27 Innovative and Creative CSS Bootstrap Image Carousel and Gallery Demos for 2018
JavaScript Bootstrap Illustration Slider
Design a mobile, retina, touch-swipe slide carousel that displays awesome on all of browsers and phones. Bring in pics, text message, video presentations, thumbnails, tabs to slides, set up autoplay, full-screen, full-width or boxed configuration.
Mobile Bootstrap Illustration Carousel
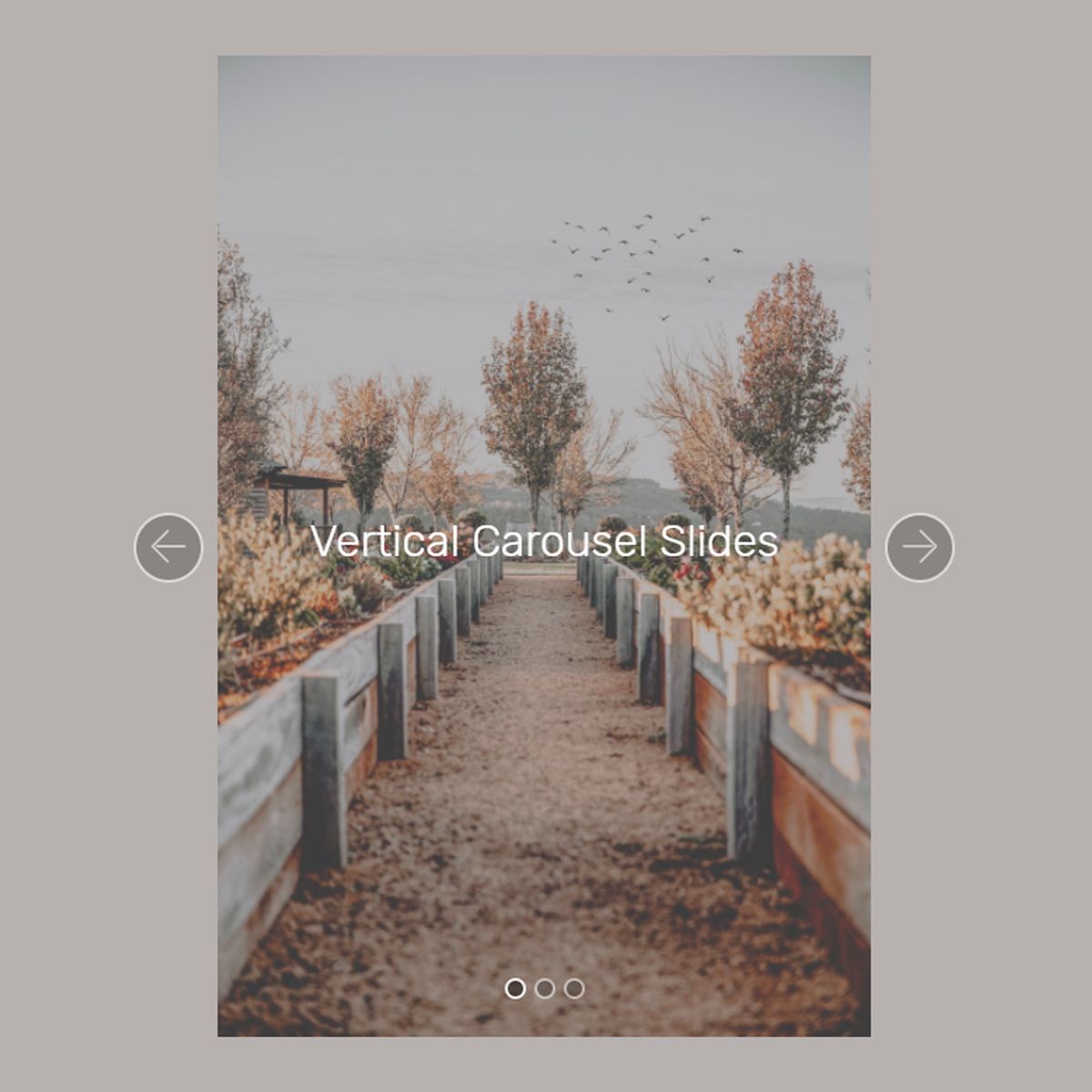
This particular Bootstrap slideshow design template is well-kept, trendy and simple-- ideal for a web site with a smart style, or one which prefers show off a modern-day design ethos. The slideshow photos are actually huge, which makes this design template suitable for image-focused websites, just like photography portfolios as well as e-commerce web sites.
CSS Bootstrap Picture Carousel
This particular Bootstrap slideshow design template is well-maintained, modern-day and simple-- most ideal for a website with a minimalist theme, or one which intends to exhibit a trendy design ethos. The slideshow illustrations are large, which makes this web theme perfect for image-focused web sites, such as photo portfolios or e-commerce web sites.
