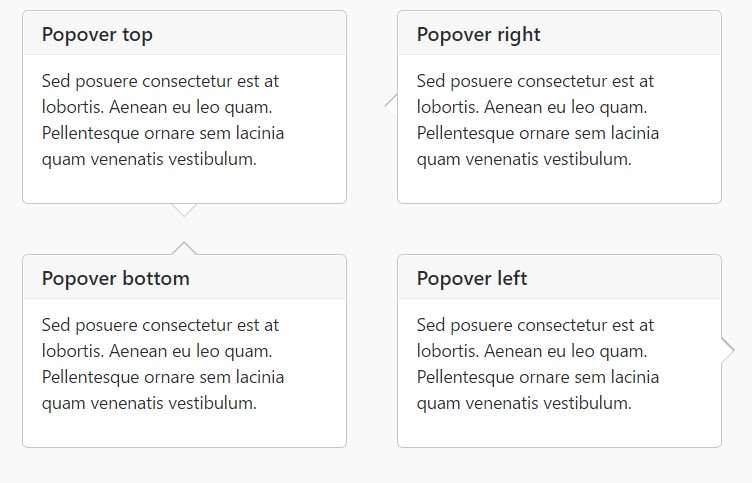
)Static popover
Four selections are accessible: high point, right, lowest part, and left aligned.
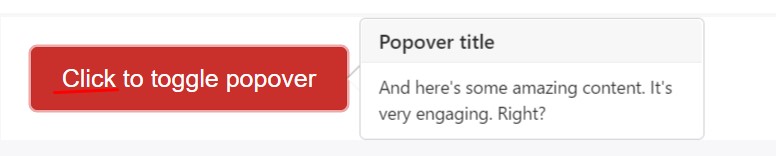
Live demo

