27 Super Useful Angular Slideshow Collection 2016
Nice CSS3 Carousel Showcase
This slide show template is clean, present day and basic-- best for an internet site along with a minimalist theme, or one that desires to show off a modern concept attitude.
The slideshow photos are actually huge, that makes this layout suitable for image-focused sites, like digital photography profiles or even e-commerce sites.
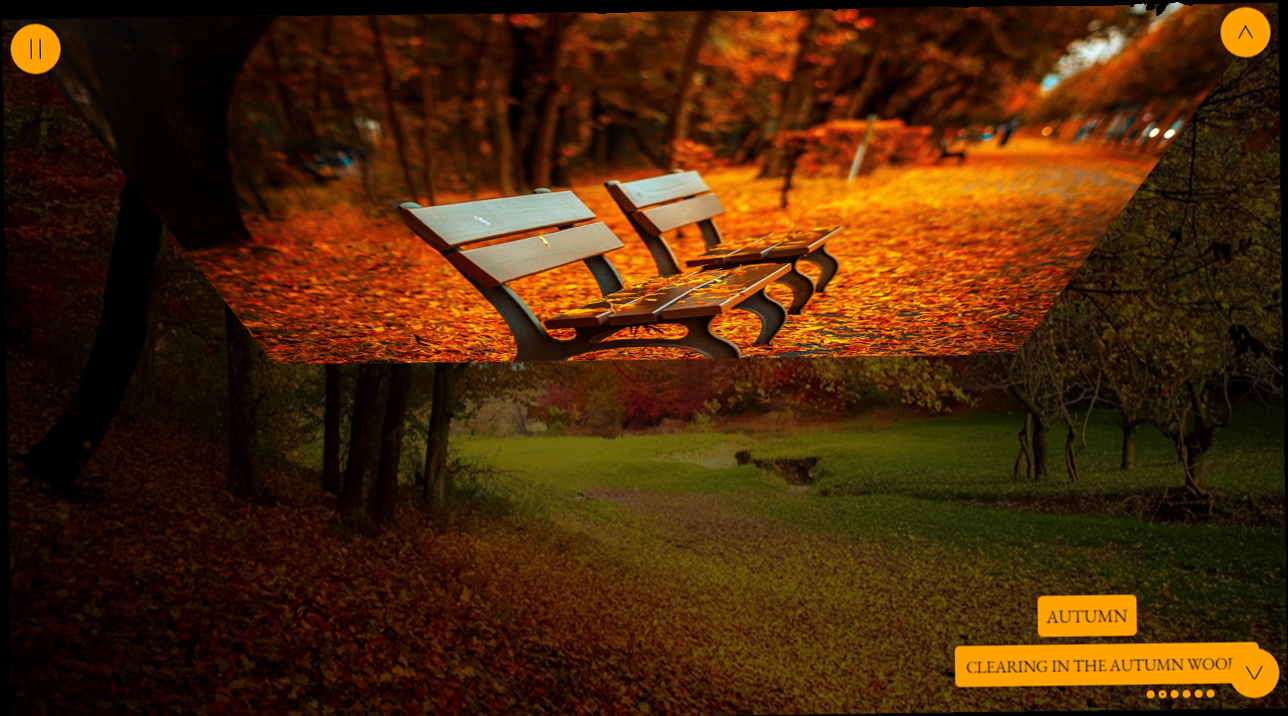
Each slide show image 'decreases' right into restaurant vertically, along with a little bounce at the end which creates the motion feel very natural and natural. The time each image remains on screen is actually short, yet this can, obviously, be adjusted in cssSlider. The short intervals mean that customers can see all the pictures on promotion fairly rapidly. A 'pause' key in the top-left edge makes it possible for the viewer and stop the slide show coming from playing and also pay attention to a graphic that records their focus.
Grafito Gallery Plug-in - Wordpress Slider
This porch possesses a contemporary sophistication as well as an uncommon color pattern. The result is really special and also captivating!
There is actually no structure result to the slides, permitting the imagines to have up the max amount off space. However, the graphics carry out possess a 'rounded section' effect, that makes them resemble present day photographs off autos.
The font style utilized is actually Averia Sans Libre, a special font that was actually produced coming from the average off several other font styles. This possesses an enjoyable and also a little hand-drawn aim to this, which goes well with the eccentric contemporary sense from the gallery properly.
Gentle Simple Slider - CSS Image Carousel
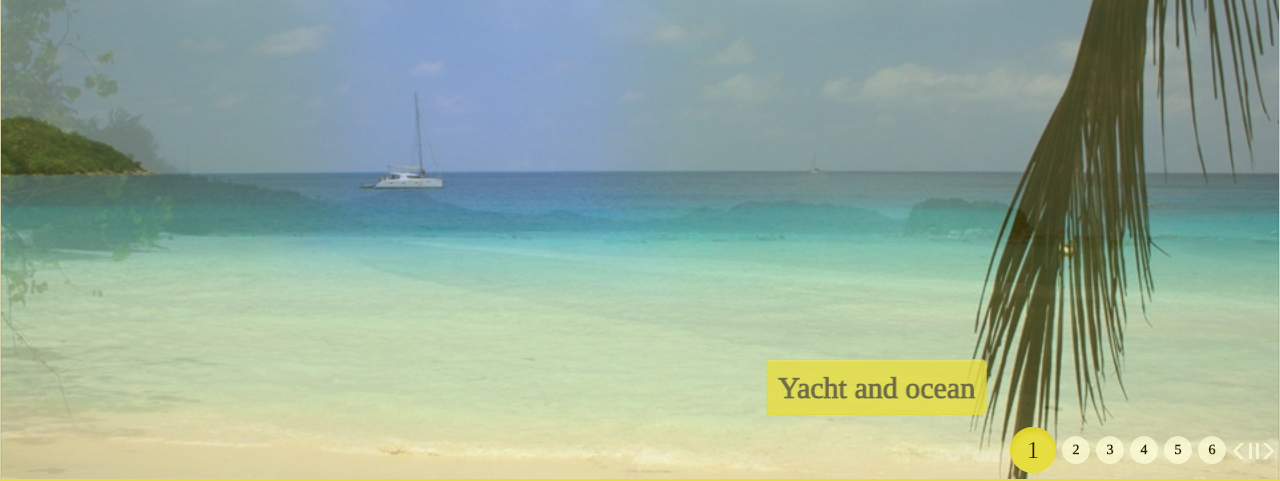
An imagine slide carousel is a perfect add-on for practically any page and also might offer it a refined and specialist appeal. Also one of the most basic website design will definitely appear great with integrating a visuals slide program.
