Top Free Website Creator Software
Just recently I had the opportunity spending a long time discovering a Third event Best Web Builder theme which bragged concerning having lots of blocks-- I counted virtually one hundred really-- and today returning to the great golden indigenous Best Web Builder atmosphere I got advised of something which happened to me a few years earlier. For a factor I had to go to and also drive around in a city I hardly recognized with one more person's vehicle a lot more recent as well as fantasized compared to mine at the time which choked as well as went off every single time I raised my foot off the gas. Returning from this remarkable trip and seeing my old automobile parked in front of the block I nearly cried embraced and kissed the thing as a dearest close friend. Well that's specifically the way I really felt going back to the indigenous Best Web Builder 2 theme after discovering Unicore as well as I'll tell you why.
Best Web Builder is trusted and consistent - if an element acts in a way in one block-- it acts the very same means all over the place every single time. There is no such point as unanticipated actions sidetracking and puzzling you in the chase of the ideal look.
Best Web Builder is functional-- one block can be arrangemented in numerous methods ending up being something totally different at the end. Combined with the Custom Code Editor Extension the opportunities become almost countless. The only limitations reach be your vision and also creativity.
Best Web Builder advances-- with every substantial update revealed with the appear window of the application we, the users get a growing number of invaluable and well thought devices fitting the growing individual needs. For instance merely a few months previously you had to compose your personal multilevel food selections as well as the suggestion of creating an on the internet store with Best Web Builder was just unthinkable and also currently just a few versions later we currently have the possibility not just to sell everythings via our Best Web Builder sites but likewise to fully customize the feel and look of the process without composing a straightforward line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program should close" message or shed the outcomes of my work. It could be all in my creativity, however it seems the program obtains to run a bit faster with every following update.
So generally these except for one are the reasons in the recent months the amazing Best Web Builder became my actually primary and also favored web style tool.
The last however maybe essential reason is the excellent and also refined HTML and also CSS finding out curve the software application gives. I'm not sure it was intentionally established this way but it actually works whenever:
Hearing or googling from a buddy you begin with Best Web Builder as well as with nearly no time invested finding out how to use it you've currently got something up and also running. Quickly after you require to alter the look simply a bit further and also dare to break a block criterion uncovering the customized HTML area to alter a personality or two ... This is exactly how it begins. As well as quickly after one day you inadvertently take a look at a snippet of code as well as obtain shocked you recognize exactly what it indicates-- wow when did this take place?! Maybe that's the part about Best Web Builder I like most-- the liberty to progress with no stress at all.
In this write-up we're visiting take a much deeper take a look at the new functions presented in version 2 and also check out the multiple ways they can function for you in the production of your following wonderful looking entirely responsive internet site. I'll likewise share some new pointers and techniques I recently found to assist you broaden the Best Web Builder capabilities even further and also perhaps even take the primary step on the discovering contour we spoke around.
Greetings Remarkable Icons!
I presume for Best Web Builder Development team creating a component enabling you to openly place web typeface symbols into really felt kind of natural thing to do. Web icons module has been around for a while and also offered us well.
Currently with Best Web Builder 2 we already have two added symbol font style to take complete benefit of in our designs-- Linecons as well as Font Awesome. Linecons gives us the refined as well as expressive look of comprehensive graphics with several line sizes as well as carefully crafted curves as well as Font Awesome supplies vast (and also I indicate vast) library of symbols and considering that it gets filled all around our Best Web Builder projects offers us the flexibility achieving some awesome designing effects.
Where you could use the icons from the Best Web Builder Icons expansion-- virtually all over in your project depending of the approach you take.
What you could use it for-- practically everything from adding additional quality as well as expression to your material and enhancing your switches and also food selection things to styling your bulleted checklists, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can even add some movement leveraging another integrated in Best Web Builder functionality-- we'll speak about this in the future.
