Bootstrap Menu Themes
Overview
Even the easiest, not speaking of the extra complicated web pages do need several kind of an index for the site visitors to quickly navigate and identify what they are trying to find in the very first number of seconds avter their arrival over the webpage. We should really regularly have in your thoughts a customer could be rushing, looking around multiple web pages briefly scrolling over them searching for an item or make a selection. In these kinds of instances the understandable and properly revealed navigational menu could make the difference amongst a single latest website visitor and the page being clicked away. So the building and behavior of the web page navigating are important indeed. Additionally our web sites get more and more observed from mobiles so not owning a web page and a site navigation in particular acting on scaled-down sreens nearly matches not having a webpage anyway or even worse.
The good thing is the brand-new 4th edition of the Bootstrap system provides us with a effective instrument to handle the issue-- the so called navbar feature or else the menu bar we got used watching on the high point of many pages. It is definitely a simple still efficient instrument for covering our brand's status details, the pages building as well as a search form or else a number of call to action buttons. Let's see how this whole entire thing gets completed inside of Bootstrap 4.
Steps to work with the Bootstrap Menu Builder:
Initially we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise use some of the contextual classes like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you need to additionally appoint the breakpoint at which the navbar must collapse to get displayed once the menu button gets pressed. To perform this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Next off we must build the so called Menu button which in turn will show in the place of the collapsed Bootstrap Menu Tutorial and the customers will definitely use to deliver it back on. To accomplish this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported information
Navbars arrived using embedded assistance for a number of sub-components. Choose from the following as desired :
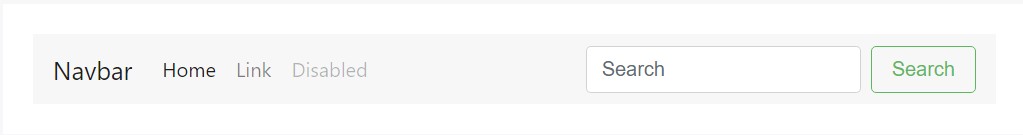
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of all of the sub-components incorporated in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation web links founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply various form regulations and components within a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely provide bits of content with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
One other brilliant fresh feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it is going to enlarge it to a bar having inline pieces above the identified breakpoint and collapse it in a mobile view below it. To do this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate part
Finally it is definitely moment for the actual site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is certainly the system a navigational Bootstrap Menu jQuery in Bootstrap 4 have to hold -- it is certainly quite useful and user-friendly -- now the only thing that's left for you is considering the correct structure and interesting subtitles for your content.
Check out a few youtube video short training regarding Bootstrap Menu
Connected topics:
Bootstrap menu approved documents

Mobirise Bootstrap menu

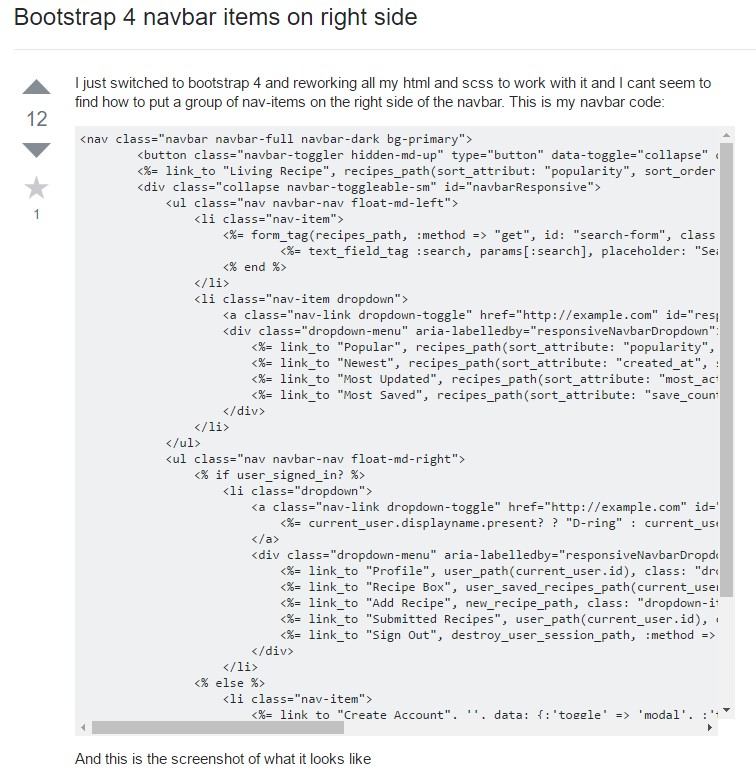
Bootstrap Menu on the right side