Custom Bootstrap Flat Theme Builder
Simple Bootstrap Minimal Theme Template
Nowadays nearly every business, despite if this is actually a start-up or even a major company just needs a web site. Or even furthermore-- a great deal of individuals think the demand of having one either and share what they need to mention and share their vision or even and market their skill and also expertise in order and generate hired even more conveniently. However naturally certainly not everybody posses the necessary web designer abilities and/or time needed to have for producing a trendy looking web site off the blemish utilizing just a full-screen editor and beloved web internet browser.
But let's go back as well as have a look all around. In nature every thing kind off aims locating the simplest road, the one having minimum initiatives receiving coming from one point and yet another. So this is actually type of all-natural point we seek for a swift as well as easy solution of the activities our team get dealt with and. For me individually, as a graphic and just recently making his 1st actions internet designer it never ever was a possibility having somebody else's sight as well as replacing simply the terms along with the one I need, however allowed's admit-- the use off conventional HTML design templates is actually undoubtedly a quick and easy answer for one being without the abilities, yet in determined demand from a web site. You merely should take the data as well as switch out the message and graphics along with your personal-- no special knowledge is actually required and also great free of charge tools for text message editing as well as photo cropping are actually greatly found on the internet. And also due to the fact that there are plenty themes available that's also fairly simple and pick-up one actually close enough to the significance of what you indicate and share in your internet site. From this point from perspective that actually resembles the easiest technique, yet permit's be actually truthful-- this's an exchange game-- you drop a lot of time finding for a nice theme and at that point obtaining accustomed to the means it is actually arranged and also undoubtedly receive faced the HTML knowing arc so as to get about simply as long as you must achieve your goals-- that is actually only the method that is actually. And no concern what you carry out-- you obtain limited by order someone certainly not even recognizing you exist provided for the crucial content you want to show to the country.
As I claimed I am actually a professional, thus in this manner off doing things has actually never ever been actually a choice for me. Yet I am actually likewise (or even at the very least think so) an individual, therefore, obviously, I am actually likewise pursuing the most convenient way-- and also in matter off reality I located that a few months earlier-- it's an incredible (as well as free!) item of program phoned The Mobile Bootstrap Builder-- you just drag and drop the readymade blocks out organizing and also styling all of them straight coming from the front end like you would in a text or graphic publisher-- no coding know-how called for in any way, which was actually terrific back then since I had none. However as you could suspect this's a share online game once again-- being a rising celebrity this tool had restricted variety of blocks still in unusual affairs limiting me revealing the factors I had to. However, Mobile Bootstrap Builder was so amazing and the method off developing a website with experienced so very easy and fun that it type of naturally became my favored website design solution. Time gone by as well as that appeared that I'm certainly not the only one-- I watched the forming off a strong Mobile Bootstrap Builder neighborhood sharing experience and also assisting the ones in demand. This tool increased so much indeed that a number of independent website design crews wished to feature their function in Mobile Bootstrap Builder's framework sacking some additional flavor as well as range and the task.