CSS Bootstrap Picture Slideshow
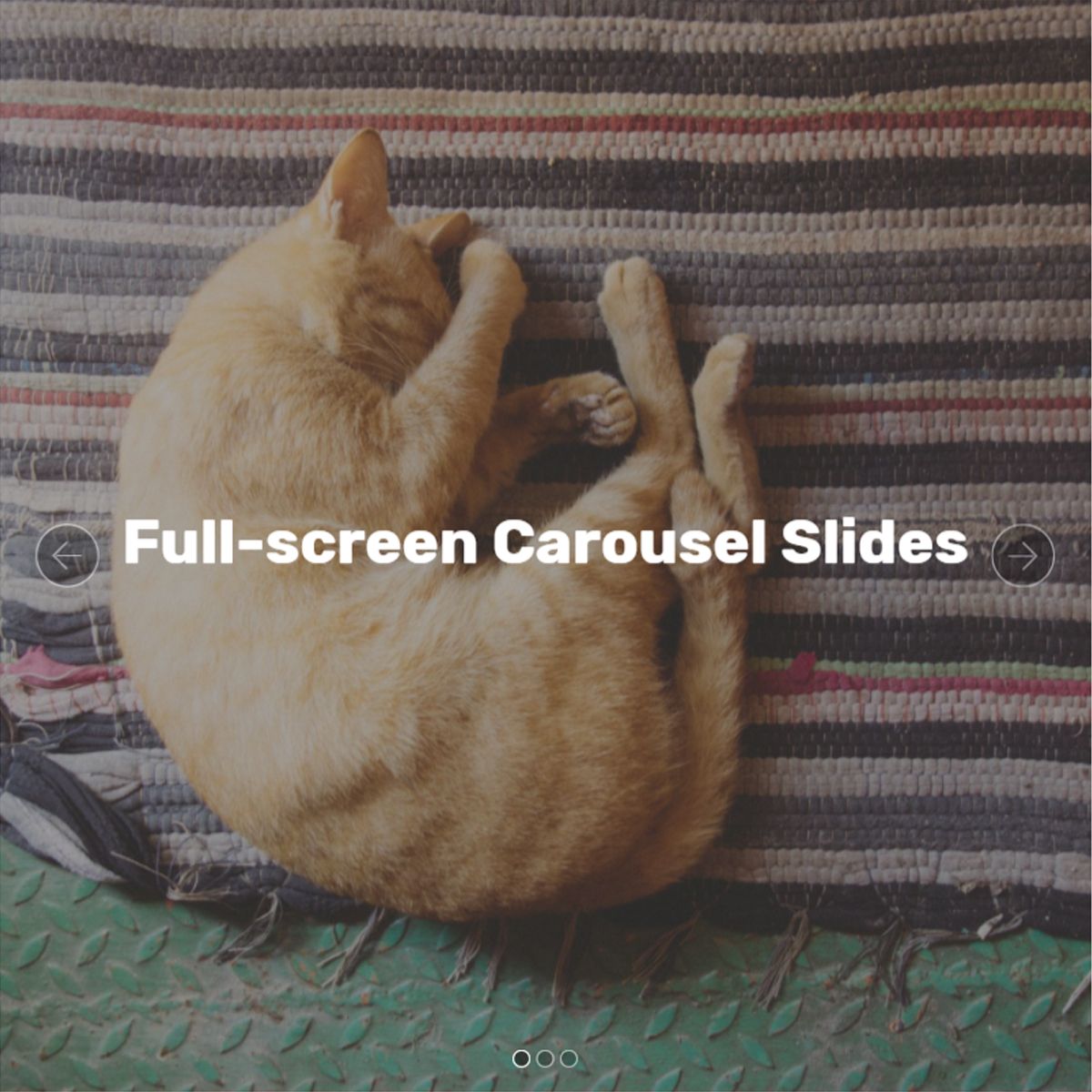
This gallery has a trendy beauty and an unique color pattern. The end result is pretty special and spectacular! There is definitely no framing effect to the slides, allowing the pictures to use the maximum amount of place.
Free Bootstrap Picture Carousel
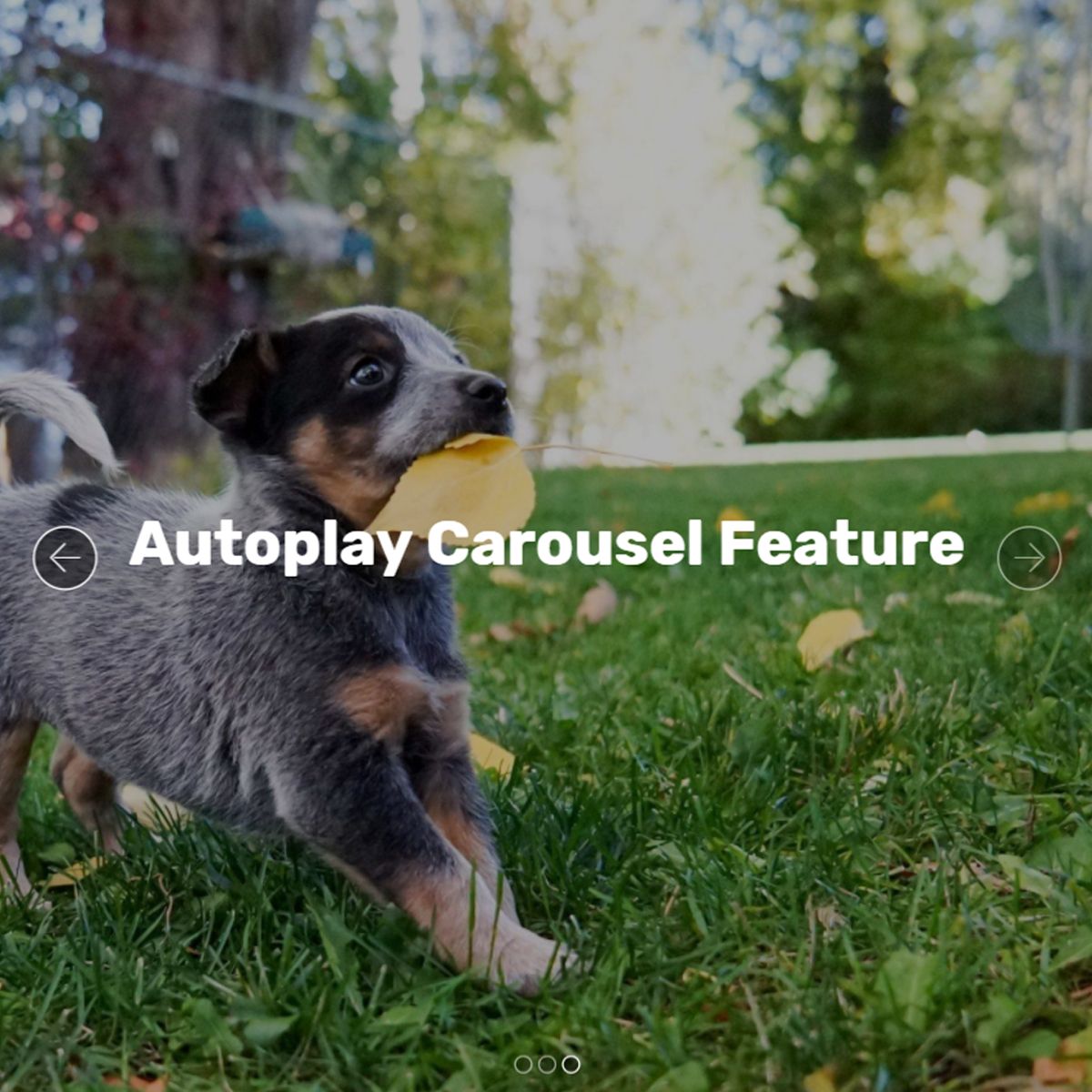
A illustration carousel is an excellent accessory for pretty much any sort of web page and can give it a shiny and expert look. Even the most basic web site idea will show up fantastic with applying a visual slide show.
CSS3 Bootstrap Illustration Carousel
This slider feels modern-day and enjoyable to use. The application of bullets makes this clear the way the navigation system works, so this slider is practical to understand and use.
HTML5 Bootstrap Illustration Slideshow
This particular carousel has a straightforward, clean and highly modern-day style which employs black and white. Hovering over the slider enables a couple of navigational arrows show up, one on each side. The cursor features a white-colored arrow with a black semi-transparent circle outlined with a thin white border.
CSS Bootstrap Picture Slideshow
Set up a mobile, retina, touch-swipe slide carousel that looks wonderful on all of the internet browsers and phones. Add in illustrations, content, video clips, thumbnails, switches to slides, put autoplay, full-screen, full-width or boxed configuration.
JavaScript Bootstrap Photo Carousel
This Bootstrap slideshow web template is well-kept, modern-day and simple-- suitable for a site with a minimalist theme, or one which prefers demonstrate a trendy style ethos. The slideshow pics are actually large, that makes this template excellent for image-focused websites, like photography portfolios or else e-commerce web sites.
CSS Bootstrap Illustration Slider
This photo gallery has a modern-day charm and an uncommon color pattern. The result is very special and eye-catching! There is really no framing effect to the slides, allowing the pictures to take on the total number of area.
HTML Bootstrap Picture Slideshow
A picture slider is definitely an ideal accessory for just about any kind of web page and can deliver it a polished and professional look. Even the most fundamental site design will seem fantastic with applying a visual slide show.
Responsive Bootstrap Photo Slider
This slider feels modern-day and delightful to employ. The application of bullets makes this clear the way the navigation system works, so this slide carousel is simple to understand and employ.
jQuery Bootstrap Image Carousel
This carousel has a straightforward, clean and highly trendy design that uses black and white. Floating over the slider lets a pair of navigating arrows show up, one on every edge. The cursor incorporates a white arrow with a black semi-transparent circle detailed with a thin white border.