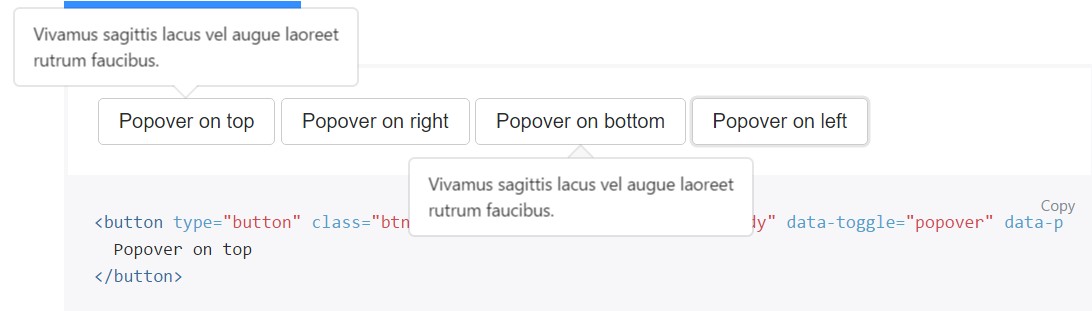
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
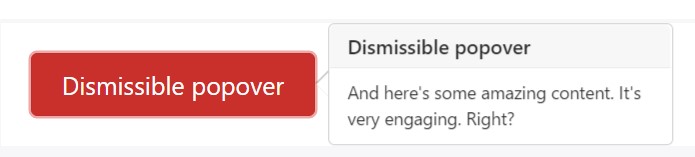
</button>Dismiss on next click
Apply the
focusTargeted markup expected for dismiss-on-next-click
For correct cross-browser plus cross-platform activity, you need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Set up popovers using JavaScript
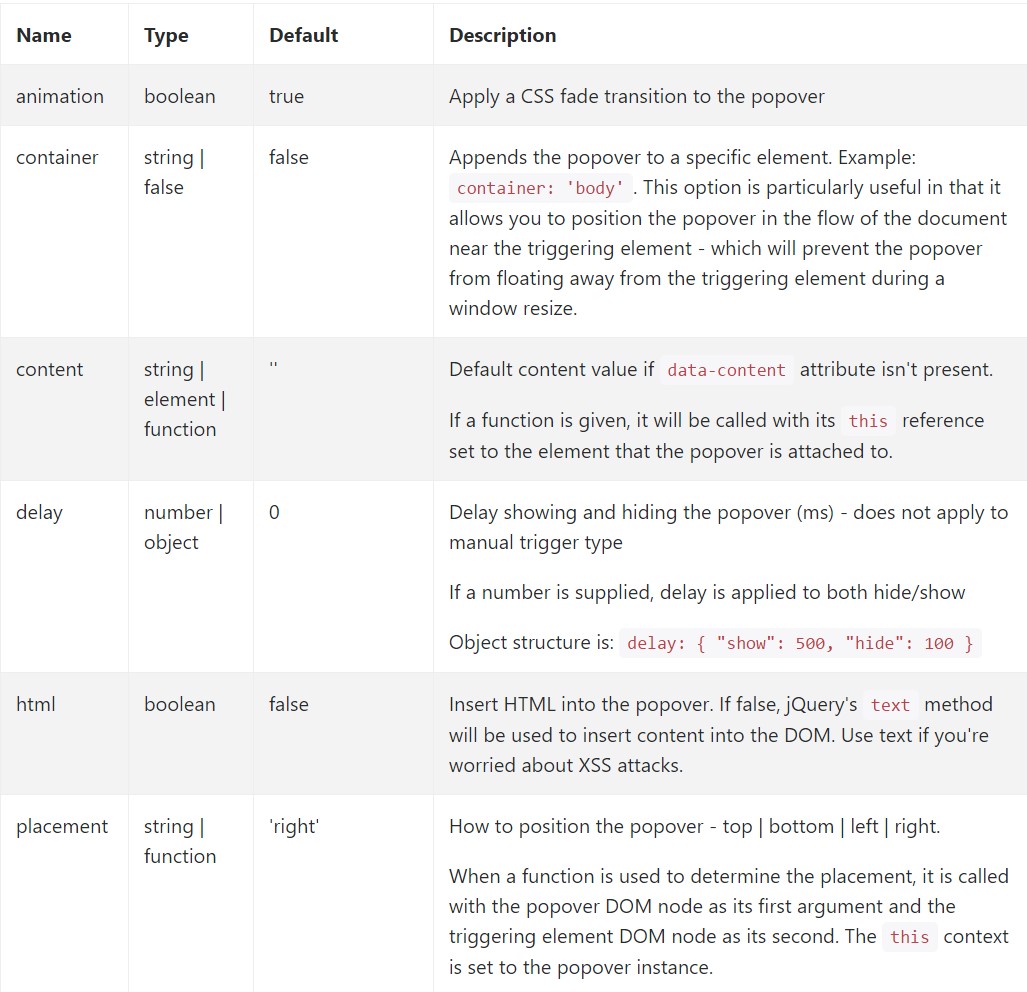
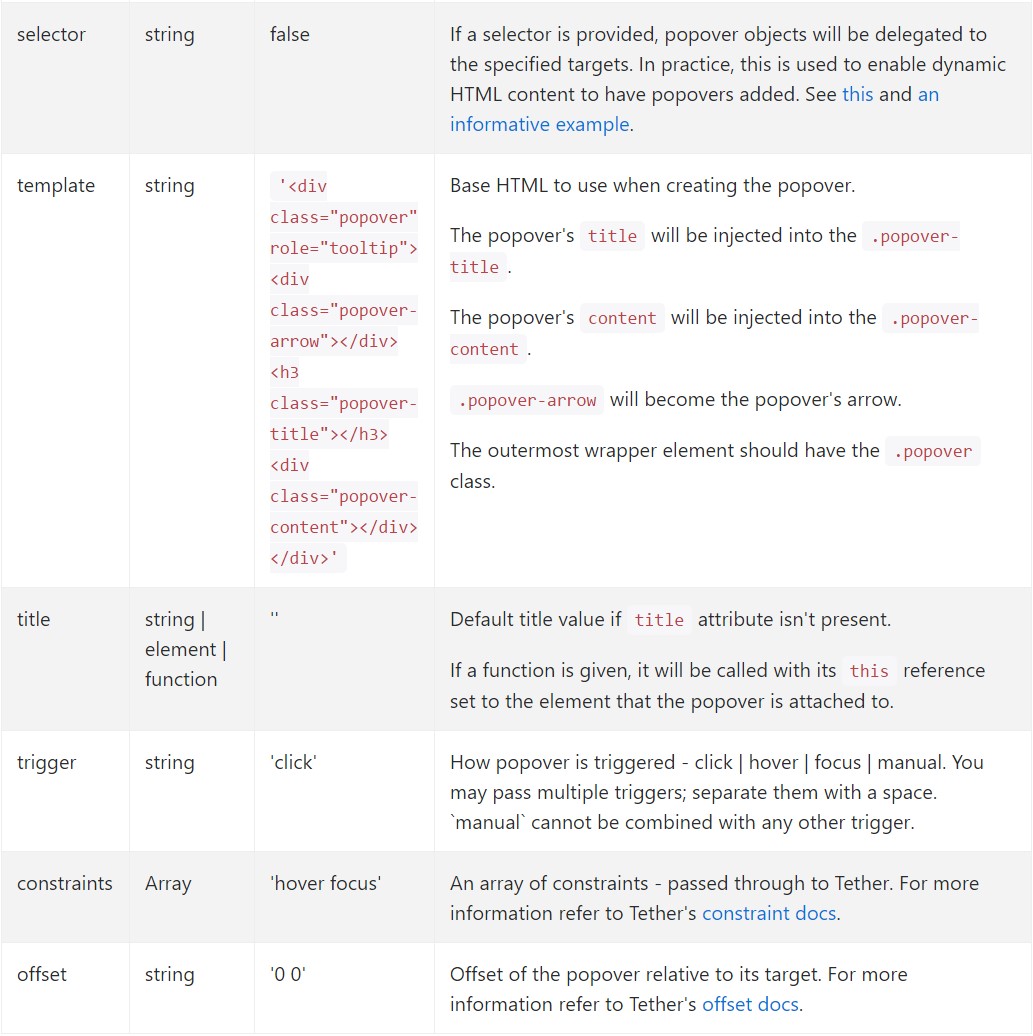
$('#example').popover(options)Opportunities
Selections may be completed using information attributes as well as JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for specific popovers
Selections for individual popovers can alternatively be pointed out throughout the use of data attributes, being described above.
Methods
$().popover(options)
Initializes popovers with regard to the element selection.
.popover('show')
Uncovers an element's popover. Returns to the user before the popover has certainly been shown (i.e. prior to the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller before the popover has in fact been concealed (i.e. just before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the caller right before the popover has truly been shown or covered (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and destroys an element's popover. Popovers which apply delegation (which are created making use of the selector possibility) can not really be personally gotten rid of on descendant trigger features.
$('#element').popover('dispose')
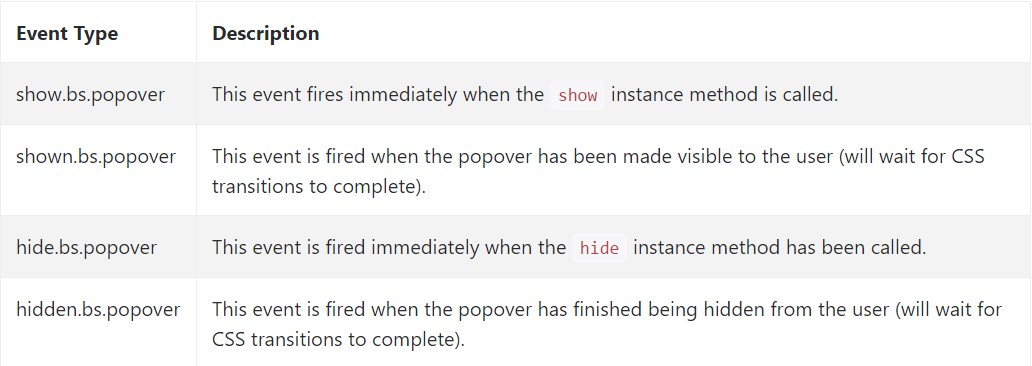
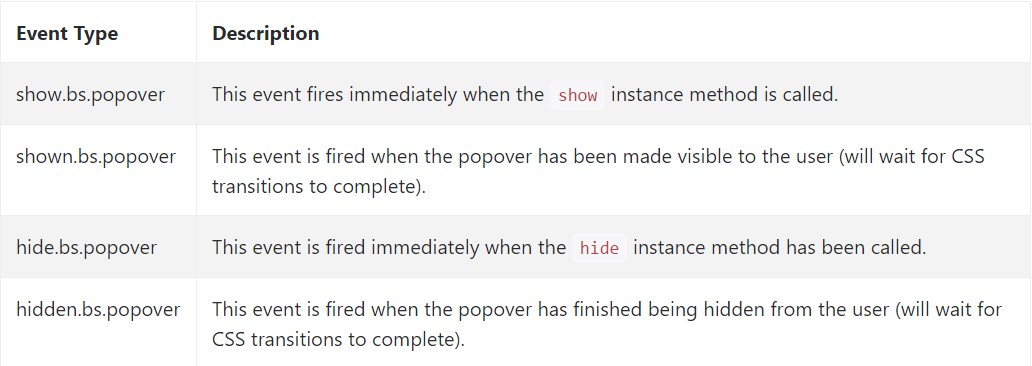
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a few video clip training relating to Bootstrap popovers
Related topics:
Bootstrap popovers main documents

