Bootstrap Collapse Example
Introduction
As you currently realize, Bootstrap efficiently creates your internet site responsive, making use of its components just as a reference for positioning, scale, and so on.
Learning this, in case we are to make a menu making use of Bootstrap for front-end, we will have to note some of the standards and standards established by Bootstrap to get it instantly construct the components of the webpage to keep responsive properly.
Some of the most unique opportunities of applying this framework is the creation of menus presented on demand, depending on the behaviors of the site visitors .
{ A wonderful system for employing menus on tiny displays is to join the options in a form of dropdown that only opens any time it is activated. That is , make a switch to turn on the menu as needed. It's very simple to work on this by having Bootstrap, the functionality is all ready.
Bootstrap Collapse Example plugin enables you to toggle web content in your webpages having a few classes thanks to certain valuable JavaScript. ( useful content)
Steps to put into action the Bootstrap Collapse Toggle:
To make the Bootstrap Collapse Button in to tiny displays, simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you are able to get the menu vanish upon the smaller displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this feature will be rendered within the framework of the menu. With scaling down the computer screen, it packs the inner features and cover up, showing only via clicking the
<button class = "navbar-toggle">Through this the menu definitely will show up yet will certainly not do work when clicked. It is actually by cause of this functionality in Bootstrap is executed with JavaScript. The good news is that we do not really should produce a JS code line anyway, however, for everything to perform we should add Bootstrap JavaScript.
At the bottom of the page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click the tabs listed below to display and hide yet another component by using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may utilize a web link using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
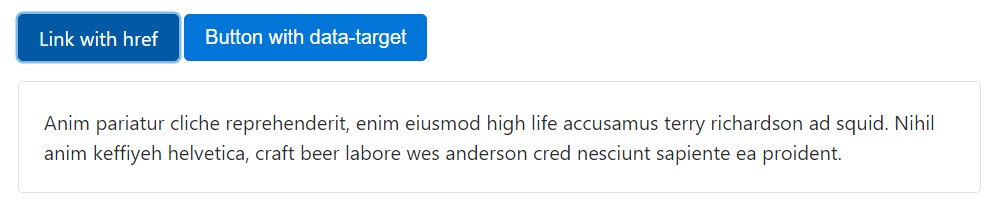
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion some example
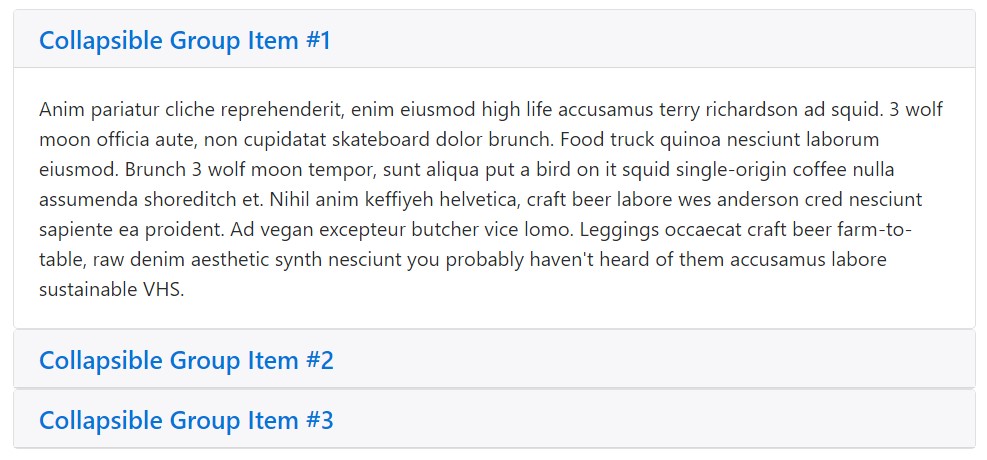
Expand the default collapse behaviour to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Make sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, if your control component is targeting a one collapsible feature-- such as the
data-targetidaria-controlsidApplication
The collapse plugin applies a handful of classes to handle the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes are able to be found in
_transitions.scssVia information attributes
Simply just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"Using JavaScript
Implement manually by using:
$('.collapse').collapse()Capabilities
Features can certainly be passed using data attributes or else JavaScript. For data attributes, append the option name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your material as a collapsible component. Takes on an extra alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to presented or else concealed.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Events
Bootstrap's collapse class presents a handful of events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a functional and quick result, without any excellent programming work we will certainly have a awesome end result.
Yet, it is not only useful when it comes to designing menus, yet also another functions for showing or concealing on-screen elements, basing on the acts and interests of users.
As a whole these types of capabilities are also handy for covering or else showing massive quantities of details, empowering extra dynamism to the internet site and also keeping the layout cleaner.
Look at a few on-line video training about Bootstrap collapse
Linked topics:
Bootstrap collapse formal documentation

Bootstrap collapse information

Bootstrap collapse difficulty