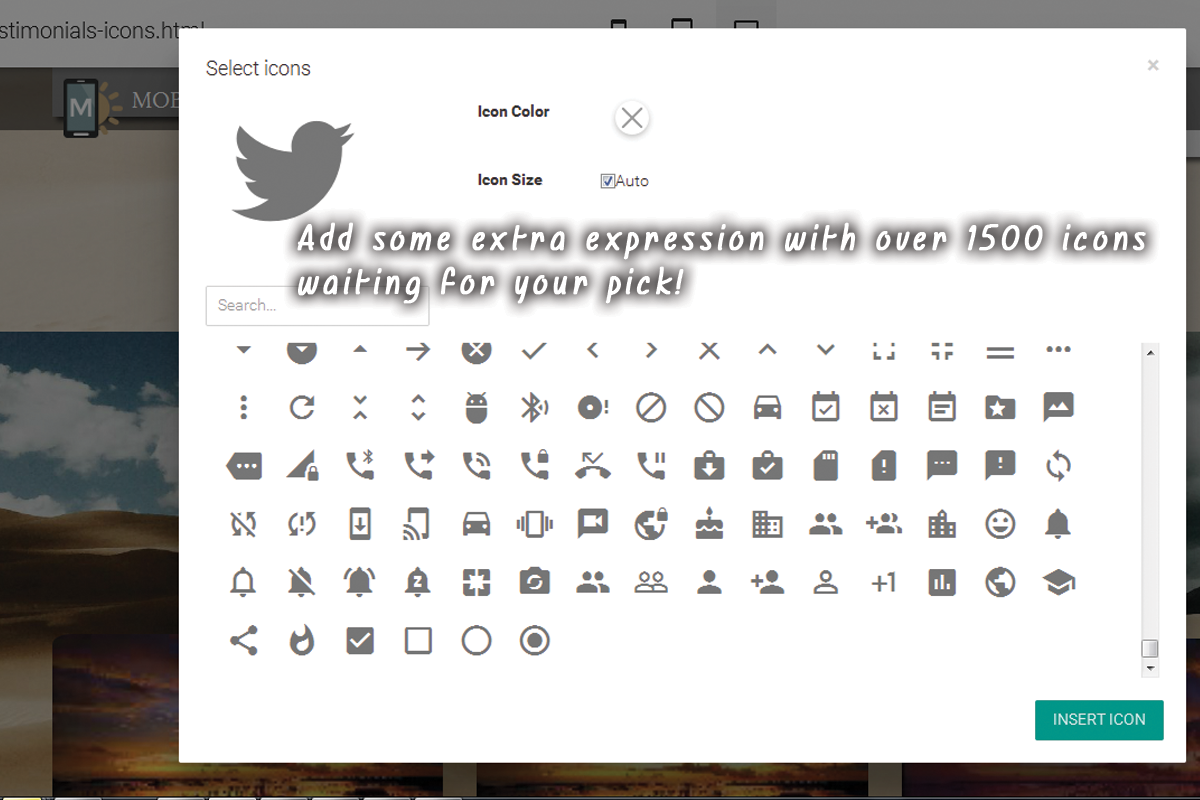
Adding icons with the created in graphic interface-- tidy as well as very easy.
This is clearly the simplest and fastest means and also that is one of the reasons we like Best Web Builder-- we always get a very easy means.
With the icons plugin you obtain the freedom positioning symbols in the brand block, all the buttons and a few of the media placeholders. Note that alongside with maintaining the default dimension and different colors setups the Select Icons Panel allows you select your values for these residential properties. It additionally has an useful search control aiding you to locate faster the visual material you need as opposed to endlessly scrolling down and also often missing out on the appropriate pick.
One more benefit of the newly included Font Awesome is it includes the brand marks of virtually 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you need them.
Essentially every important interactive element in the websites you are creating with Best Web Builder is qualified of being increased further with adding some lovely, light weight and completely scalable symbol graphics. Through this you are lining out your idea as well as because shapes and also signs are much faster recognizable and also comprehended-- making the material a lot more readable and also user-friendly.
Yet this is merely a part of all you could attain with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin provides us a fantastic advantage-- it internationally includes the Icon typefaces in our Best Web Builder projects. This actions integrated with the means Font Awesome courses are being made offers us the liberty accomplishing some quite fantastic stuff with merely a few lines of custom CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and also giving it some life.
Have you ever been a little bit annoyed by the minimal choices of bullets for your lists? With the newly added to Best Web Builder Font Awesome nowadays are over. It is actually takes simply a couple of simple actions:
- initially we undoubtedly need to pick the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
it consists of all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when coping the worth you do not choose them-- it's a little bit difficult the very first few times.
Scroll down and take your time obtaining familiar with your brand-new arsenal of icons and also at the same time getting the one you would find most suitable for a bullet for the listing we're concerning to design. When you locate the one-- simply duplicate the & Unicode worth without the braces.
Now we have to transform this worth to in a manner the CSS will understand. We'll do this with the assistance of an additional online device situated here:
paste the value you've just copied and also struck Convert. Scroll down until you find the CSS area-- that's the value we'll be needing soon.
If you take place to find problems specifying the different colors you need for your bullets simply close the Code editor, check the message color HEX code via the Best Web Builder's constructed in shade picker pick/ specify the color you require, duplicate the worth and departure decreasing changes. Now all you have to do is placing this worth in the Custom CSS code you've developed soon. That's it!
Let's walk around some even more!