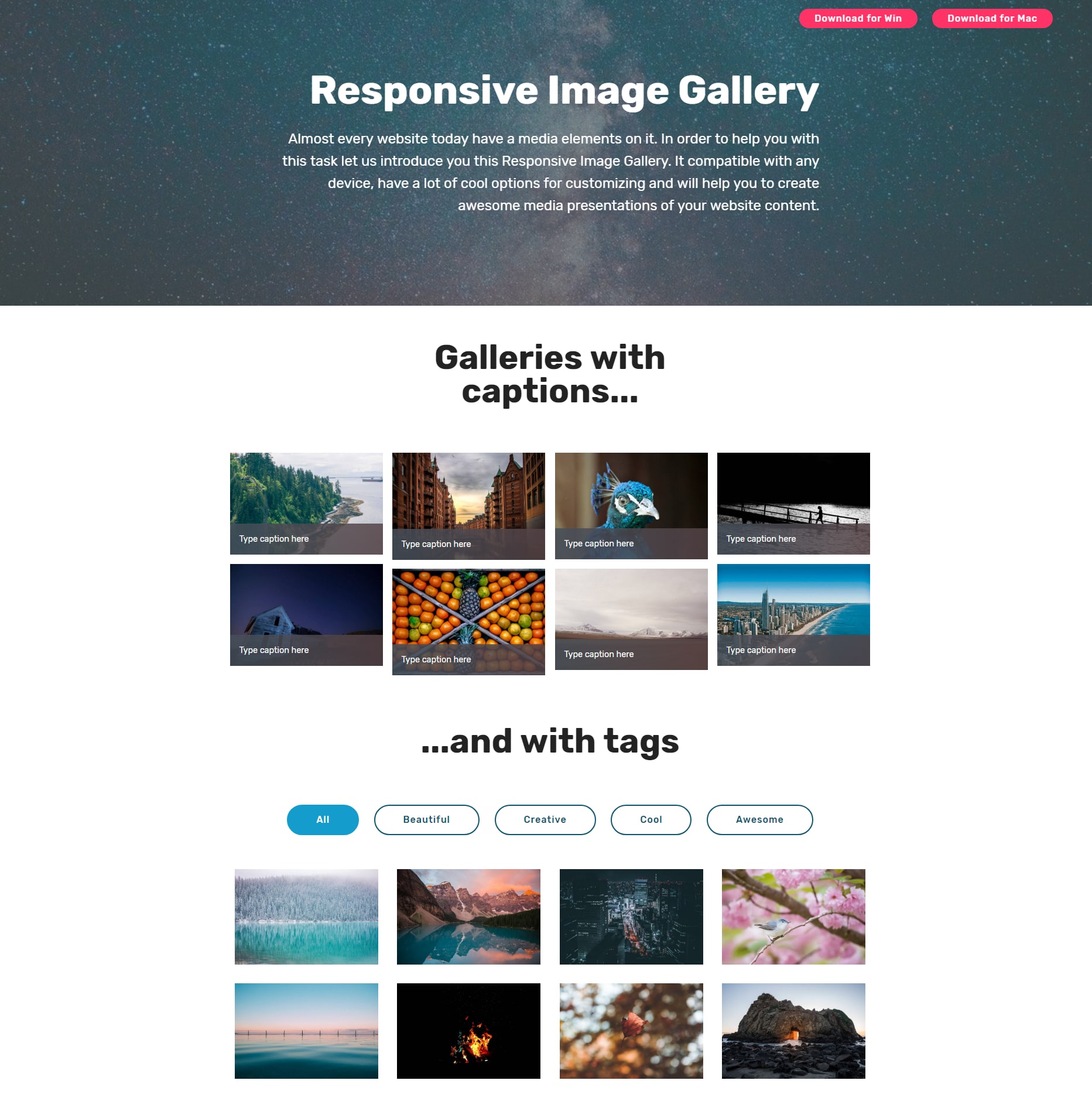
Virtually each and every website in the present day have a media elements on it. To assist you with this kind of task allow us to introduce you this Responsive Illustration Presentation. It fit with any sort of device, have a lot of cool possibilities for customing and will definitely help you