So this is what our company're heading to refer to today-- UNC Bootstrap Minimal Theme - the first individually created HTML template pack integrated in to the fantastic Mobile Bootstrap Builder. Starting as fairly poor in modification options expansion radiant only along with the multiple in different ways arranged predefined blocks to choose coming from in only a matter off weeks the UNC Bootstrap Mobile Theme matured and come to be an exceptional expansion supplying the user the stated assortment off blocks comfortably wrapped in the cherished no code needed Mobile Bootstrap Builder Customization environment. Scrolling down and down over nearly a hundred various predefined blocks you'll be satisfied and discover a whole arrangement from totally brand new styles off blocks generally growing your capacities from showcasing your content with the Mobile Bootstrap Builder. And the very best thing is that with the carefully grasped Block Preferences you barely need tweaking one thing from the Code Editor-- nearly everything can be actually specified off there. We'll additionally take a further appeal in these rare situations when small tweaking and styling the modules are actually needed to benefit the most from them with merely a few straightforward lines of standard recorded the built-in Mobile Bootstrap Builder Custom HTML and also CSS editor.
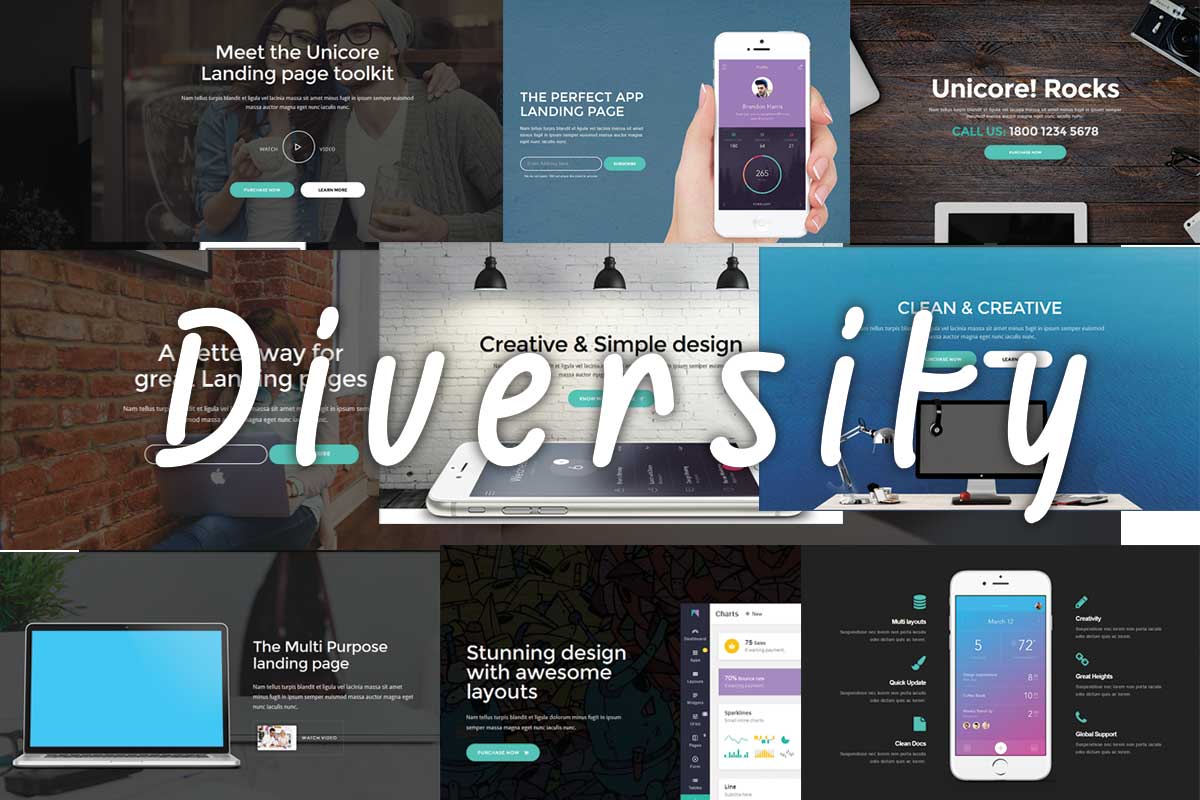
Diversity as well as ease

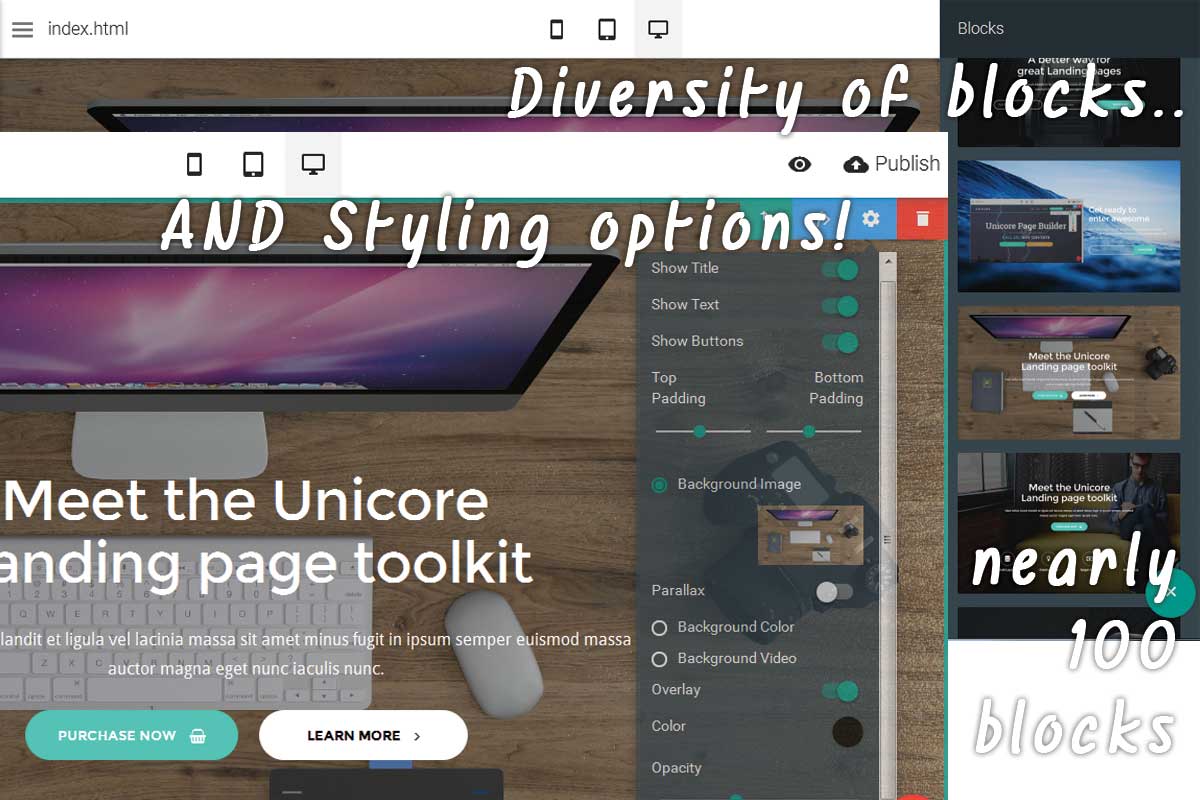
This is exactly what the UNC Bootstrap Theme in fact provides-- an entire palm loaded with blocks ready for you to style your web content and also replace the photos, much like you made use of to perform in the frequent HTML templates. But this time around, as a result of the Mobile Bootstrap Builder Graphic setting you reach actually find the results off every improvement you square away on the display screen. Say goodbye to careful picking tiny bits from code and blinking over the monitor making sure you insert this in the correct spot to download the preferred agreement-- you merely pull and also go down the important things you need where you need this and also with the UNC Bootstrap Responsive Theme there is a whole lot to pull and go down.
I suppose right here comes the spot off few words from alert-- with the large power come the great tasks. Just considering that you can grab and go down any block at any type of area in your design that does not mean you ought to randomly perform thus. Right now when you have the methods to get the site precisely the way you should-- have your time developing the toughest idea which best connect along with the users as well as provide to your needs. Certainly, the most ideal dream includes a bunch of practices, but just always remember that it goes without saying there are actually couple of popular policies which a website appeal need to fallow. You've in fact got some assistance on this one-- the means the blocks are ordered in the edge panel gives you a tip concerning the proper location they should have in your site.
Various blocks AND Multiple choices
The new model from the UNC Bootstrap Minimal Theme offers numerous( virtually 100) predefined blocks as well as the greatest point is actually most off them are entirely personalized the Mobile Bootstrap Builder method! In the Blocks Preferences board there are actually all the really good aged styling options we the Mobile Bootstrap Builder Users Community are presently utilized to and also some brand new ones such as the utilization from the Font Awesome images and also some important to the brand-new sort of blocks controls we'll have a thorough appearance. You do not receive dealt with a problem any longer-- multiple blocks with an absence from no coding personalization (as in typical HTML layouts for instance) or even excellent small pack of entirely personalized blocks missing a capability occasionally. With the new model of UNC Bootstrap Responsive Theme you generate BOTH-- only decide on the blocks very closely matching your sight and type that with the visual Mobile Bootstrap Builder user interface.
The most ideal shock with the second model of the UNC Bootstrap CSS Theme will most likely pertain to the Mobile Bootstrap Builder customers actually acquired knowledgeable along with the initial one. As any sort of item off operate in method the 1st version had a vast variety of predefined blocks however totally lacked customization alternatives in the Block Properties part, so for an adapted Mobile Bootstrap Builder customer teaming up with that was sort of painful. Yet say goodbye! That appears the progression group has taken the assimilation of the theme very seriously as well as now the UNC Bootstrap One Page Theme supplies full and enjoyable structure a great looking and totally responsive internet site expertise.
Therefore permit's now have an in-depth look at what we've generated.