The images reveal the historical engineering, thus this slide show can easily be actually made use of for any sort of kind of presentation and exhibit early buildings.
The slider thinks modern-day and also pleasurable and apply. The use of bullets creates this crystal clear the method the navigation unit operates, therefore this slide carousel is easy and realize and also use.
Retina-friendly Chess Slideshow - CSS Slider
This slider has a basic, clean as well as extremely present day concept that makes use of white and black.
Hovering over the slider permits two navigating arrows look, one on each side. The arrowhead includes a white arrow head with a dark semi-transparent circle outlined with a thin white border. Floating over the arrow creates the arrow stick out much more along with its a lot less clarity. Selecting an arrow patterns you from the pictures. As a result of this sites clean and present day design, this slider would certainly operate properly on modern technology internet sites, software providers and sites concerning contemporary style. That would certainly likewise be actually a wonderful choice for science-fiction authors and also any kind of site regarding celestial spaces or future thinking.
Turquoise Picture Slider - Bootstrap Image Slideshow
The blue-green template will certainly amaze your site website visitors with its initial factors. The arrowheads are ordinary cycles with arrowhead indications inside that possess shadows dropping apart. The summary typeface has a desirable shadow as effectively. That's exactly what makes this slide show spatial and interact the guests' attention. Because photos in the slide show have different dimensions, the transition effect allows all of them with complete confidence develop into each various other.
If you hover over the thumbnails, you'll find a cycle with a loophole in this on the grey semi-transparent background.
This slide show will be actually suited in sites for dining establishments, cooking events and also various other and inveigle target market.
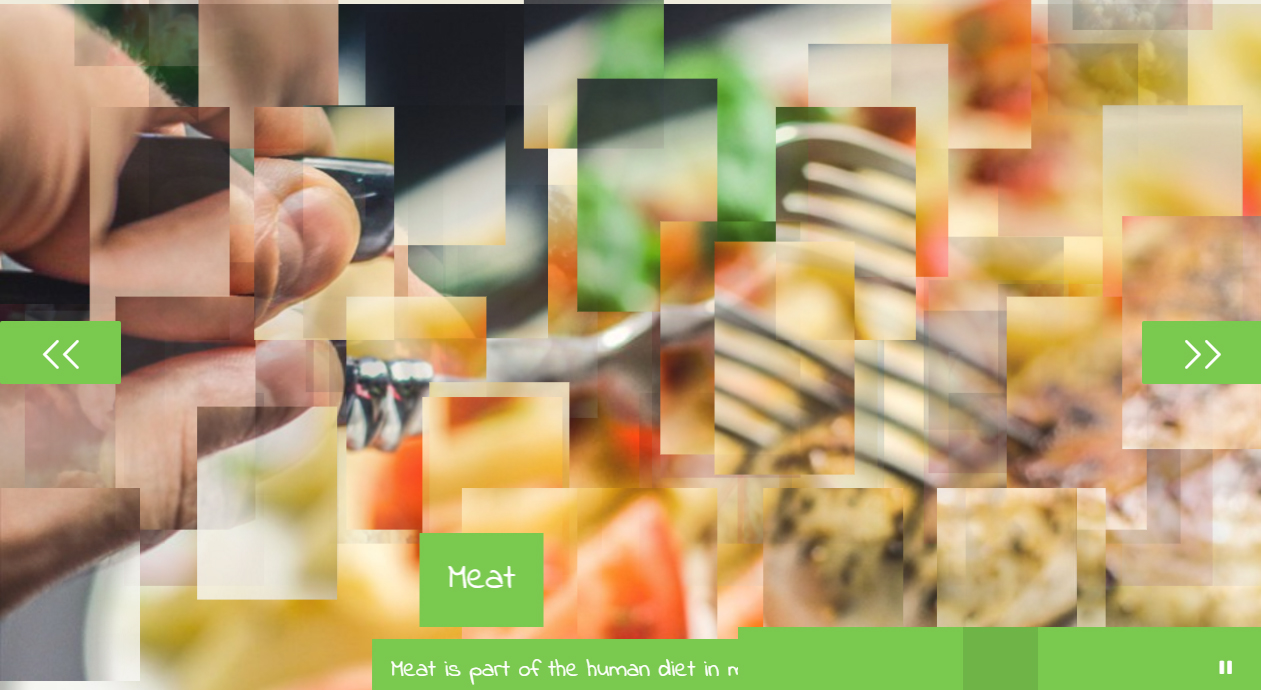
Parallax Image Gallery - Free Image Slider
The present receptive picture bootstrap gallery can easily create everybody happily hungry. Examining this slider, customers are going to take it easy because of this green-colored design. On left and best slide sides 2 arrowhead buttons are actually revealed. They are composed of a rectangular shape tinted in dark-green possessing a dual arrow inside. The switch reveals a tiny examine image while floating the mouse. The message explanation is located in the bottom-left slide edge. The font style 'Indie Flower' is recorded an eco-friendly rectangular shape. You could effectively visit any sort of slide by clicking thumbnails.