to form great media demonstrations of your internet site material.
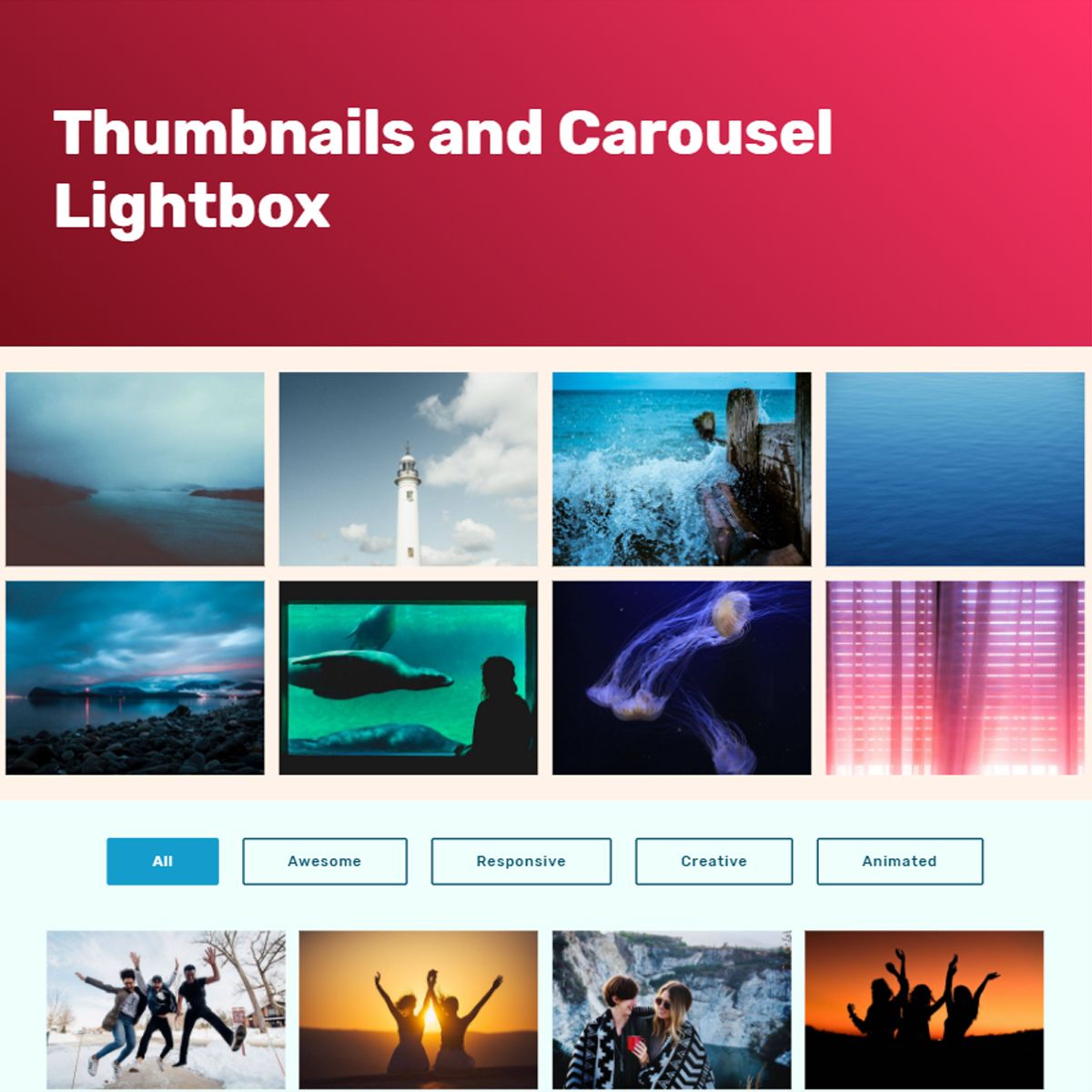
CSS Bootstrap Illustration Gallery
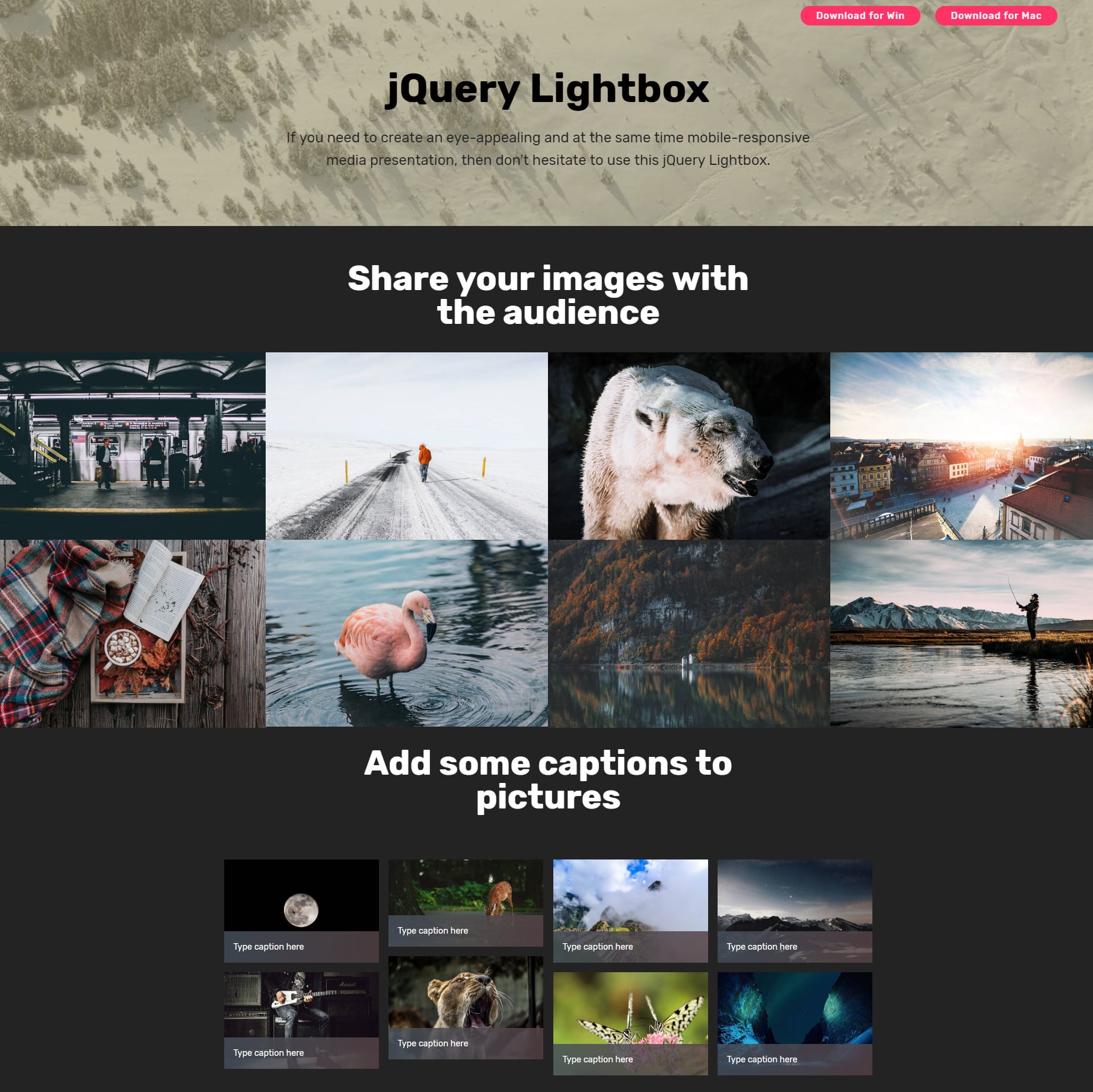
When you want to establish an eye-appealing and at the same time mobile-responsive media presentation, then do not hesitate to apply this jQuery Lightbox.