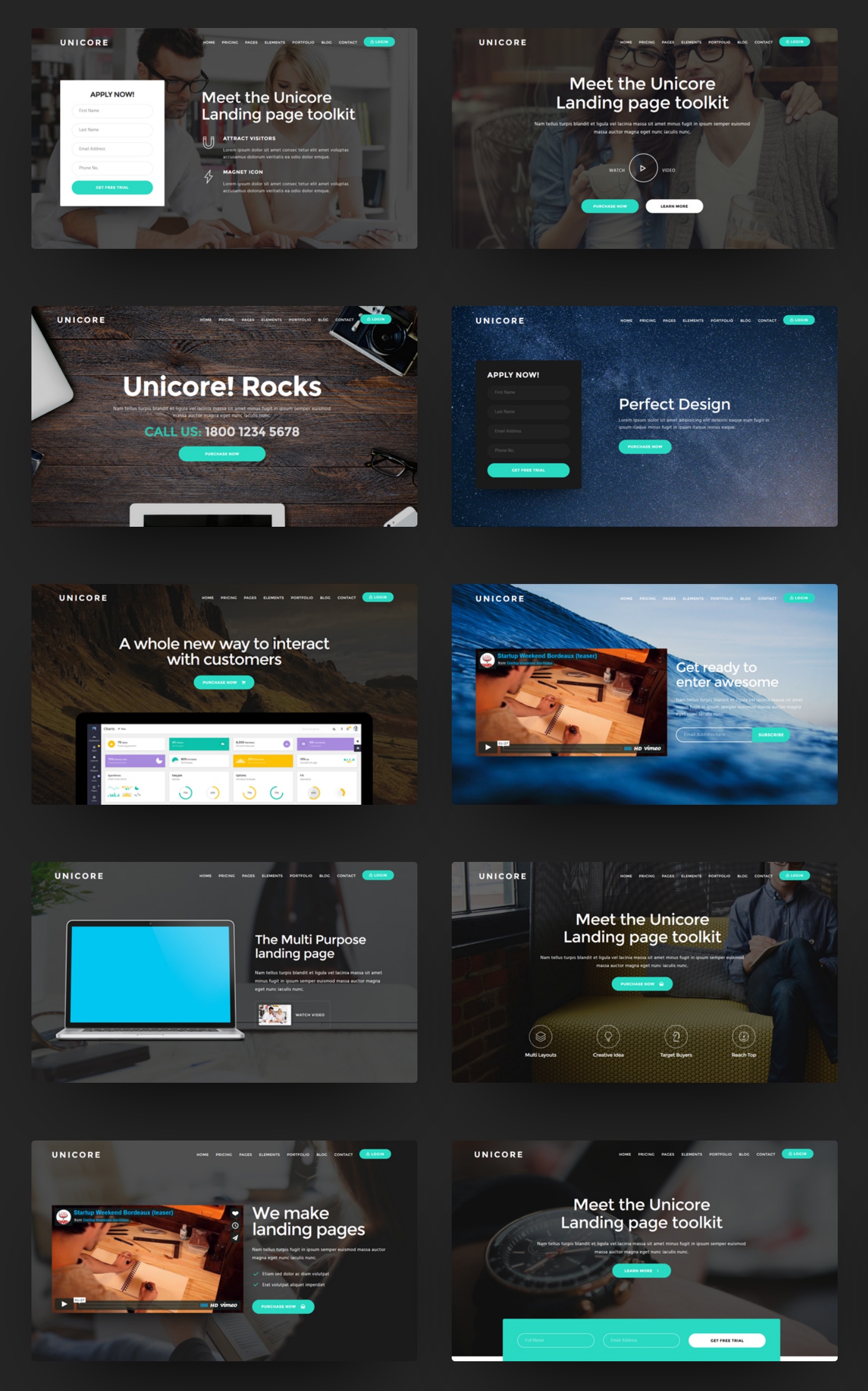
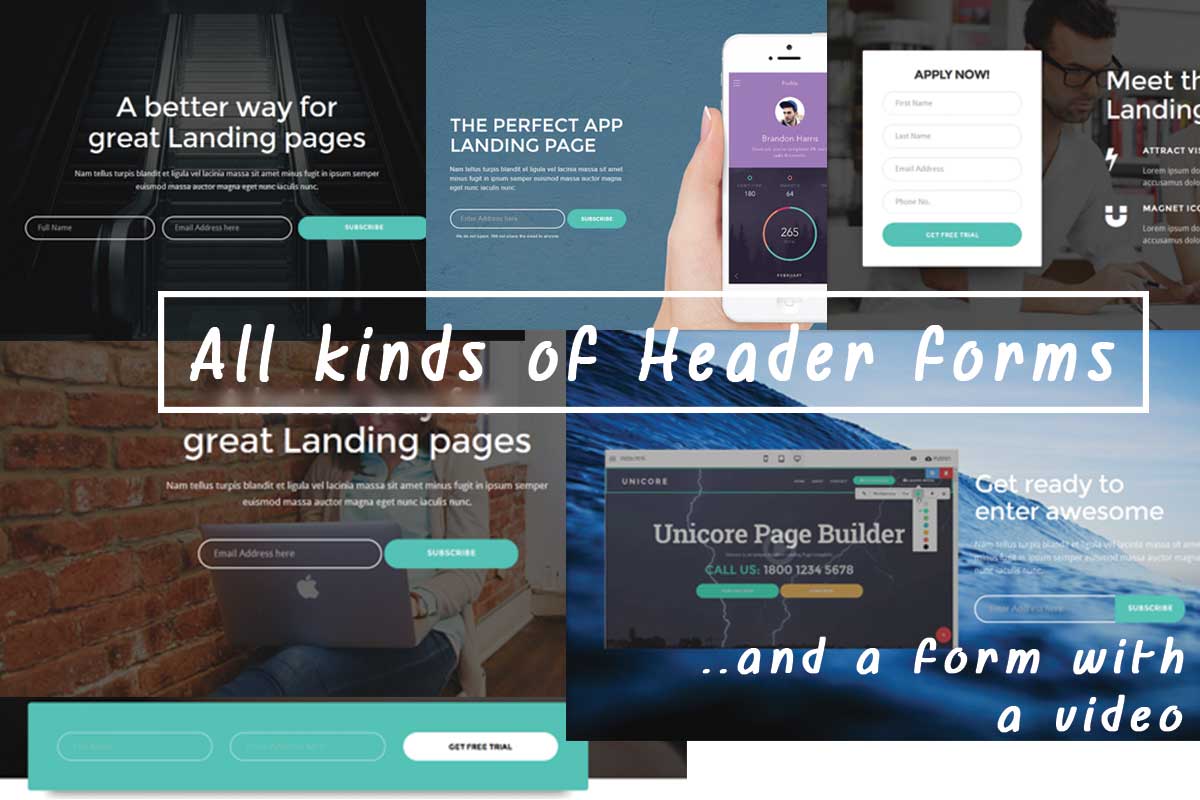
The Header Blocks
In UNC Bootstrap One Page Theme there are actually 25 different sorts of header shuts out for you and utilize. They come fully packed along with functionality and really this comes to be the indicator that differs them off each other. The UNC Bootstrap Landing Page Theme development group has made and also set up all kinds off awesome options consisting of 9 kinds of call and also register kinds-- something our company didn't have until now and also to spice up the points additionally you can easily incorporate an image or even online video to some of them. The header pack additionally include strong contact to actions with innovative suggestions for the background, some them allowing you to put image or even online video inline. Also, brand new attribute presenting is using Font Awesome to obtain a few very desirable results.