Zippy Photo Gallery - Angular Slider
Active design template is not like the others. The arrows are founded in the best leading as well as lower edges, both in one side. The arrowhead key is actually crafted from an orange circle and a slim black arrow. The description is additionally outstanding. It is actually created along with a Garamond font. The explanation has no background so the writing searches modern.
On the reduced component off the slider one may discover classy bullets - orange dots. The Turn result has a powerful effect on visitors obtaining their attention.
Cursive Image Slider - Responsive Image Slideshow
This css-only slide carousel design template is actually fun as well as playful whilst keeping a contemporary simpleness. It is actually quickly and bunch, totally receptive, as well as does not call for javascript or even JQuery and operate.
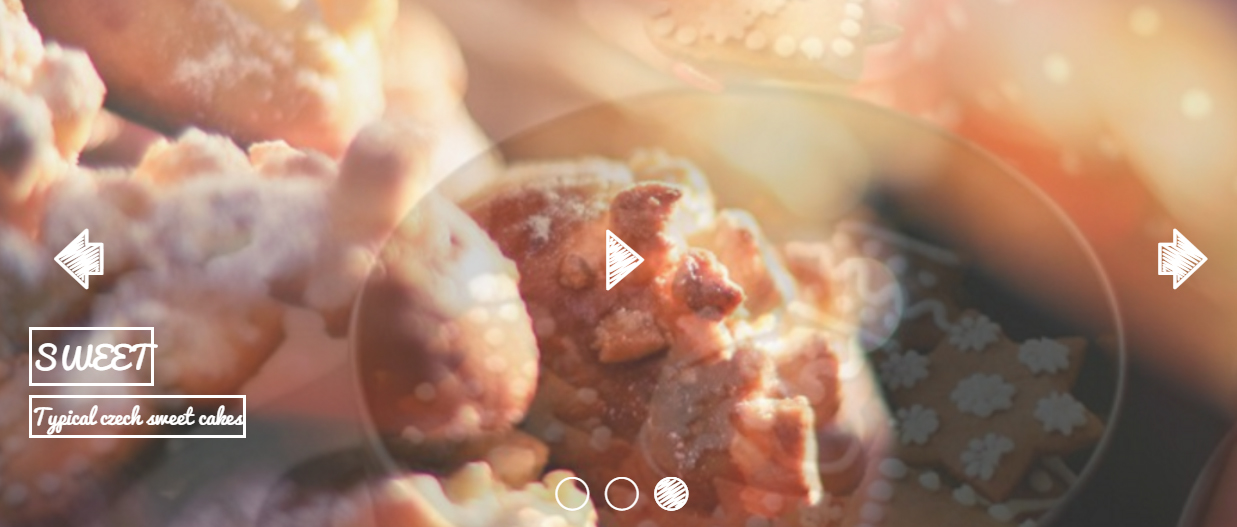
The concept makes use of cursive fonts and also a 'sketchy' layout visual that assists the slideshow appeal handmade. Nevertheless, simply a single shade is actually utilized, creating this design perfect for web sites focused on innovative miss, such as cooking blog posts, scrap-booking websites as well as other 'Mommy bloggers'.
Because the slideshow makes use of merely css to generate the interface and transition results the slider is remarkably fast and bunch as well as will definitely deal with any kind of tool along with a modern web browser. Use this beautiful slider and exhibit your recipes, handcrafted arts-and-crafts, or smart materials.
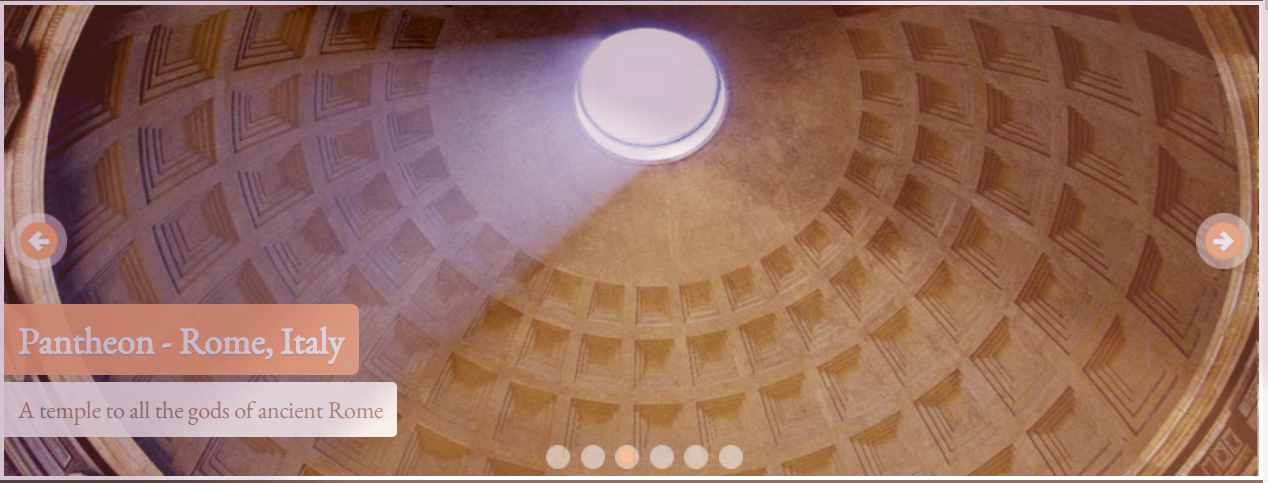