Mobile Bootstrap Photo Gallery
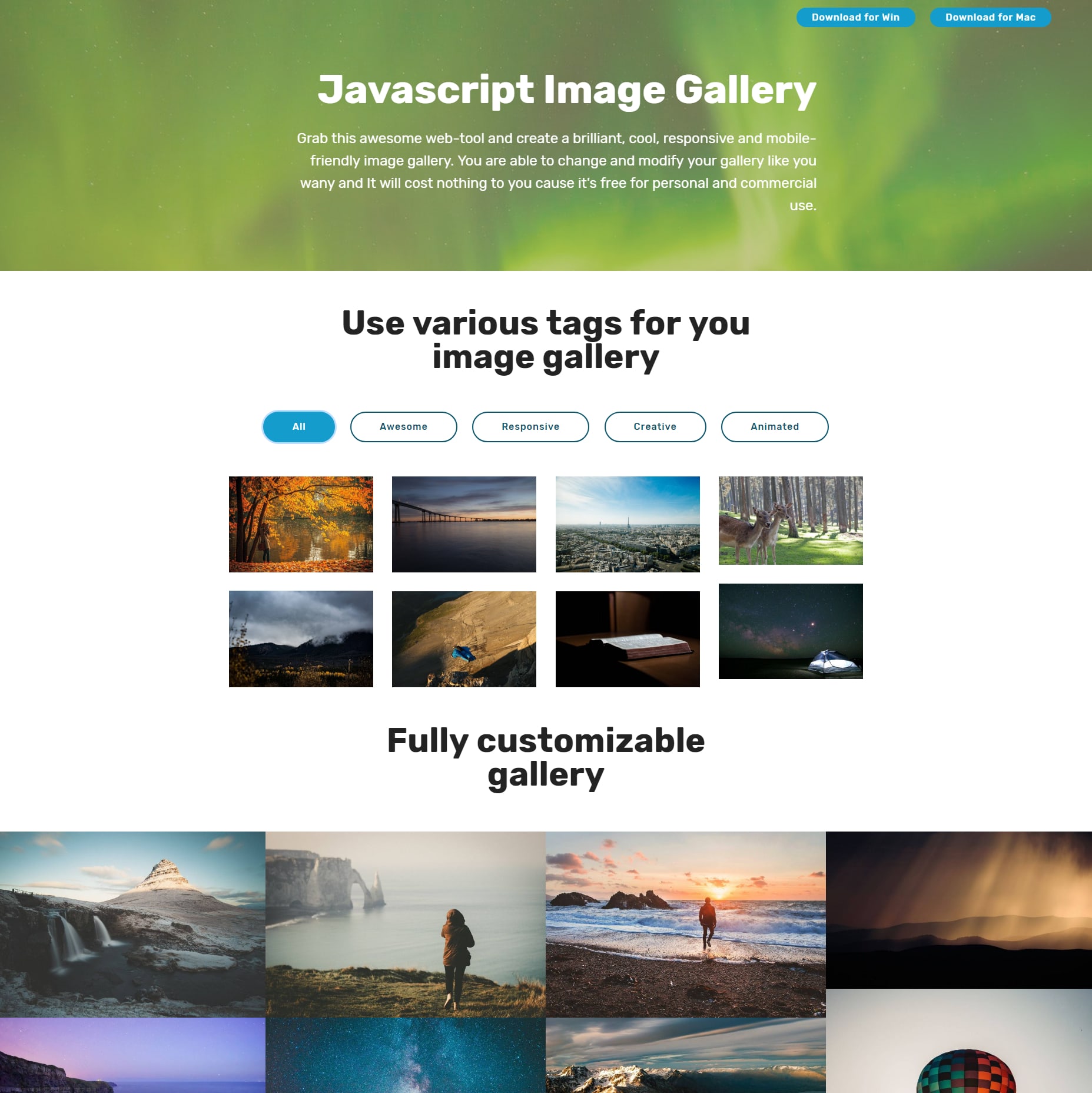
Grab this great web-tool and create a fantastic, awesome, responsive and mobile-friendly Javascript Picture Gallery. You are able to change and modify your gallery like you really want and it will cost pretty much nothing to you because it is cost-free for personal and business usage.