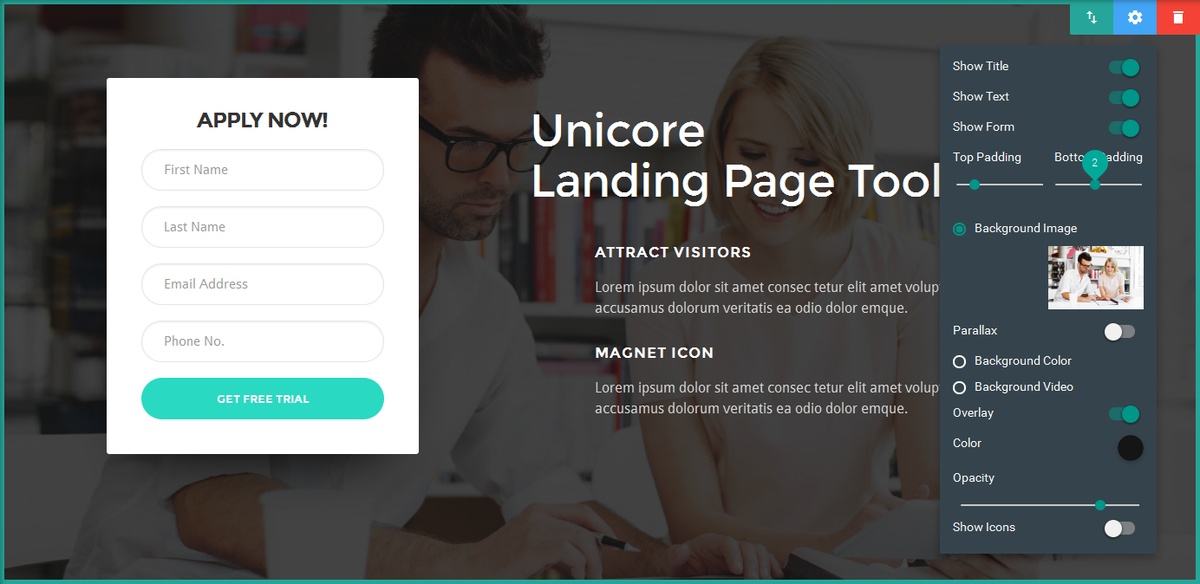
All UNC Bootstrap Minimal Theme Header Blocks have complete Mobile Bootstrap Builder Classic history variety possibilities including Background Solid Color, Image Video and also a completely adjustable semitransparent Overlay different colors. A brand new feature is actually the Icons Color choice-- due to the fact that in a lot of blocks you have the capacity of putting Font Awesome Icons in your information this option lets you choose the colour in which you think they will definitely show up ideal. The popular styling method is all the factors equivalent in a block to share a colour yet if for one reason or another you need to have administering an all color and several of the symbols, that's quickly achievable with simply a few product lines of code as well as our company'll explain this tool later.
The total dark color pattern kind of masks the appearance from the blocks in the edge panel creating that challenging to really find the style. This's kind from perplexing at initially, yet do not fret-- you'll understand used to it pretty very soon-- merely have all the blocks out to view just what you've gotten inside your brand-new toolbox as well as later when you require something you'll find out the equivalent succinct conveniently.
Thus Let's have an appeal.
The bold telephone call and action kinds in the header are actually fairly a wonderful and also useful idea. Leveraging Mobile Bootstrap Builder integrated one action customization kind functions the UNC Bootstrap Responsive Theme provides our team a plenty to pick up coming from relying on the web content off the web site. All the designing are actually totally personalized by means of the graphic user interface as well as in instance Bootstrap predefined color design are actually certainly not enough-- taking advantage of the Code Editor's capacities. This is actually a terrific method integrating the popular full-screen header along with significant info and also performance. Somehow you've pressed the content down presently, thus why certainly not placing some performance in addition to the outstanding graphics.
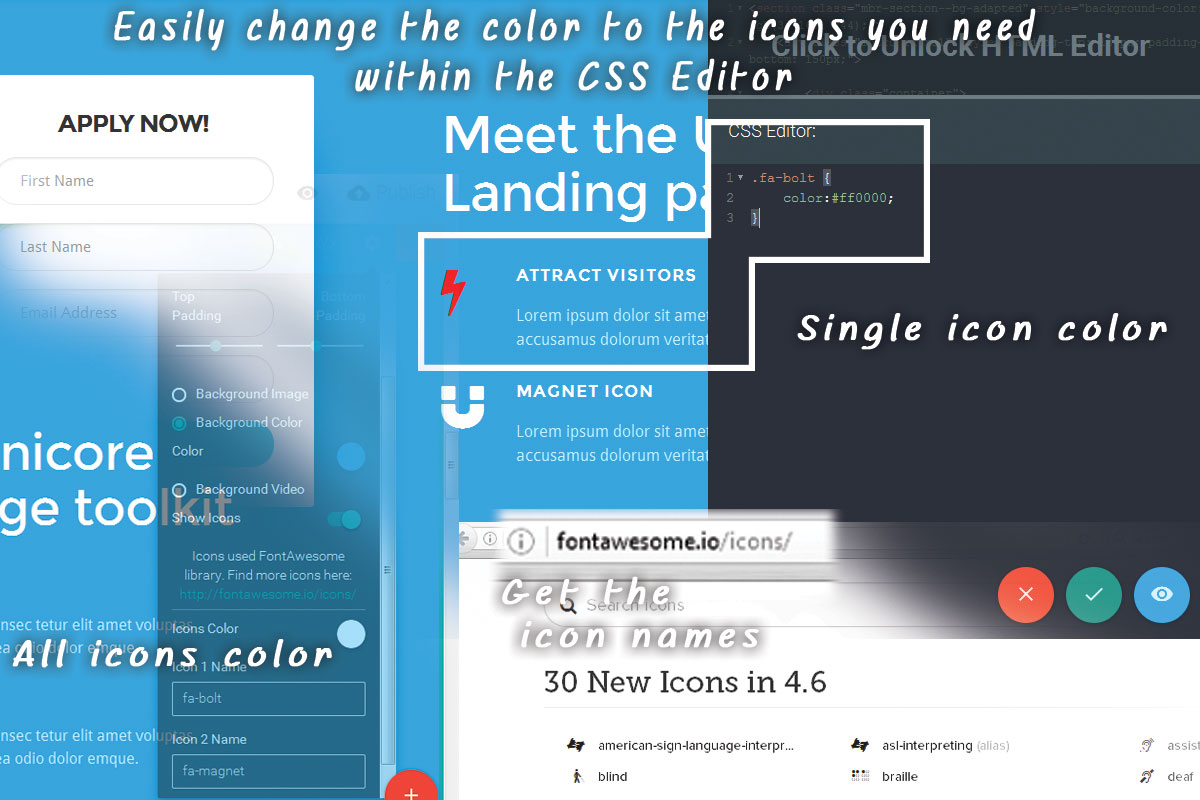
The UNC Bootstrap CSS Theme executes making use of Font Awesome Icon Set, which is in fact rather trendy, however in the beginning need to receive sort of confusing. They carry out offer you a tip in the options door going where and find the image codes and also you can openly opted for the color that suits best.
So as to attain an all color for a single image you would wish to using a little CSS trick-- the title of each image is additionally a class assigned and the factor containing that-- the designing from all of the Font Awesome Icons in a block to uses the.fa selector. And type certain one, use its own name as a selector like this:
Don't receive perplexed by the necessity off typing the specific titles of the Font Awesome Icons you need-- only copy/ paste off the cheat piece provided as a hyperlink in every the Properties Panels.