Ionosphere Style Gallery - Responsive Image Slider
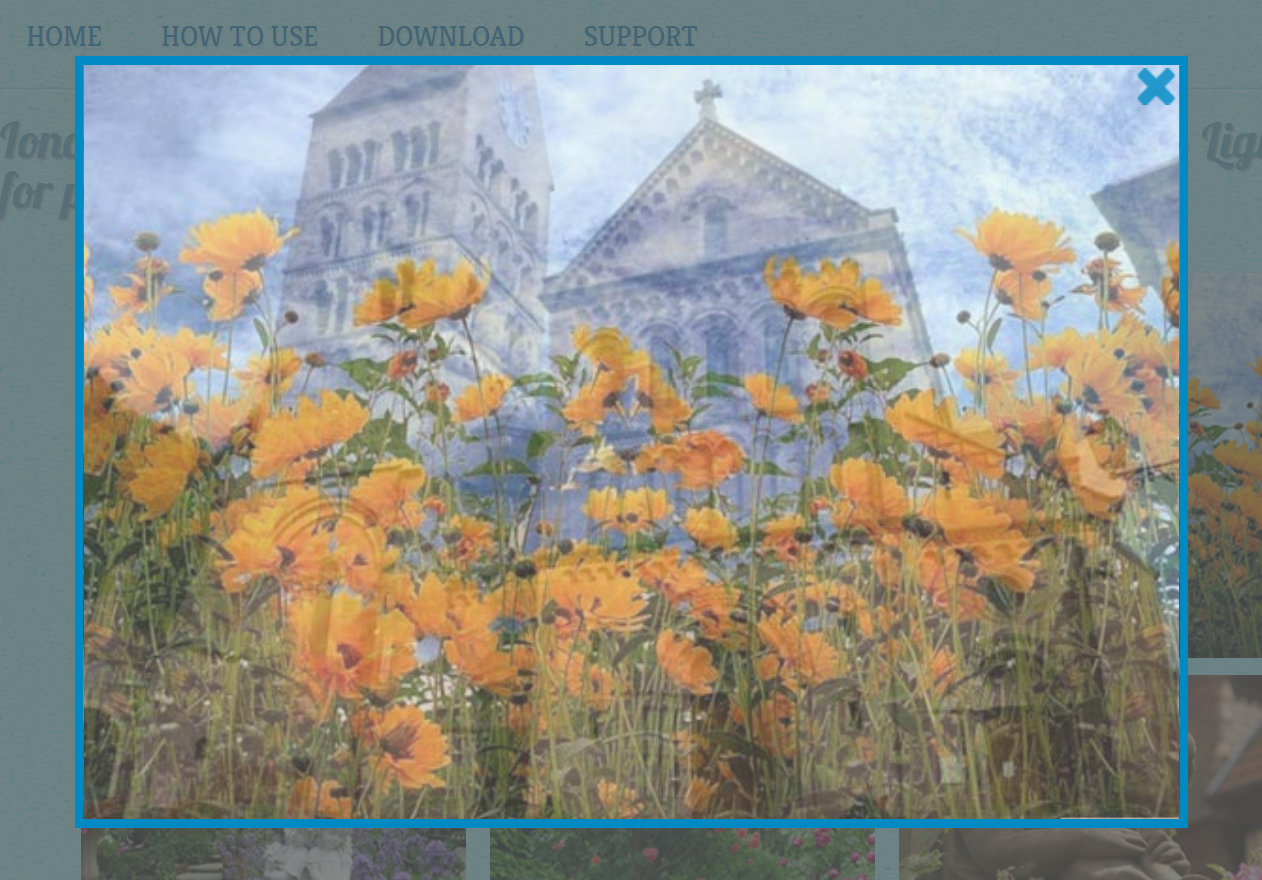
Everyone would feel opening this grasp and also multicolored slide show where our team could observe french flowers and outdated residences. Sacking this slider will definitely ensure that viewers will not be actually able to maintain their eyes off from your web site.
The pleasant lightbox has actually pivoted upper hands providing your web site the best enchanting appeal. Hovering over the put up photos allow blue navigational arrows turn up to go for as well as backwards from the slider.
At the photo bottom you'll find the slide description along with black background that looks from under. The entire concept flawlessly suits the idea of the discussion, so it could be applied and make your site look more attractive.
Route Content Slideshow - Bootstrap Carousel
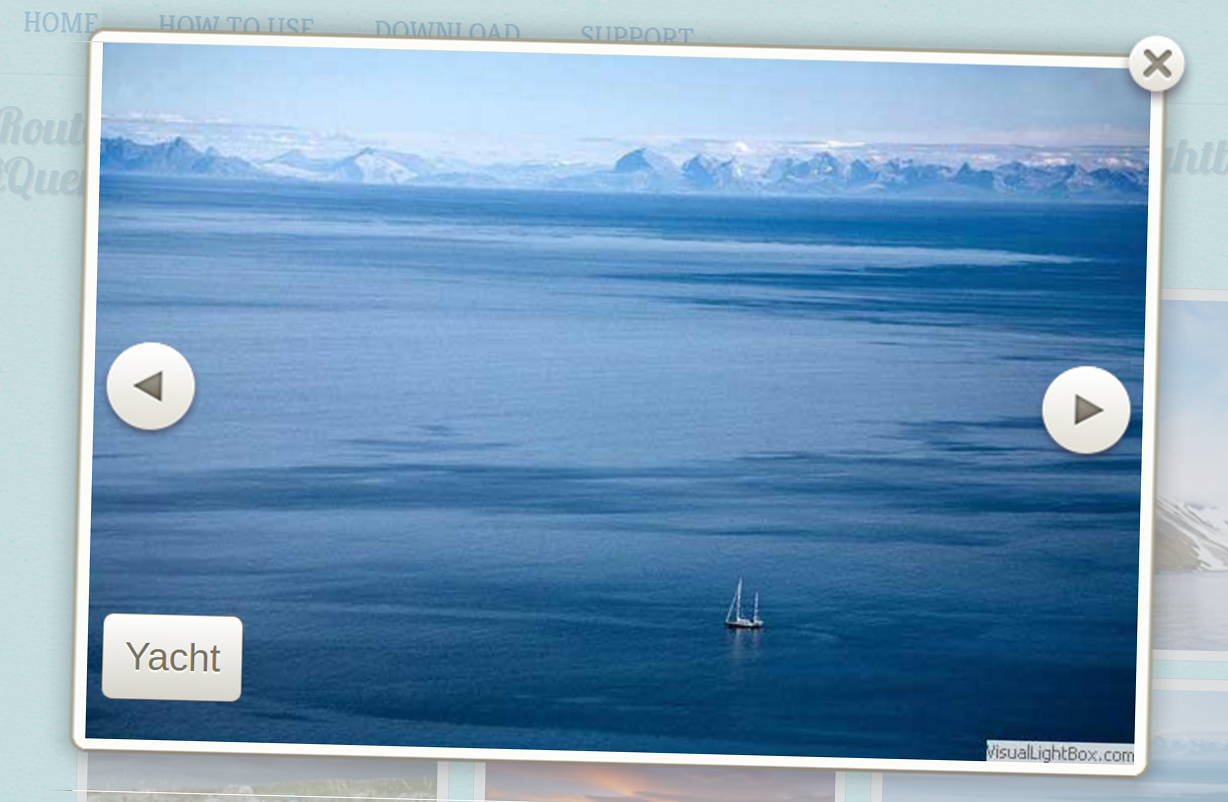
This Route Slider encompasses exceptional nature yard graphics. That is going to perfectly match the principle from a travel bureau, ecological preservation organization as well as various other companies. Floating over the thumbnails off the chic lightbox dims amazingly designed pictures slightly and make them stand up out. At the right as well as left sides our team may find navigating arrowheads appearing like sophisticated gray cycles with triangles within them. They fade away with a discolor impact and appear once again while switching in between slider graphics. Alongside all of them short explanations behave the very same thrilling audiences with its center.