jQuery Bootstrap Illustration Gallery
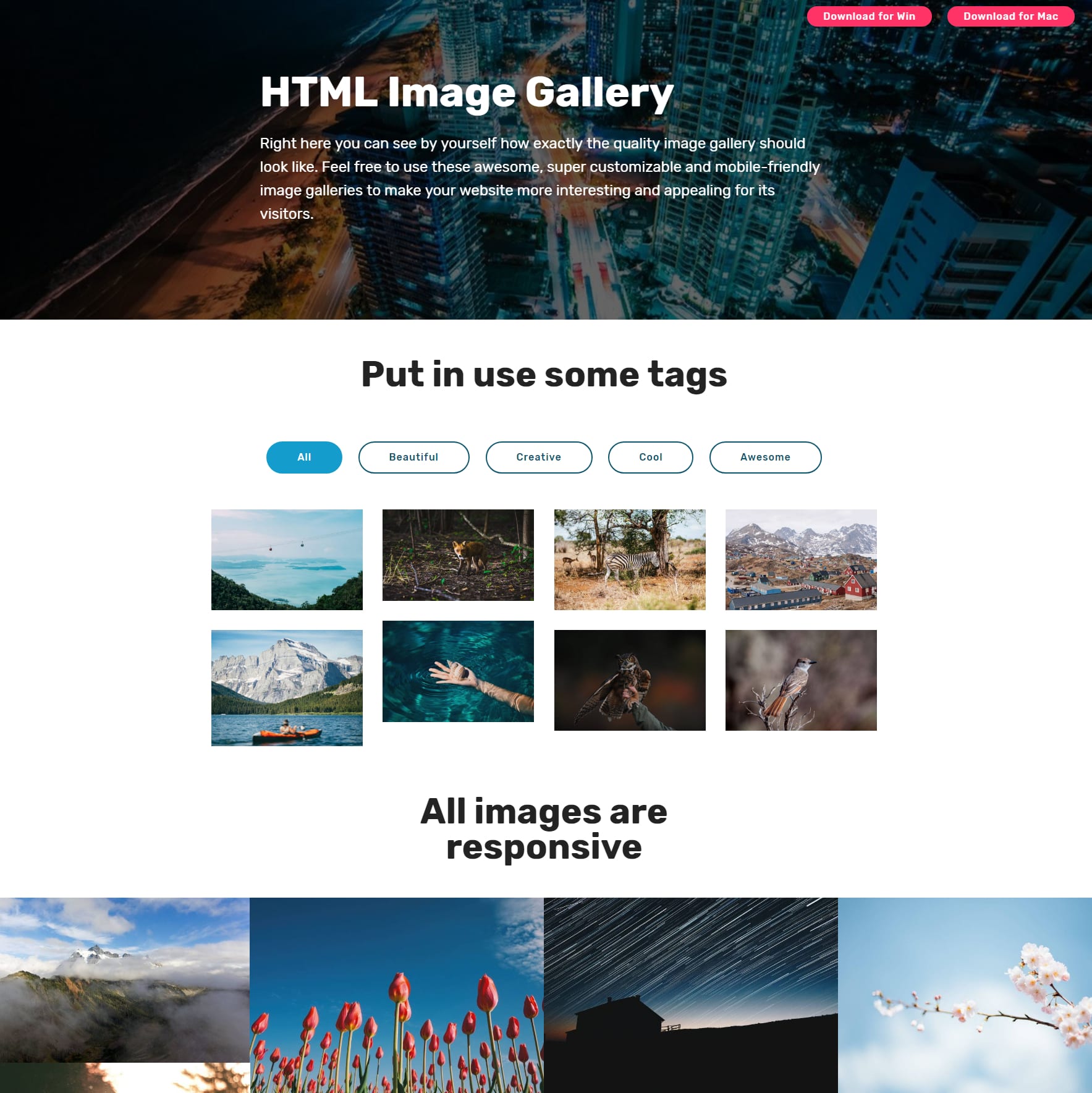
Right here you can notice by yourself how truly the HTML Pic Presentation should look like. Do not hesitate to work with these particular incredible, extremely adjustable and mobile-friendly galleries to get your web site more fascinating and attractive for its visitors.
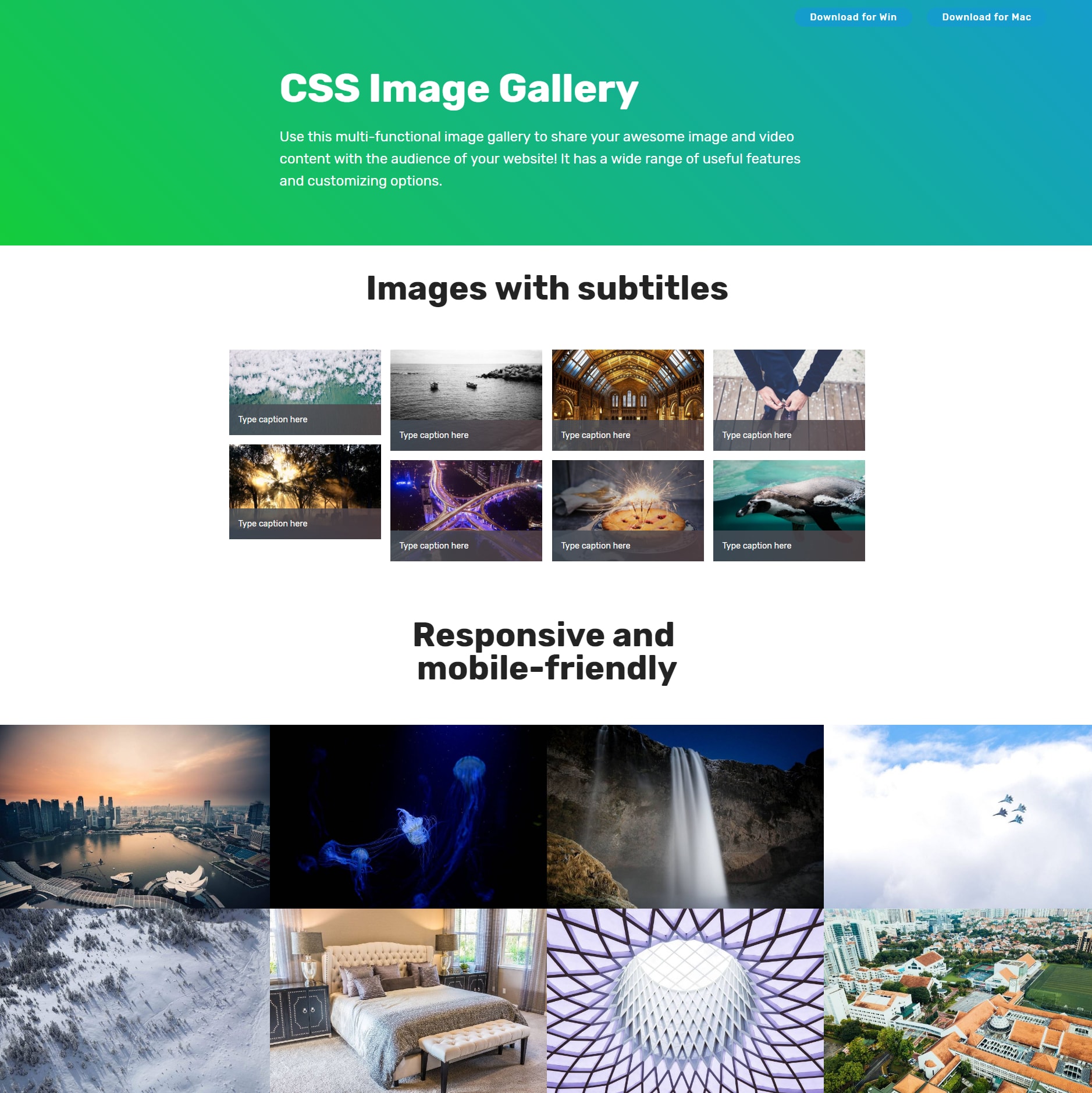
CSS3 Bootstrap Picture Gallery
Use this multi-functional photo gallery to share your incredible picture and web video content with the viewers of your web site! It has a wide variety of useful elements and customising options.
