Bootstrap Jumbotron Class
Intro
Sometimes we really need display a statement certain and deafening from the very start of the page-- just like a promo relevant information, upcoming event notice or whatever. To generate this specific sentence loud and certain it is actually as well undoubtedly a great idea situating them even above the navbar as type of a general title and description.
Featuring such elements in an attractive and most importantly-- responsive manner has been certainly considered in Bootstrap 4. What current version of the absolute most well-known responsive system in its newest fourth edition needs to run into the necessity of revealing something with no doubt fight ahead of the web page is the Bootstrap Jumbotron Css component. It becomes designated with huge text message and some heavy paddings to receive spotless and attractive visual appeal. ( useful content)
Ways to put into action the Bootstrap Jumbotron Example:
To incorporate this sort of component in your webpages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have developed your Jumbotron element-- still clear so far. By default it gets styled by having slightly rounded corners for friendlier appeal and a pale grey background colour - presently all you need to do is simply wrapping certain web content like an attractive
<h1><p>Good examples
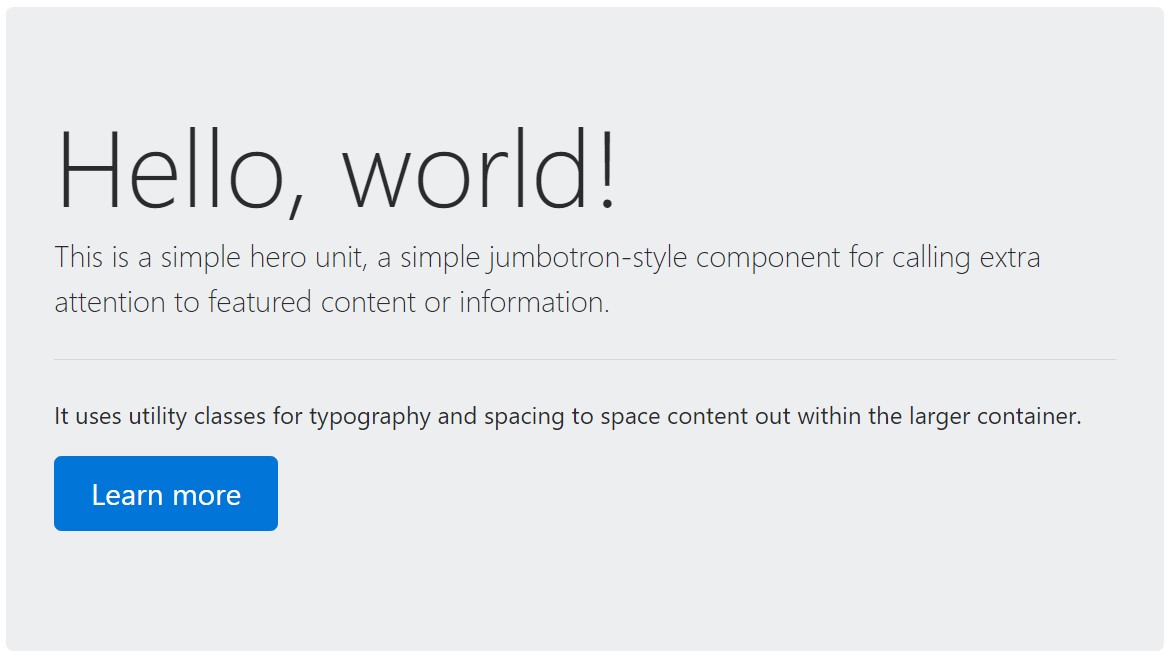
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
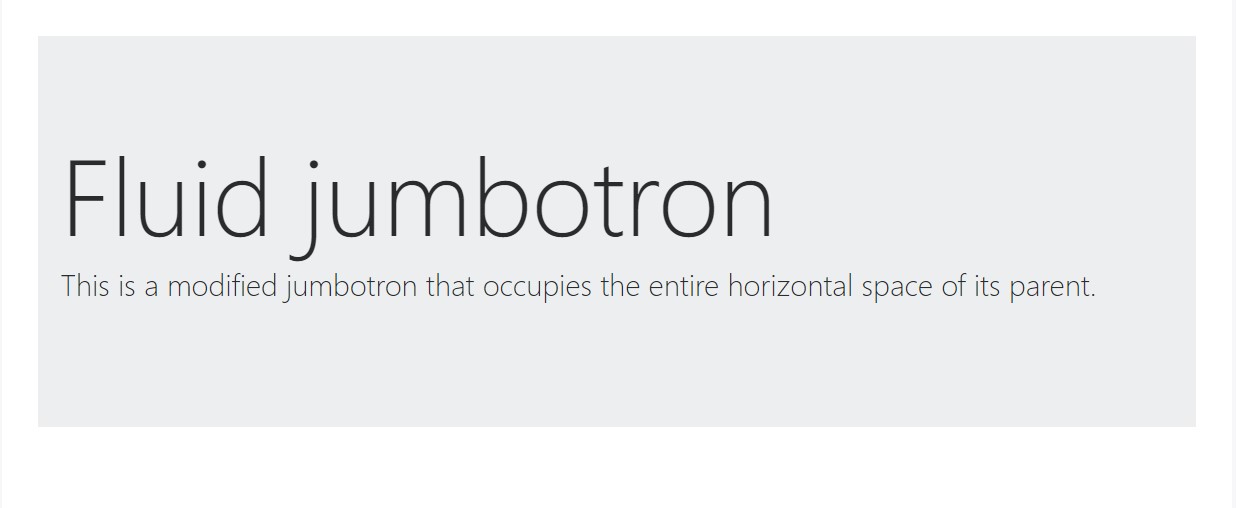
</div>To generate the jumbotron complete width, and without any rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to bear in mind
This is definitely the easiest way delivering your site visitor a very clear and loud message applying Bootstrap 4's Jumbotron component. It should be properly applied once again thinking about all the possible widths the webpage might show up on and primarily-- the smallest ones. Here is why-- like we examined above basically some
<h1><p>This combined with the a bit bigger paddings and a few more lined of text content might trigger the features filling in a smart phone's entire display screen highness and eve stretch below it which in turn might just eventually puzzle or maybe frustrate the visitor-- specially in a rush one. So once again we return to the unwritten condition - the Jumbotron messages should certainly be clear and short so they capture the visitors as an alternative to moving them out by being really too shouting and aggressive.
Conclusions
And so currently you have an idea how to make a Jumbotron with Bootstrap 4 plus all the achievable ways it can certainly have an effect on your viewers -- right now everything that's left for you is properly planning its material.
Take a look at a number of online video guide relating to Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron authoritative documents

Bootstrap Jumbotron guide

Bootstrap 4: center inline form within a jumbotron