Metro Image Gallery - jQuery Slider
The appropriate slideshow for a flower outlet and biologic areas is this Metro photo porch. If you point your computer mouse cursor on a lightbox thumbnail, you'll see a summary box show up from beneath. If you click that, the picture will begin. Listed below you discover encircled arrowheads and summary in white colored and gray different colors allowing consumers and switch over imagines in an effortless method. The gallery structure resizes efficiently baseding on the photo dimension.
This glorious slideshow is completely mobile-friendly, so this may be seen on tools like tablets or phones in addition to personal computers with no difficulties.
Mobile-friendly Bubbles Slider - Angular Image Slideshow
This slider is actually very practical and also direct. This participates in consistently, and since that reaches completion it checks in reverse, comes in for the 1st picture, and also automatically replays the complete correct out. Customers may figure out which imagine they would love to view through merely clicking on the succinct image porch positioned directly underneath the slide show whenever. In addition, hovering within the succinct display screens the look header. The photos are big as well as have the capacity and leave open details that may or else gets away from the individual eye. As a result of this imagines must be actually hi-res as well as premium.
Kenburns Photo Gallery - Bootstrap Image Slideshow
The non-jQuery picture gallery is made utilizing entirely CSS and also it delivers a fantastic way and showcase your photos and also to allow site visitors and your internet site find the quite ideal off exactly what you need to give. It has a lovely transition result, along with a slow as well as stable skillet towards the center from the photographes, therefore your audience will possess an odds to see every information that you want all of them to. In between its own graphic appearance as well as its own full enhance of controls for the audience, this jQuery-free gallery are going to be actually a surefire fine any individual which stumbles upon your internet site.
With its loosened up pace and also extremely versatile appearance, this demonstration is actually the ideal CSS photograph picture for an artist's web site, an on the internet garments store or a website dedicated and journey.
Dodgy Image Gallery - Angular Image Carousel
A modern frameless style, this slider keeps command switches and the sides to make sure that the audience's focus is on the images. Basic, daring designing creates this slider perfect for present-day web sites.
For navigating, the jquery image porch possesses big arrowhead managements at each side. Through hovering over these arrows, the user can find a thumbnail examine of the upcoming or even previous slide. The wanted slide is taken ahead by clicking the proper arrowhead. The double arrow layout on the navigation regulates contributes to the contemporary appeal of this particular slider.
The basic layout of this slider is perfect for contemporary sites that market value user-friendly design and simple shows. Permit your pictures represent themselves.
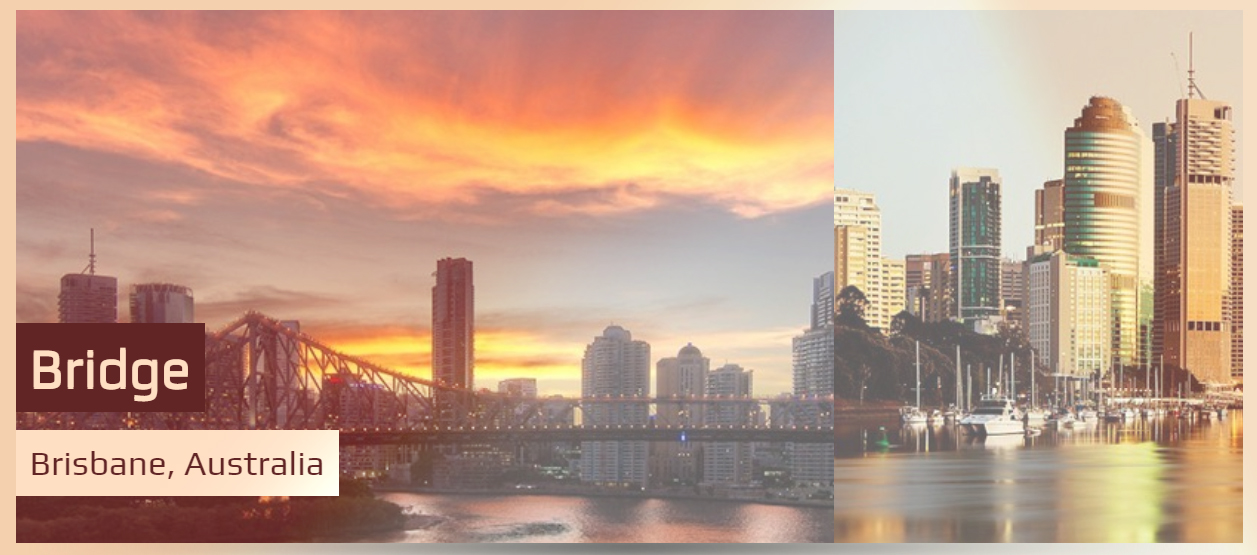
Boundary Content Slider - Mobile Image Carousel
This slightly unique slider theme is actually extremely present day and also attractive. This is actually an even more 'straight' form in comparison to many website sliders, which makes it possible for is actually to help images that aren't yard. This could possibly be a great addition for a portfolio web site, or to exhibit images off people and also pets.