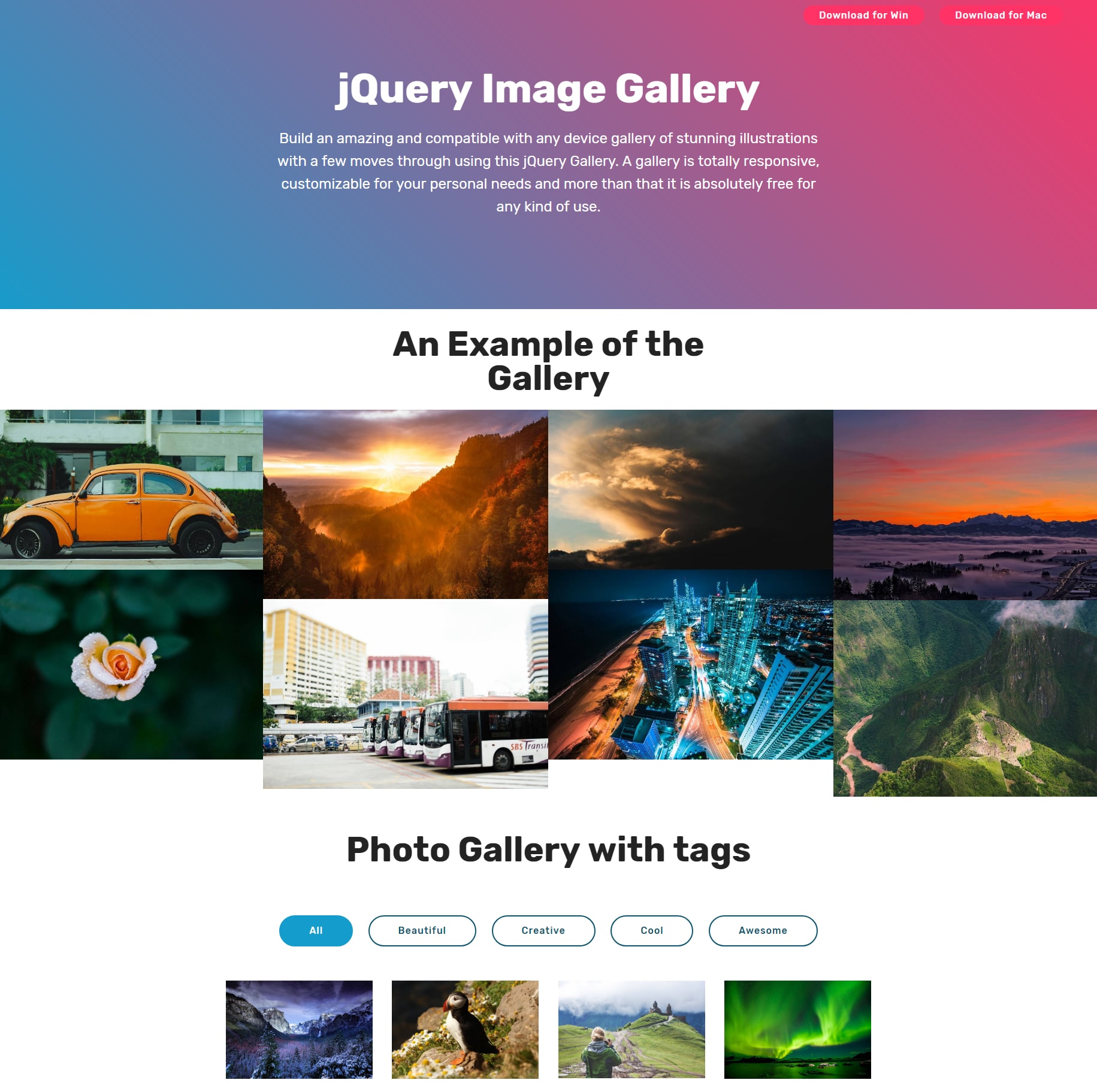
HTML Bootstrap Picture Gallery
Develop an impressive and suitable with any sort of gadget gallery of magnificent illustrations with a number of moves via operating this specific jQuery Gallery. A gallery is extremely responsive, customizable for your personal needs and more than that it is definitely cost-free for any sort of use.