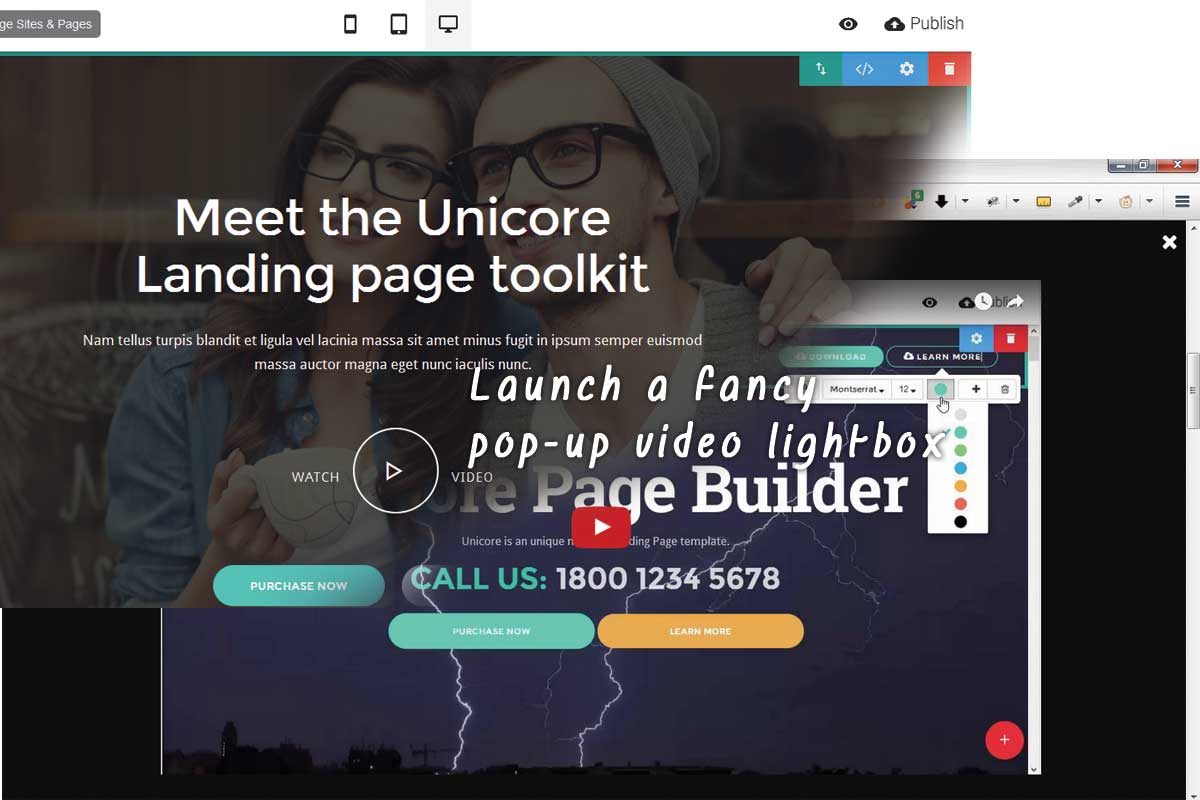
Illuminate the video clip
One more cool function is actually the stand out up video clip lighting package included in some of the predefined header obstructs giving a new method to the embedded online video-- this tons on consumer request (click on/ water faucet on one's guard Video Button) and also conveniently loads the display screen for finest knowledge. At the rest off the time the same location understands taken up through an attractive photo of your choice and boost your concept. Thus basically this is actually an area saving idea as well as delivers a clean as well as refined method off offering your explanation videos.

An image worth a 1000 terms
In the UNC Bootstrap Responsive Theme you've received the flexibility of showcasing your graphics in various and desirable means. Along with the effortlessly personalized sliders you may decide on up the graphics ideal exemplifying your idea and reveal them and everyone alongside along with pleasing title handful of paragraphes from explanation or even a contact us to action-- all totally liable certainly. The slide show obstructs can be found in 2 different formats-- complete boxed and also full distance and match the site uniformity.
And also if you favor showing your pictures in a comfy tiled picture invoking a bigger viewpoint in a light package-- along with UNC Bootstrap CSS Theme picture blocks you easily can The Block Preferences gives you all the energy to put together as well as organize the photos you need to have. An everything and remember is actually since the graphics you load are both made use of for succinct and light carton perspective that's an excellent idea they all keep the very same proportions. So you will perhaps desire to crop some of them with your favored graphic editing and enhancing resource. Unsure exactly what method that is actually-- our company've understood you dealt with-- browse through our post regarding internet/ offline image regulating options.
The fact pictures are also used as thumbnails can additionally aid you developing some very fresh looks performing exactly the contrary I recommended in the previous paragraph. In order and receive a mosaic viewpoint of your thumbnails merely include hence graphics along with different percentages and look into the end results. In this process, it may likewise be a great idea activating the Spacing choices offering the pictures some free of charge room around. There is no stringent recipe thus just have some fun making an effort various possibilities up until you understand to the one you really such as. Along with the UNC Bootstrap CSS Theme picture block you can.
And allow the media come
The media blocks are actually very considerably the same as in Mobile Bootstrap Builder's Native Theme-- still incredibly valuable however-- you acquire the power and consist of inline an appealing graphic or even an online video alongside along with a handful of words and explain this tool as well as, if you require to-- a switch to phone the customer and take an action.
The left/ appropriate placement capability is actually being actually simulated by consisting of multiple all blocks. If you must consist of Image straightened and the precisely sizable displays-- right insert the effective straightened video block and also change the video.