The slider uses a strong burgundy color design, balanced out along with white colored. That is actually an uncommon and also striking shade that proposes luxury and sophistication.
Each graphic in the slider zooms in and out, slowly fading at the same time and expose the next photo.
Brick Content Slider - Bootstrap Slideshow
The switch effect is exactly what makes this carousel really awesome. Each slides bets as long as 3 seconds before another picture replaces it.
This example provides the slideshow in the course of a large excellent beautiful display that makes certain and impress everybody that observes that. This example showcases little clutter as you probably could to assure the pictures are featured without obstruction usually components vanishing when certainly not being actually made use of. The conventional animation result is Brick, which moves pictures in via the right. Again, the change is actually certainly not difficult but smooth. The total result is a slide show that has been actually contemporary and exquisite but easy.
Mobile-optimized Showy Carousel - Mobile Image Carousel
The computer animation impact is what makes this slide carousel actually charming. Each slides bets about 3 few seconds prior to yet another image changes this. In the activity the picture is actually beginning and transform, the upcoming image's darkness gets there in the left, and also externally the boundary. As quickly as photo has changed today one, individuals might view the darkness in the leaving picture outwardly straight in the frame. This impact genuinely highlights the appeal and also attracts the user's passion, which is the cause it will definitely appear nice for photography or even trip internet sites, mostly because entices people.
The utilization from bullets are going to create that crystal clear exactly what sort of navigation unit operates, which means this slide program is understandable and also hire.
Dominion Slideshow - Wordpress Slider
In this particular gallery each thumbnail has a moderate framework along with description and plus switches appearing splendid on any unit. The theme of the slider can look like a Summer Breakfast. Releasing the main gallery presents a darken structure instead which ideal contrasts along with the first one. To emphasize the graphic in the facility there is the grey semi-transparent background. The darker arrowheads seem once you float over the photo. This slide show will definitely suit on the food selection web page for a lunchroom or even restaurant to present offered puddings.
Showy Slideshow - CSS3 Slideshow
A stealthily as well as luring easy concept with captivating smooth results, these are the highlights of the demonstration slide show generated using the incredible Wowslider. The images spin effortlessly in and out making a striking as well as appealing effect.
Each picture of the splendid Oxford University is shown for a pleasurable length. And also in the event that you would like to go with or even back a little, you could locate an arrow each on right and also left slide show ends.
Every arrowhead immediately highlights the moment you move the arrow over that and also fades away smoothly. The design is straightforward green on a clear white background. The angled sides supply a sense from modernity to the arrows.
Fade Slideshow - Responsive Slider
This is a rested, lovely and playful slider style along with a somewhat feminine appeal and also really feel. That would be actually best for sites along with an arts-and-crafts emphasis, for blog owners, or for romance and also chick-lit authors.
The style uses a purple and also white color design, pivoted edges, as well as clarity to generate a delicate, slightly casual appeal. Obviously, every little thing could be tweaked and also personalized in cssSlider in order that the leading slider blends perfectly along with your site.
This slider is actually an outstanding option for anybody which wants a loosened up slider concept that still possesses strong performance and also a dependable structure.
Ionosphere Slider - Wordpress Slideshow
This slider demonstration utilizes the prominent 'pile' result for slide switches. Within this impact, each brand-new slide just wipes in from the ideal side towards the left. No expensive popping and also distracting magic tricks, a straightforward wipe. By doing this, the viewer isn't distracted as well as centers directly on the photo ahead.
The slider demo has stinging, angular oblong packages for content, positioned in the lesser left section. Each package is a transparent dark along with white colored obfuscated creating.
The bullet points are actually put in the lesser center in the form of plain grey circles. Basic blue arrows for navigation are actually existing in correct as well as left side.
Epsilon Slider - HTML5 Carousel
The slide show has quite marginal features and maintain its simpleness as well as crisp appeal. That has a quite lean white colored structure that would function fantastic as a header slideshow for sleek and also modern sites that intend to represent a cool and expert aim to its own audiences, like wedding digital photography web sites, or a center item photography website.
Above the slideshow, there are little containers that showcase little sneak peeks off the pictures that are actually in the slideshow. This creates simple changing of the slides. Each box of sneak peek is highlighted with a purple perimeter. The previews are actually somewhat dulled in order that each examine on mouseover could fill in night comparison to the others.
Mobile Sunny Slider - Free Image Carousel
This Sunny Fade slider design template provides a soft as well as very chill shift from slide to slide, permitting your internet site individuals and appreciate a relaxing slider of all your ideal graphics. Along with a built-in preview board and an audio function that they can control, both the eyes as well as ears off your families will certainly be received while they look into your imagines at their very own rate. As always, you'll possess the very best slideshow modern technology at your solution, allowing glitch-free as well as undisturbed displays that make certain and keep in the minds of your clients for times and come. WOW Slider's themes function equally effectively whether your audience is using it on a desktop or even smart phone, so it will definitely never ever restrict your capability to catch the creative imagination off guests and your site, no issue how they are accessing that.