Bootstrap popovers training

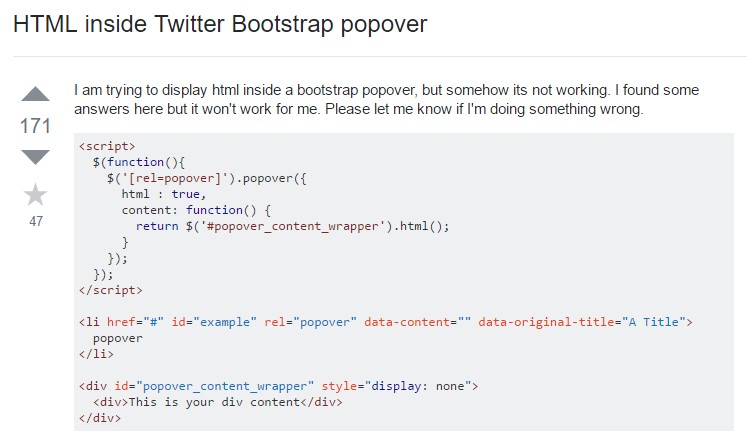
Bootstrap Popover complication

$().popover(options)
Initializes popovers with regard to the element selection.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the user before the popover has certainly been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller before the popover has in fact been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller right before the popover has truly been shown or covered (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and destroys an element's popover. Popovers which apply delegation (which are created making use of the selector possibility) can not really be personally gotten rid of on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a few video clip training relating to Bootstrap popovers
Related topics:
Bootstrap popovers main documents

Bootstrap popovers training

Bootstrap Popover complication