This part off predefined segments and also the next one come as a really beneficial addition and the Mobile Bootstrap Builder variety from blocks-- they let you discuss even more about you or your businesses timetable as well as components in a clean and also pleasing means. Our team've understood an adorable timetable and 2 all tabbed information shuts out below which are in fact an uniqueness for the Mobile Bootstrap Builder setting. For the time being actually these blocks likewise lack Customization alternatives from the Block Properties Panel however this tool is actually very ordinary really since as I advised you this is actually the 1st variation off the UNC Bootstrap Responsive Theme and also hopefully are going to receive boosted quickly. Certainly not to worry however-- everything is actually effortlessly versatile with the Code Editor Panel-- let's look exactly how
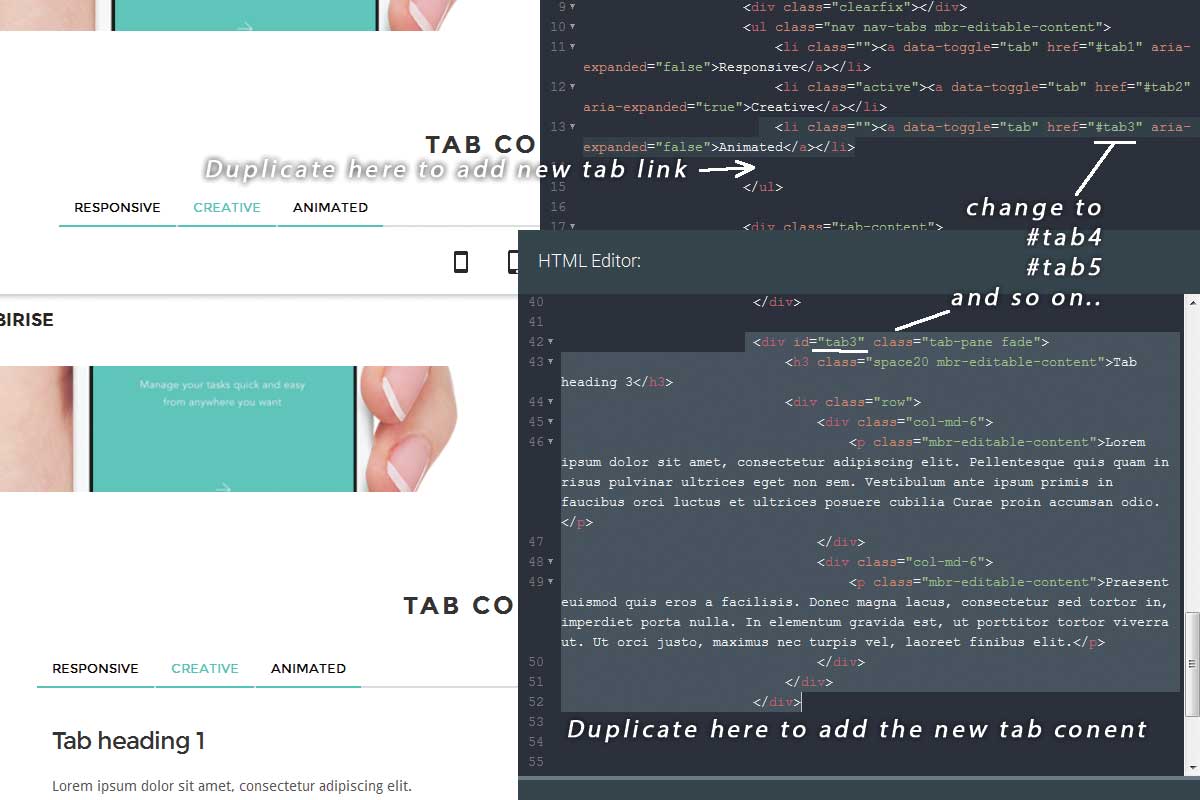
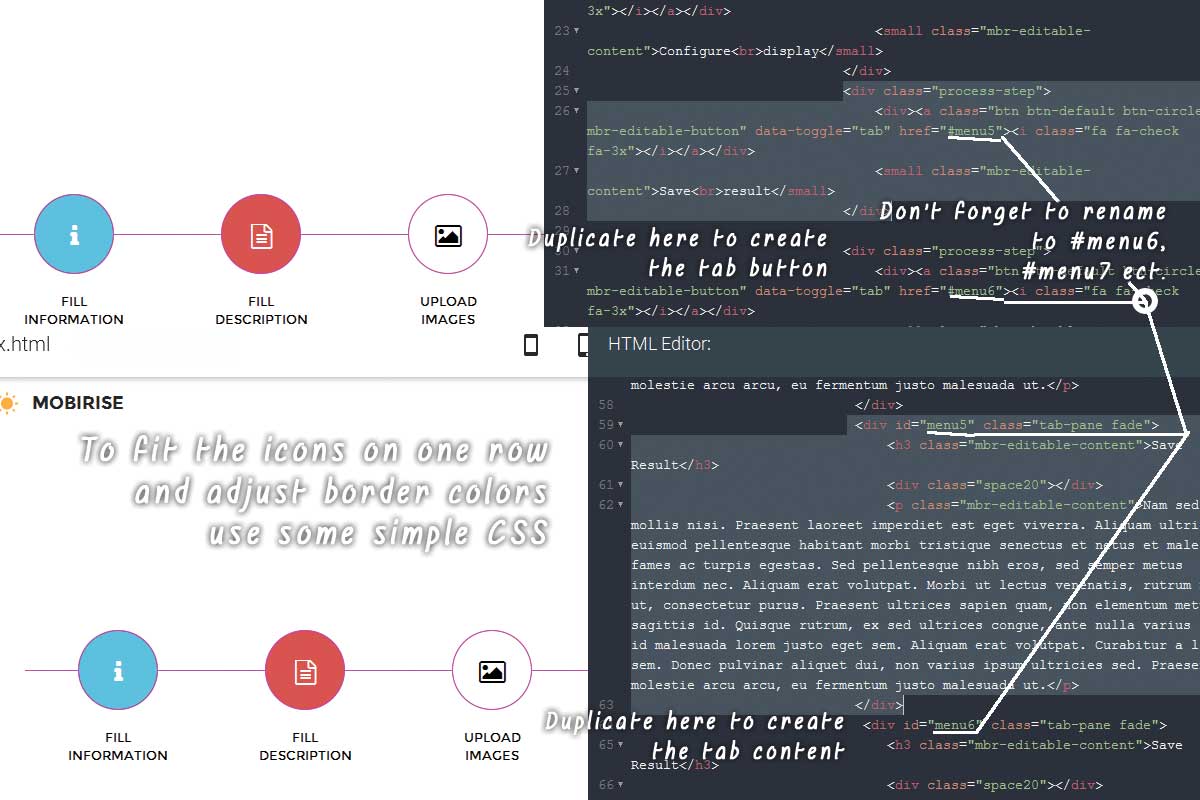
We've received two options below-- the conventional tabbed appearance as well as a timeline-like tabs with icons which is actually pretty awesome actually. Specifying all of them up in instance you do not need three (or in the situation off icons five) tabs gets by means of the Code Editor Panel again similar to this:
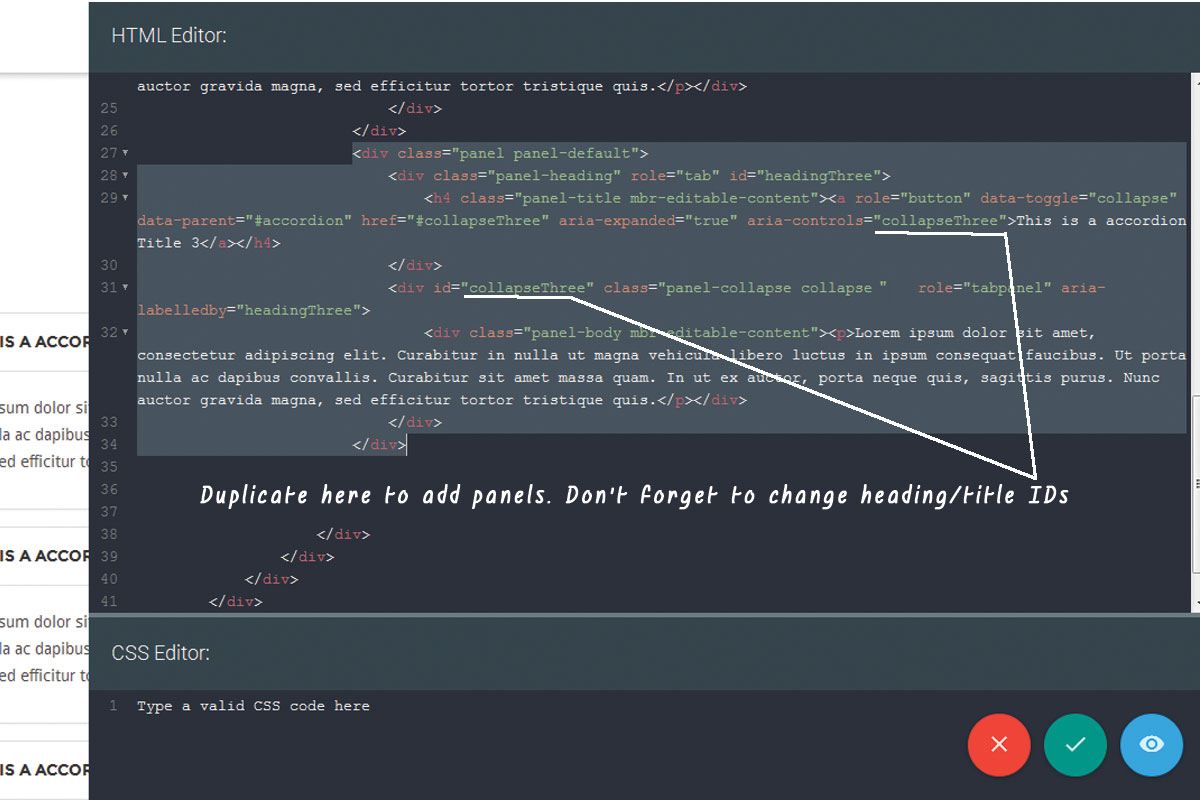
The Icon Tabbed blocks are really one block along with various styling choices. Given that the Icon buttons are actually treated as key you've generated a dash off true Mobile Bootstrap Builder expertise being actually allowed to pick their active state by means of the visuals interface. However however you've generated extra possibility (the PLUS SIGN) in key editing and enhancing options carry out not try to extra one-- this is going to merely put a replicate next to the initial without extraing the necessary tabs functionality you possibly will need. Rather than replicating the switch to establish up this block the way you need this just set up the intended Icons, Active colors and also Background with the Block Properties board and also unlock the HTML part. When existing you will need to have and duplicate multiple easy snippets of code to get extra button Icon and also Content (or even clear away some bits if you do not need them). Do not forget to change the id labels of the freshly incorporated elements so as to link them adequately along with one an additional.