Slim Slider - Mobile Image Slideshow
If you wish an exquisite slider concept along with an old-fashioned complexity after that this is actually the one for you.
The layout utilizes a soft and faded brownish, similar to sun-bleached natural leather, as well as white. By utilizing merely 2 colors, the concept manages to remain easy and also classy yet added twists in the typography as well as UI factors quit it off feeling also pure as well as well-maintained.
This style is an excellent selection for several websites. It would certainly function particularly effectively for antiquarians, any person selling vintage products, and also clothes designers that carry a vintage sophistication and also class. This would certainly likewise operate effectively for historic romance writers.
Non-Javascript Material Slider - CSS3 Carousel
This demonstration shows off your graphics in a stunning slideshow that is actually about discussion! Arrowheads and also headlines are actually swept aside sideways and also edges to stay clear of muddling the display screen while regularly being actually quickly accessible for very easy command as well as gain access to. You could continue as well as in reverse through selecting the previously mentioned arrowheads at the left and also best hand off the screen which are actually framed in basic blue cycles that go properly along with the graphic headline's straight history as well as the ones at the end of the demo that rapidly allow you and avoid to whichever picture you may prefer to view anytime. You can easily also scroll by means of all of them through clicking on as well as dragging the computer mouse over the pictures if you desire.
Bootstrap Gallery - CSS Slider
Bootstrap provides a succinct component that is made and display connected photos in a grid with thumbnails. Clicking on the thumbnails of the terrific porch takes up a complete monitor slider home window along with new phone photos. This slider is actually receptive just what implies this resizes to suit the display screen that is actually being actually displayed on.
Site site visitor can easily understand to any type of photo utilizing white bullets at the slide show base. The simple but smooth switch result gives an appropriate means off presenting the web site material.
Adding a css photo porch to your site performs certainly not require and be challenging or lengthy. That's definitely the most ideal means and liven up your internet site.
Bootstrap Carousel - CSS Image Carousel
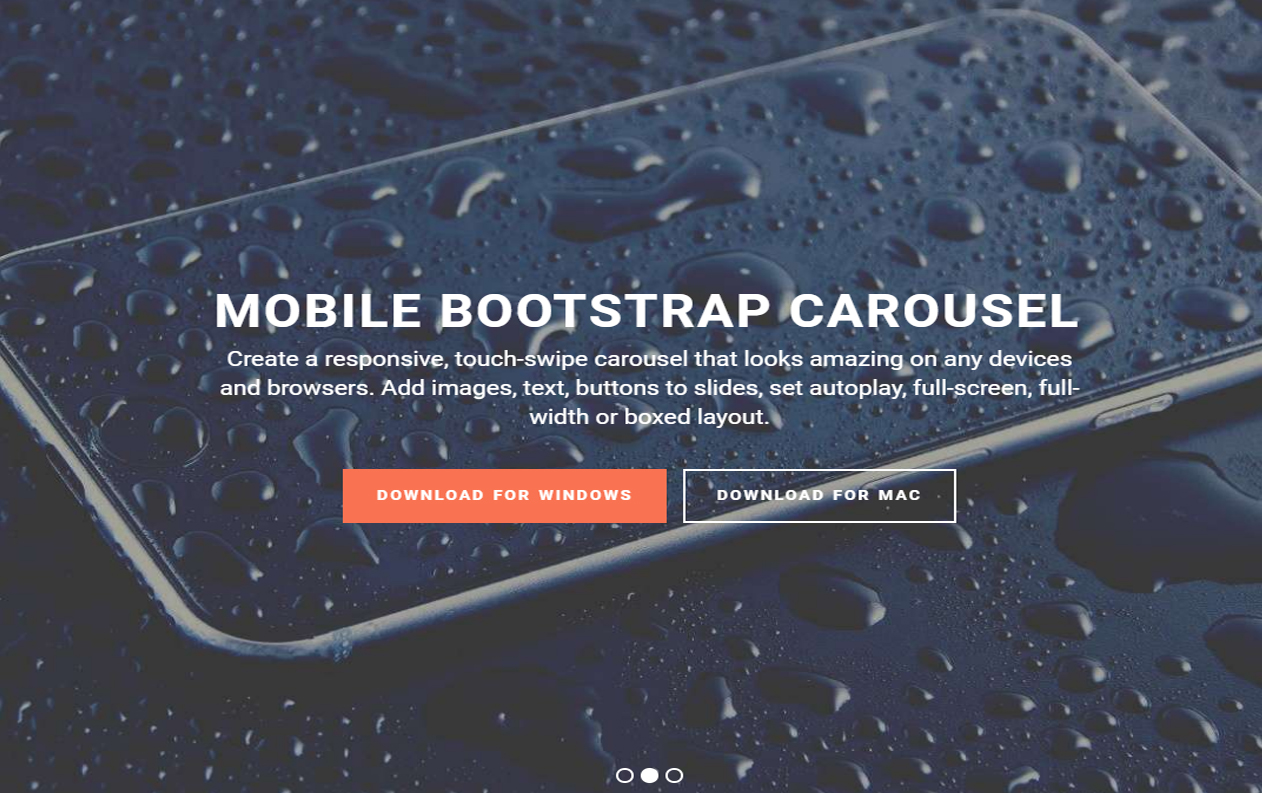
To install a spectacular image carousel that's actually present day from its internet nature, you can easily use this slideshow accordinged to Bootstrap-- the very most strong and also trustworthy structure. That will certainly fit the display of any sort of unit providing a shiny look captivating your internet site visitors and also making them remain on your web page.
The Slider is actually complete display sized providing a background feeling perfect for showing goods and also companies. The rectangle white arrowheads are actually put on the right as well as left photo ends. The white colored contemporary bullets permit individual easily navigate with the whole slider.