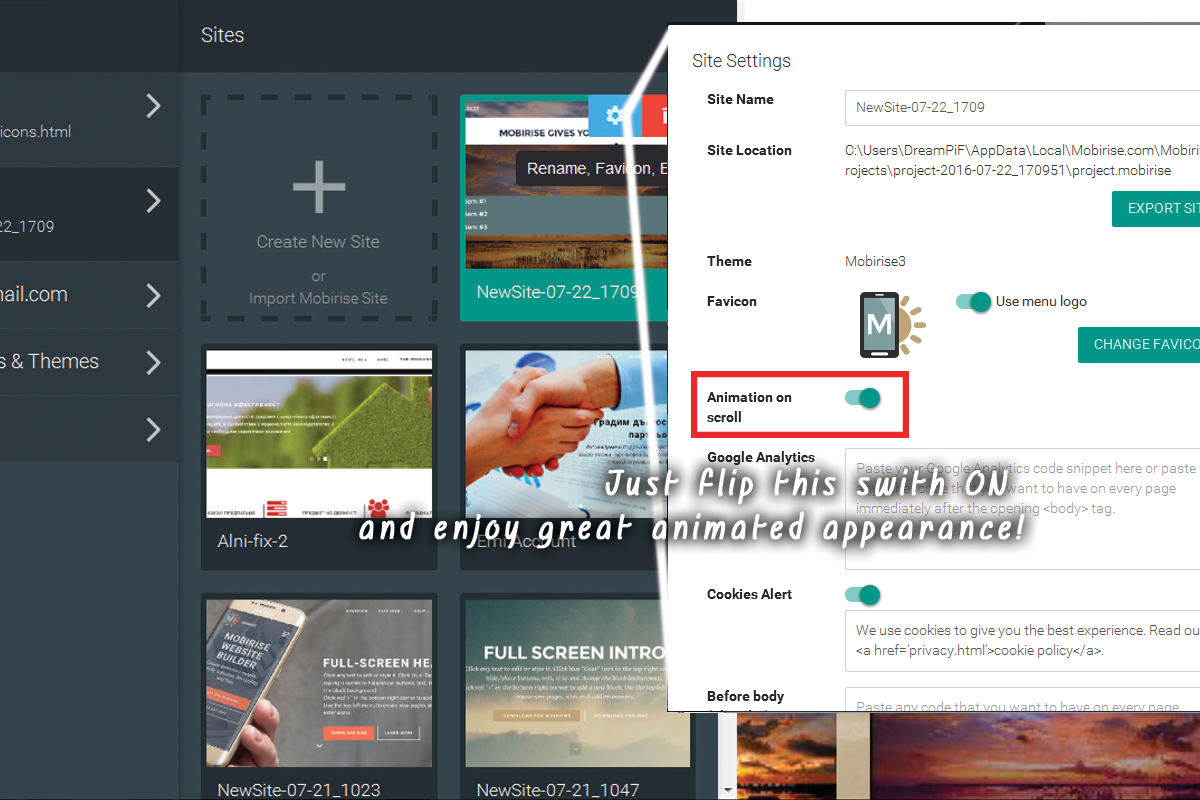
An additional amazing thing you could accomplish with just a few lines of custom CSS and without yet opening the personalized HTML and also losing all the block Properties visual modifications is including some movement to all the symbols you are qualified of inserting with the Icons Plugin. Utilize this electrical power with care-- it's so simple you might soon obtain addicted as well as a swamped with effects site often obtains difficult to check out-- so use this with action a having the total appearance and feel I mind.
Allow's say you desire to include an icon to a button which need to just be noticeable when the tip obtains over this switch. And also since it's motion we're chatting about, allow's make it relocate when it's noticeable. The custom-made code you would certainly desire to use is:
, if you require some extra tweaks in the look simply fallow the comments pointers to change the numbers.. If needed, and also of program-- change the animation type. If you require this effect all the time-- delete the ": hover" part as well as uncomment "infinite" to make animation loophole for life not simply once when the website lots ant the control you've simply styled may be hidden
This method can conveniently be expanded to function with all the put Font Awesome symbols in your Best Web Builder task. In order to use to all the symbols placed in a block, just change
.
If required, keep in mind to establish animation loop for life.
Include some character to the gallery.
Another very easy and awesome styling treatment you get qualified of achieving after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any Font Awesome symbol you discover appropriate. The treatment is fairly just like the one setup of the custom symbol bullets. First you have to choose the appropriate symbol and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the value-- simply like in the previous instance.
The class defining which symbol is being put is the red one and could be gotten for all the FA symbols from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw repairs the size of the symbol and fa-spin makes it (undoubtedly) spin. There is another native movement class-- fa-pulse, likewise self-explanatory.
All the icons placed through this right into your content could be easily stiled by the means of the previous 2 examples, so all that's left for you is consider the most effective usage for this remarkable recently presented in Best Web Builder function and also have some enjoyable trying out it!