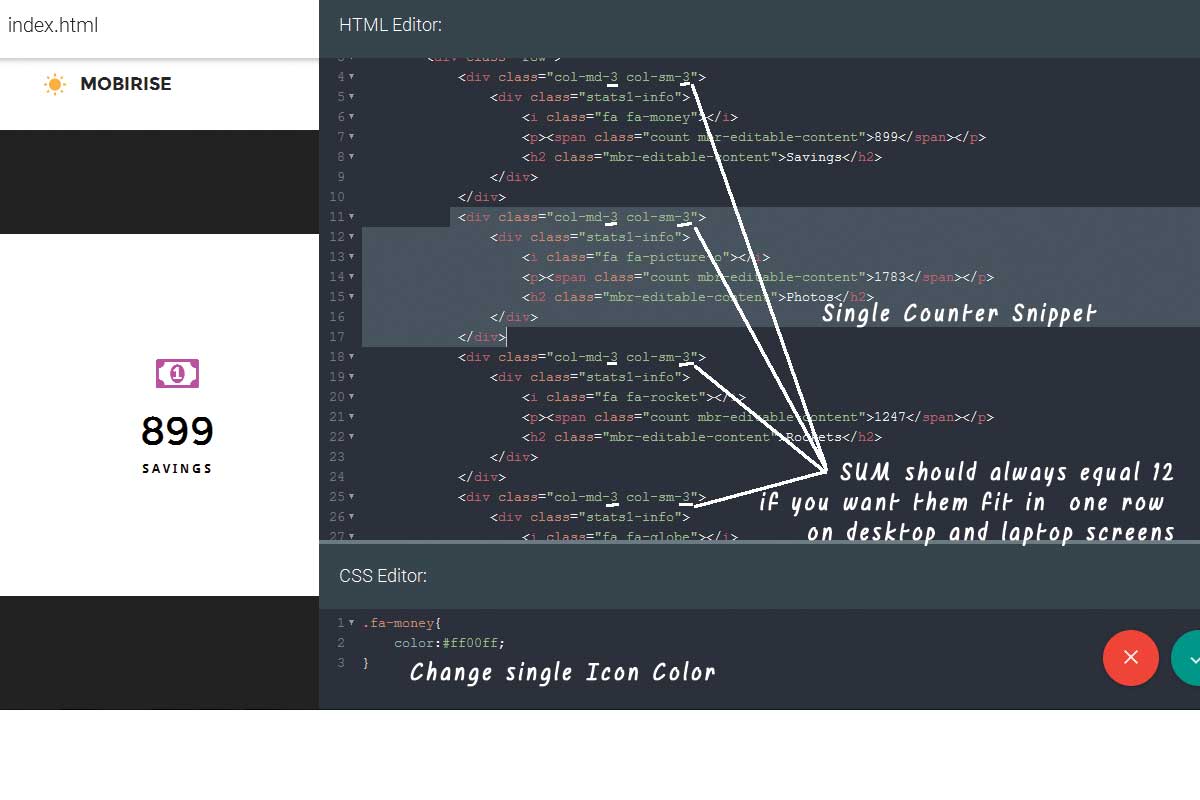
Let's matter as long as our team really want!
The counters are actually wonderful! I've constantly liked this basic, new and insightful means of presenting some amounts to the customer. Given that from the trendy computer animation impact you type of actually see the ascendance, understand a little bit of a genuine life experience. So of training course I just liked the counters blocks out simultaneously. Establishing the subtitle and number and await to takes place straight in the block-- merely click as well as type. If you prefer various shade for the icons altering that occurs from the simple CSS schedule our company referred to previously listed below. Modifying the variety of the counters demands not merely duplicating/ erasing the code but likewise some arithmetic and put together the Bootstrap grid column classes for all the bits-- the amount must constantly equal 12 in order for all of them and show up in one line on pc display screens.

The crew areas present pretty effectively and do not demand a lot off a tweaking-- only select the history, transform the inscriptions as well as web content and you're really good and head to. The picked appearances from 3 and also four photos in a line are in fact fairly sufficient so as both providing your group (or even perhaps products) and the globe and at the exact same connection keeping the legibility of your website-- multiple in a row are numerous as well as 5 or even 6-- I assume way too many-- the consumer needs to possess a really good sight over the images.