Responsive Angular Slider - CSS Carousel
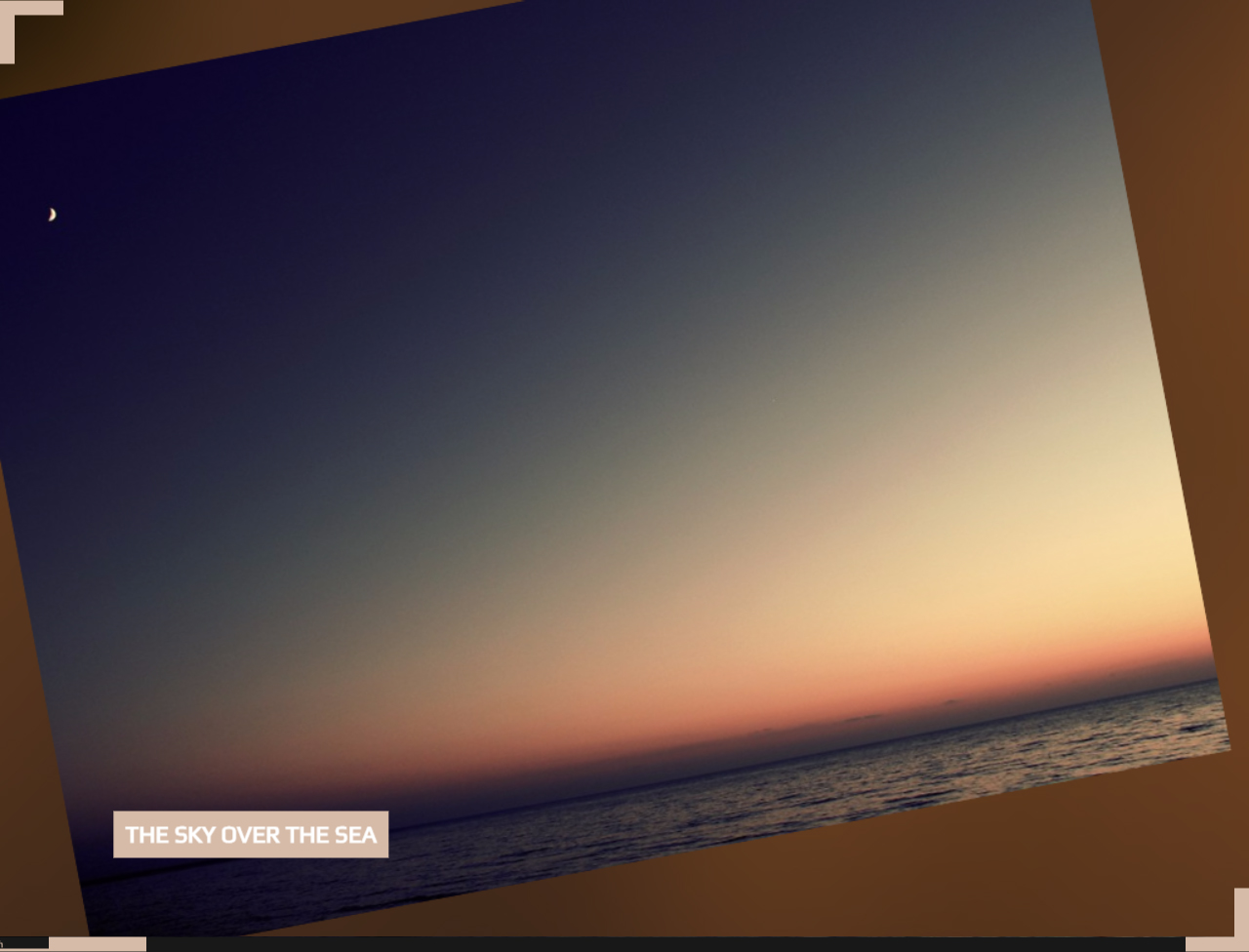
This Demo Slideshow will fascinate fairly everyone along with its own user-centricity and also responsive concept. It presents a vibrant night nature calming anyone which takes a look at its own sundown photos. Customer can easily go ahead for or even backwards clicking on the bottom-right or top-left arrows like angles as effectively as on sneak peek buttons near the bottom. Consequently this slider design template is actually phoned Angular. There you'll see tiny photos for avoiding slides and also heading to the slide consumer wish to take a look at. This Collage result along with its own throwing photos into the background and choosing up these coming from no place will definitely enthuse your site audience providing remarkable user-experience.
Carousel Slider - jQuery Image Slideshow
Many slider concepts look remarkably identical, as well as it is actually tough and discover one that stands up out and is actually unforgettable. This theme off cssSlider avoids that concern by being actually remarkably distinct in every part, whilst still seeming expert and contemporary.
This slider will be actually excellent for websites that intend to be actually momentous however still look professional and respected. Financial websites would certainly gain off its well-maintained and also reliable appeal. Overall this slider style is actually developed, credible as well as remarkable-- working with any sort of website that has a grown-up viewers and goes over serious issues.
Just like all cssSlider designs, the theme is actually completely reactive, fast-loading and trusted. There are no pictures used in the interface, which assists make certain the slider regularly functions perfectly.
Utter Image Gallery - Wordpress Image Slideshow
The Push Stack slide show template provides a pointy discussion for your graphics, with a dramatic switch off one slide to the upcoming and also loads of handy commands for viewers. Visitors and your web site are going to be petrified by hassle-free shift off image to picture and they'll certainly appreciate the potential to stop on images that catch their focus, as effectively as examine the remainder of the slides and go directly and any kind of some of them with nothing much more than a click from the computer mouse.
You can easily anticipate the very same piece de resistance from this Utter template that you would certainly from all WOWSlider slideshows. They are actually all created to work effectively on any sort of tool as well as they've been frequently tested and ensure that they are devoid of flaws, supplying web developers with an excellent selection of effective champions for their websites.