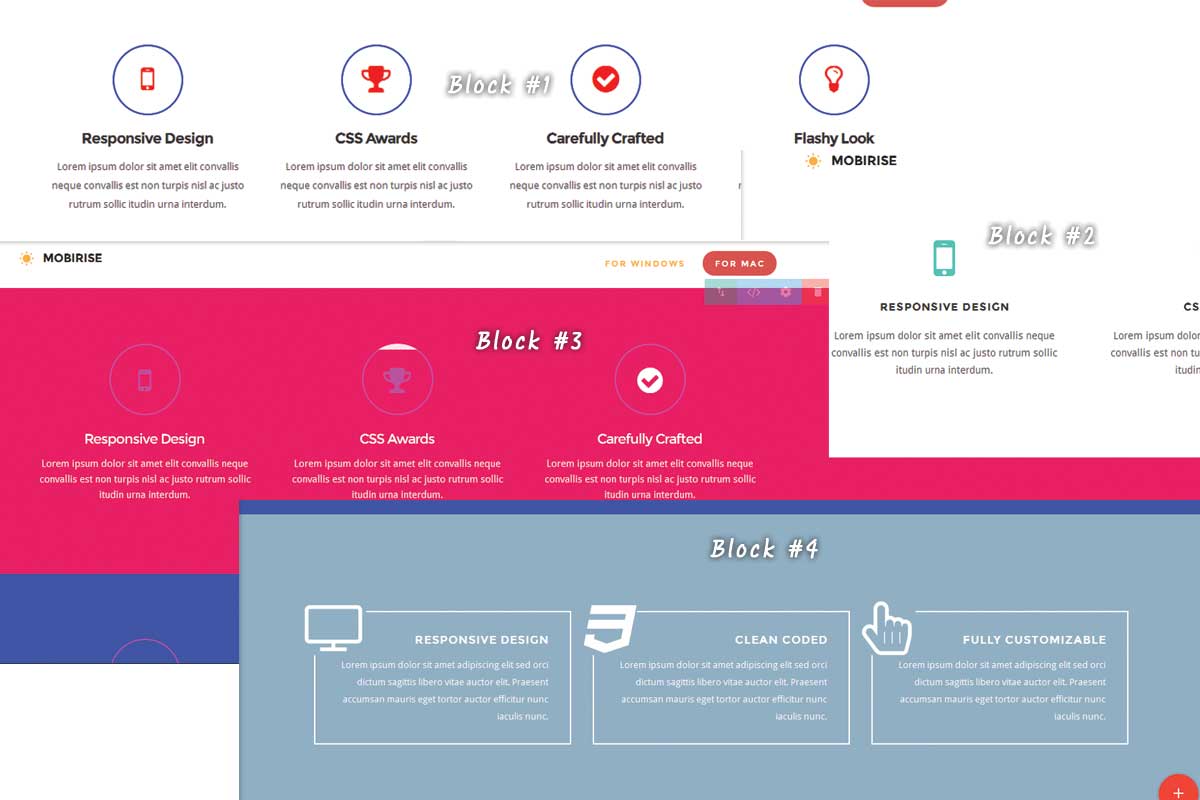
One more totally brand-new feature presenting along with the UNC Bootstrap Minimal Theme are actually the Iconic Features Blocks. Along with the evolvement of the theme they obtained numerous modification alternatives specifying you devoid of the earlier even sweet eco-friendly colour and making it possible for modification baseding on practically any preferred web site look. Moreover through Mobile Bootstrap Builder strong Custom Code Editor Extension you can make some extra fine tunes according your demands. And you can possibly do that along with merely a few basic lines from standard!
Let's check out how. And just to become crystal clear in the image below you can find exactly what I mean speaking off block # 1 and 4.

Brag regarding your clients as well as your capabilities
Yet another uniqueness introduced in the UNC Bootstrap Theme are the Client Style blocks out. They give you simple but desirable method of showcasing logotypes or one more set from small dimension understandable pictures. They may be either to used for customers or modern technologies or even some other collection of testimonials clean stacked in a row. If you need to have much more items-- just incorporate another blocks as well as readjust the paddings in order to get regular appeal. A two-row framework block is actually also consisted of as well as if you need some placeholders empty, simply post an empty PNG report. Like the porch section so as to achieve constant appeal all the images need to sustain same portions-- the authentic placeholders are really upright. Nevertheless the placeholders are using merely one color the block functions just as effectively with shade pictures fading them down till the user floats all of them above. They are called Client Style Blocks yet along with merely a dash off creativity with these blocks can be done a lot more-- like showing tiny photos of your various establishments and also linking all of them to the specific outlet subpage or Google maps site.
Along with the various other totally brand-new blocks our team've likewise received Progress Bars listed below-- a feature I've constantly liked and also skipped. The block comes to be actually easy, totally adjustable and appealing. This tool carries eight in a different way tinted improvement bars letting you chose which and show as well as the quantity obtains simply established through pleasant sliders. That is actually not quite probably you will need much more than 8 development bars for the website you're generating, or even at the very least must consider certainly not to given that excessive could shouldered the customer however still if you firmly insist-- only sack another section, eliminate the moving and established top/bottom cushionings and attain uniformity.
The blocks coming from this segment would certainly provide you properly for showcasing any sort of items, write-ups or even maybe your job. The property development crew has actually put together all the most common designs for you to drag as well as come by your concept.
The section additionally brings all needed to have for creating a singular article, like Heading, estimates, graphics and video clip segments. Using this set from blocks and also the Mobile Bootstrap Builder independence to drag and also fall all of them with ease the Blogging Platforms should experience a minimum of a little threatened.
Below along with decision and activity doors our team discover an additional favored as well as beneficial component which extends Mobile Bootstrap Builder range off blocks-- the Accordion and his bro-- the Toggle. These people will provide you greatest when you must feature a sizable volume off records however don't really want the individuals to scroll over this each time and also at some point receive uninterested end search away. In this line of ideas I assume the finest way this type of component need to seem at first is actually fallen down, but also for some kind from explanation the Accordion and Toggle blocks out show grown. Likewise Accordion behaves as Toggle and also the other way around. This gets taken care of along with conveniently though along with only the elimination off a simple lesson similar to this:

The posts section-- information, content, information
If you have to outline merely some simple text with an appealing full distance sub-header part the UNC Bootstrap One Page Theme got you dealt with. There are plenty of row formats-- symmetrical as well as asymmetrical ones to match every taste. Specifying the cushioning options provides you the flexibility achieving constant appearance sacking various text message blocks.
And also since this tool is actually a Social Media driven planet for the attractive website you're building along with Mobile Bootstrap Builder and UNC Bootstrap Flat Theme you've obtained wonderful Facebook Tweeter as well as Sondcloud assimilation blocks out and maintain it on the leading off the wave.
Intend to share your client's viewpoint concerning you-- simply get hold of among the testimonies obstructs as well as kind it straight in. Well-maintained end innovative prepared they provide a clean side light methods off discussing what others presume and point out about you.
We've understood many all and also imaginative methods in showcasing clients testimonials including singular testimonial slider, a number of customers responses as well as my private beloved the fifty percent testimonial/half photo part. All entirely personalized in this particular version as well as hopefully along with modifiable amount of testimonies in the following. Great component!
The footers provide some cool carries out like types, get in touch with information and maps combined in one factor which individually I find incredibly helpful. You likewise understand the alternative of leveraging the Font Awesome symbols and outline your get in touch with details. Certainly there still stay the really good outdated Candy Green colors, however I hope through now you've observed they are very easily finish off able.
Conclusion
I located a lot fun as well as inspiration thinking about around the blocks of the UNC Bootstrap Minimal Theme. As a Mobile Bootstrap Builder user I really delighted in the remodelings offered in the final version and the excellent ability off the nearly one hundred predefined blocks. I was fascinated by the assortment off possibilities to show my sight all set and also established for me, simply waiting to provide all of them a go and also found some concepts I certainly never thought about just before yet most definitely are going to execute down the road.
So don't be reluctant individuals-- dive in the whole new country of the UNC Bootstrap Minimal Theme, have your time checking out and individualizing this and also very soon you will definitely also be actually astounded you're possessing a great deal exciting as well as making great stuff in the process!